Alteryx Community Ideas
What can we do to make your Alteryx Community experience better? Let us know!- Community
- :
- Community
- :
- Participate
- :
- Ideas
- :
- Community
1 Review
Our submission guidelines & status definitions before getting started
2 Search
The community for a solution or existing idea before posting
3 Vote
By clicking the like in the top left corner of an idea you support
4 Submit
A new idea to suggest a new community feature or improvement
- Mark all as New
- Mark all as Read
- Float this item to the top
- Subscribe
- Bookmark
- Subscribe to RSS Feed
It would be nice if the answers marked as solved were highlighted a little better. Currently, there is a little checkbox next to the start of the answer which can be hard to see when scrolling a longer list of answers. It would be nice if the answer was promoted to the top and also highlighted all in green (or at least a border.) that way it will be apparent when browsing through the chatter.
-
General Suggestion
-
Styling Issue
Other online communities I particiate in (mainly for home automation or iOS programming) use a signature tag or header with your current hardware and/or software specs. It makes getting questions asked and answered much easier when you know what the limitations are or that someone is working with an unusual setup.
For the Alteryx community that would probably be at least putting the user's current version number in their posting signature.
We would have to make sure that the post is preserved with the version number that was in use at the time of posting.
This would probably help users who are on an older version know that they may not be able to use an answer that they find until they upgrade. And likewise it would help a user know when they are looking at outdated information.
Hardware specs would be nice to know too; although for most of what Alteryx does it is irrelevant (in my experience).
-
Content
-
Feature Request
-
General Suggestion
-
Styling Issue
To make it easier to find the latest download for Alteryx... it was easy when it was downloads.alteryx.com but then it changed to licenses.alteryx.com and I wasted some time trying to find a way to get to it. It could also just be a link under Getting Started or Alteryx Resources, I know it's out there as a link somewhere but more a more visible and prominent option would be nice. Something like my wonderful artist rendition below:
-
General Suggestion
-
Styling Issue
Many (all?) of the dates used in the community site are following the US date format, i.e. MM-DD-YYYY. However, in many places around the world, the standard date format is DD-MM-YYYY. Being a 'crossover' from Oz to US, I'm aware of the difference, but many will not be.
Could we use a more obvious format that makes it clear to both sides? I find the YYYY-MM-DD to work well for this purpose, as well as for sorting. But there are other formats that could work, e.g. DD-MMM-YYYY or MMM DD, YYYY.
-
General Suggestion
-
Styling Issue
Hi,
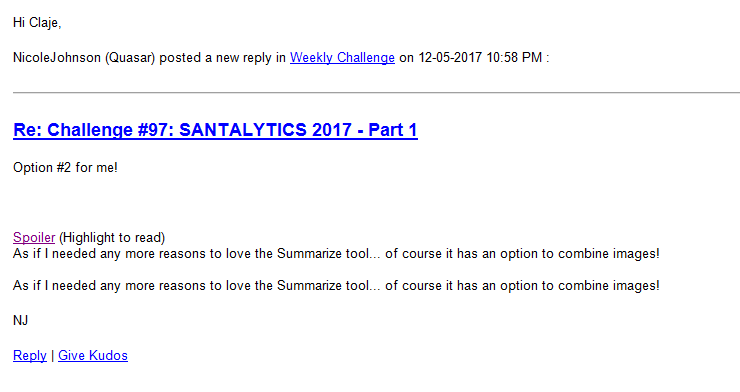
I got a subscription update today for the SANTALYTICS Weekly Challenge, and noticed that the person who responded used spoiler tags, and that the spoiler'ed information was immediately visible in email.
if I needed any more reasons to love the Summarize tool... of course it has an option to combine images!
At the very least, I think these spoilers should be hidden in the Weekly Challenge thread, but I think hiding spoilers altogether in the emails would be helpful since currently you don't have the option to not "spoil" yourself.
-
Content
-
General Suggestion
-
Styling Issue
In navigating the site, I've slowly become aware of the sidebar boxes and their content.
It was only today that I realized that those boxes contain content that is only relevant in the context of the current area (e.g. discussions, ides, blogs, etc.). For example, in the image below the New Solutions and Top Starred Posts only reflect the content in the Closed Beta Feedback.
Suggestion: I think it would be helpful to signify to the user either by color or by text that the sidebox content is area specific. This would also serve to orient the user as to their current top level content area (discussion, ideas, blogs, etc).
As is, the only way I know 'where I am' is to look at the top in the COMMUNITY > AREA 51 - TEST & FEEDBACK > CLOSED BETA FEEDBACK text line.
-
Feedback
-
Styling Issue
-
Suggestion
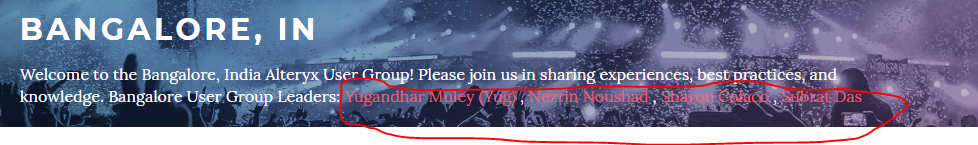
Hello Team - Maybe a simple fix, but could you please change the color of the font with which the names of the user groups leads are written. Most of the time, it's barely visible.
-
Styling Issue
Pinned discussions appear at the top of the Discussions page. The current 3 pinned posts haven't had a reply in 2,3,15 months. Would it be possible to move pinned posts to the right side of the screen, along with Top Solution Authors and Top Starred Posts? This would provide more space at the top of the page for active discussions.
-
Styling Issue
I may have missed it, but I can't easily tell if a post that has been starred by others has been starred by me. In my opinion the star should remain hollow until I have starred it, in which case it should go yellow. The text next to the star tells me the total stars the post has recieved, so the extra indicator is currently superfluos.
Chris
-
Styling Issue
While this is probably a stretch, I think many of the developers would love to see the option to use Markdown when authoring their posts and/or blogs.
-
Content
-
Feature Request
-
General Suggestion
-
Styling Issue
I am proficient in SQL and new to Alteryx; I see the answer to many of problems quite easily through the SQL language but want to know how to translate much of that to Optimal Alteryx workflows and would if there are alternative approach to the same thing in Alteryx I like to be able choose the path that is most compatible with my Alteryx skill set at the time eg take the path using an Alteryx Tool; a Function, RegEx or other.
Examples:
- How would perform the equivalent of a GROUP BY and HAVING Clause
SELECT A, Count(*) FROM TABLE GROUP BY A HAVING COUNT(*) > 1
- How would I perform the Teradata SQL equivalent of QUALIFY, RANK, ROWNUM and PARTITION BY
- How would I assign a PRIMARY INDEX upon creation of a table using the Alteryx output without having to create the table myself using SQL on Teradata itself (this is necessary to mitigate unnecessary storage usage resulting from skew)
-
Content
-
General Suggestion
-
Styling Issue
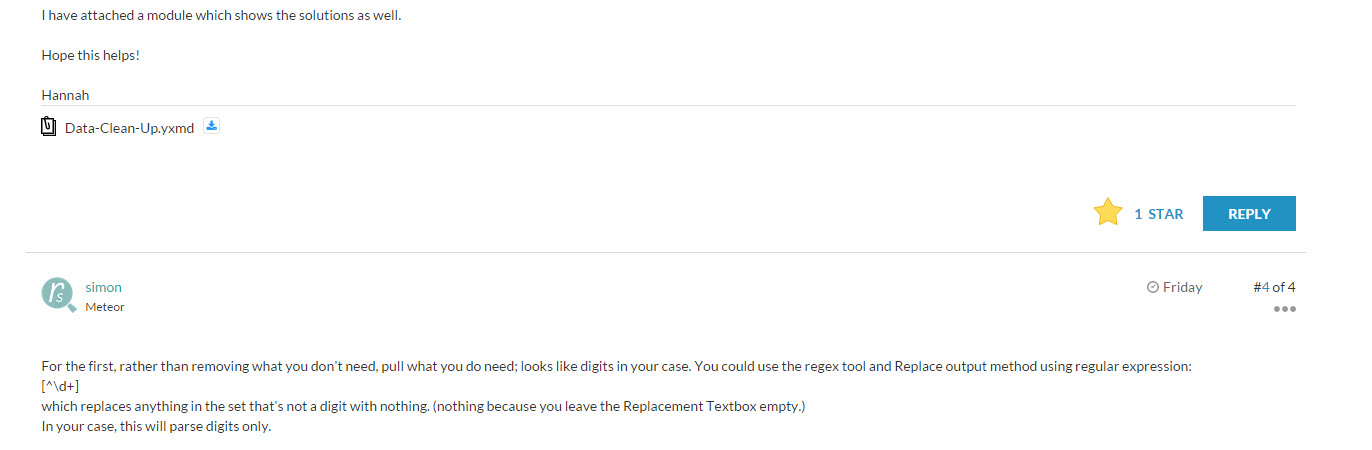
Which post am I starring below? The lines below the attachment serve to separate out the post above and make the Star and Reply buttons appear to belong to the post below. This isn't clear to me, let alone new users of the site. Can the theme be improved to make this separation clearer.
-
General Suggestion
-
Styling Issue
When I recieved a notification of a private message (see screenshot below), the font was Times New Roman.
I guess it could have been worse . . . it could have been the font that dare not speak its name.
I suggest a change to be a more appealing san-serif font.
Thanks!
John
-
Styling Issue
-
Suggestion
I love the current feature where users can mark something favorite by clicking the "⭐" button at the bottom of a post, blog, article, etc. and the content will show up in the Favorite Posts carousel on their profile. But the Favorite content seem to be limited to content within the Alteryx Community. I'd like to have the ability to add external links (outside the Alteryx Community) to the Favorites board, kind of like the Featured section on LinkedIn where people can put whatever links they want that showcase their skills or links they frequently use and want to share with others. Not sure if anyone else wants this feature or the amount of work needed in the background so just want to post this idea and get feedback. If anyone knows any way to feature content to the profile please let me know! 😀
-
Content
-
Feature Request
-
Styling Issue
Lets hope that
Making new groups and working on some tools and learning about that tools and related information by making this will help new joiners and students to improve their skills and knowledge in alteryx software development projects and making it possible to work with alteryx easy and flexible..
Let's make sure to join in the team group and learn more .... Thanks if you are agree with the topic like this or else just live it... 👍
Hi all,
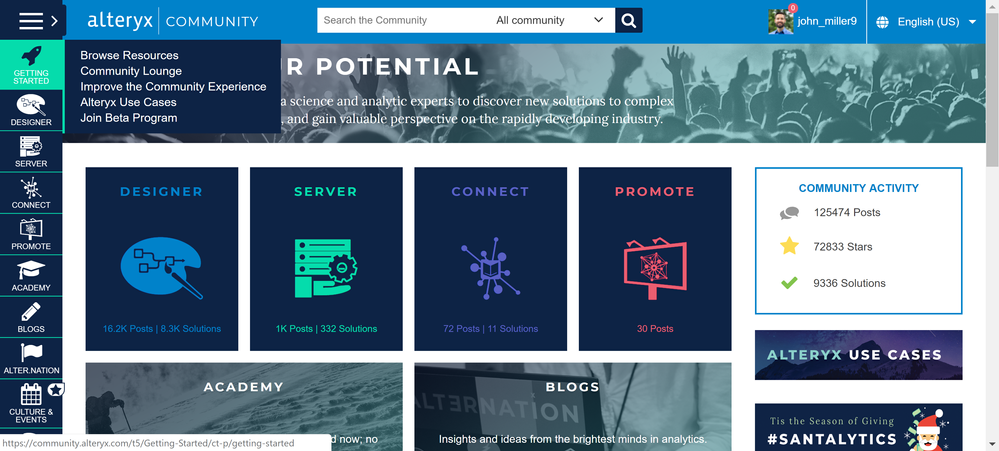
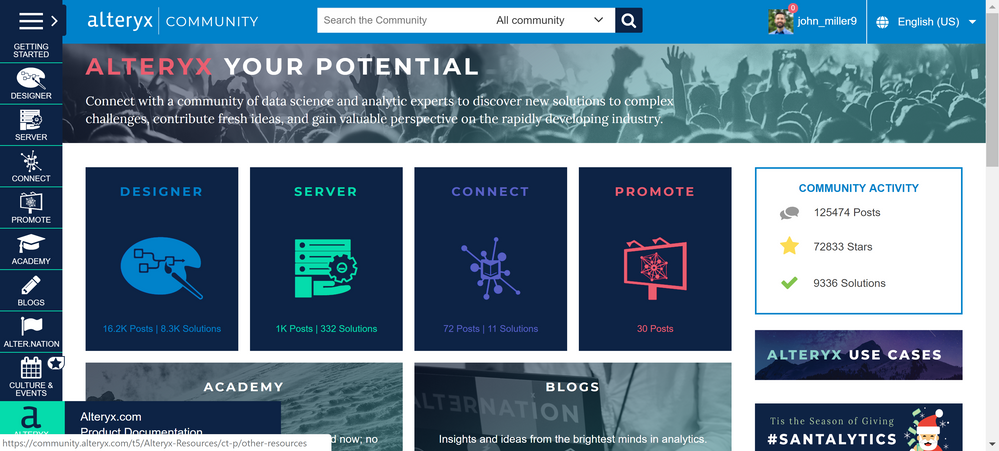
I love the (somewhat) new look of the community. It's much more helpful to find what you're looking for through search and the menu buttons on the left. One small enhancement I would request is a better fitting of the menu icons along the left side of the page. It might be my smaller screen size (Lenova Yoga 920) but not all of the menu items fit to my screen. So I have to use the mouse wheel to scroll to see all of the buttons (the Alteryx Resources button!). And the situation gets worse when you hover over the menu to scroll as it adds a box displaying the URL of the page (see screenshot below), which further hides the Alteryx Resources menu item (I actually didn't even realize it existed for a few months). Also, once I do scroll to the bottom to see the Alteryx Resources menu, the submenu suffers from the same cutoff problem as well (second screenshot attached).
If this is an easy fix, it would be much appreciated!


Thanks,
John Miller
-
Content
-
Styling Issue
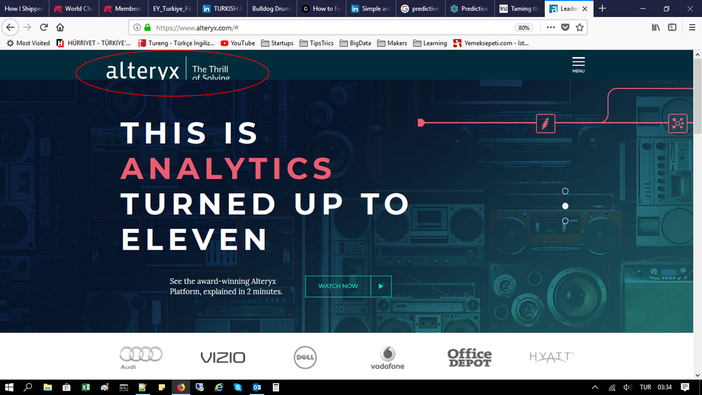
Is it the same for you that I see an awkward menu and half logo on Alteryx web site?
Not looking professional maybe?
-
Styling Issue
+ Getting Started on Community
+ How to Post
+ Solutions & Stars
+ How to Search
+ Community Guidelines
+ Get Started with Alteryx Designer
- New Idea 7
- Comments Requested 1
- Under Review 25
- Accepted 3
- Ongoing 5
- Coming Soon 2
- Implemented 98
- Not Planned 88
- Revisit 13
- Partner Dependent 14
- Inactive 0
-
Admin Settings
1 -
Administration
1 -
Broken Links
4 -
Bug
5 -
Community
2 -
Content
55 -
Contest
11 -
Documentation
5 -
Enhancement
1 -
Event
16 -
Feature Request
106 -
Feedback
1 -
General
5 -
General Suggestion
138 -
Help
1 -
Licenses and Activation
1 -
Missing Images
3 -
My Alteryx
9 -
New Request
3 -
Server
1 -
Setup & Configuration
1 -
Styling Issue
17 -
Suggestion
3 -
Tool Improvement
1 -
Troubleshooting
2 -
User Experience Design
2 -
User Group
6 -
User Interface
1 -
User Settings
1
- « Previous
- Next »
- M_Falchevska on: AI-Powered Idea Grouping by Tools for Better Navig...
- Toby_work on: Import a file without selecting a sheet name on Al...
-
AlteryxIdeasTea
m on: Create filter to find posts -
TheOC on: Bookmarking Knowledge Base Articles
-
AlteryxIdeasTea
m on: Global setting for disabling Public attribute on a... -
TheOC on: Project Portfolio on Community Profile
-
TheOC on: Too much spam, we need moderators
-
TheOC on: Rename AACP to AACP (Cloud) in idea section
-
AlteryxIdeasTea
m on: Mark posts as solved for other users -
TheOC on: Alteryx Designer Cloud (not trifacta) learning pat...