Alteryx Designer Desktop Ideas
Share your Designer Desktop product ideas - we're listening!Submitting an Idea?
Be sure to review our Idea Submission Guidelines for more information!
Submission Guidelines- Community
- :
- Community
- :
- Participate
- :
- Ideas
- :
- Designer Desktop: New Ideas
Featured Ideas
Hello,
After used the new "Image Recognition Tool" a few days, I think you could improve it :
> by adding the dimensional constraints in front of each of the pre-trained models,
> by adding a true tool to divide the training data correctly (in order to have an equivalent number of images for each of the labels)
> at least, allow the tool to use black & white images (I wanted to test it on the MNIST, but the tool tells me that it necessarily needs RGB images) ?
Question : do you in the future allow the user to choose between CPU or GPU usage ?
In any case, thank you again for this new tool, it is certainly perfectible, but very simple to use, and I sincerely think that it will allow a greater number of people to understand the many use cases made possible thanks to image recognition.
Thank you again
Kévin VANCAPPEL (France ;-))
Thank you again.
Kévin VANCAPPEL
I often search for a tool on the canvas using control find and the tool number. If the tool is already in the visible pane, Alteryx highlights the tool with a faint dotted box. The problem is that I often have hundreds of tools that are visible and I have to constantly hunt around the canvas to locate the highlighted tool. Please update the control find settings so that when you use control find, Alteryx centers the current view on that exact tool. That way your eye can scan the middle of the canvas and locate the tool every time without this wasted effort searching for the tool outline.
-
Category Documentation
-
Desktop Experience
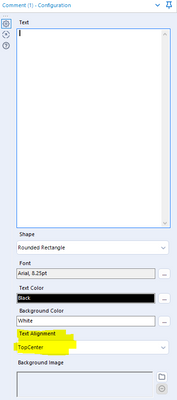
Can we set our own Comment tool default preferences? - For me I want to set the text alignment to be "Center" by default, currently it's always "TopCenter" when I open it.
-
Category Documentation
-
Desktop Experience
Having the open / close ( expand / collapse ) button for the tool container in lhe top right corner implies that everytime a big container is expanded, to close it the user has to move the pointer to its new position, which sometimes mean scrolling / zooming out and then zooming in to locate it.
I suggest to locate that button in the top left corner by the side of the enable/disable switch or even a double click mechanism for open/close, which would enable to user to open, see what is inside the container, and close it without moving the mouse to locate the new location of the button.
-
Category Documentation
-
Desktop Experience
Using the Comment tool: When I paste in text that includes a Tab, the Comment Configuration on the left correctly recognizes the Tab character and displays the text correctly. Inside the Comment box on the canvas, the Tab character is not recognized and text is displayed without any spacing.
I don't think the Comment tool allows us to "type" a Tab character.
Comment configuration box:
Field1 Field2
Comment box on the canvas:
Field1Field2
Request:
1) Please fix the text display inside the Comment on the canvas to correctly display Tab characters, when text is pasted in
2) Please allow us to "type" a Tab character in the Comment tool. CTRL+Tab switches the canvas display to another Alteryx tab, ALT+TAB switches to another running Windows program. Count you use Shift+Tab to allow us to type a Tab character?
-
Category Documentation
-
Desktop Experience
Issue
Im troubleshooting a workflow with around 4,400 tools, breaking into separate workflows, and leveraging the crew macros to run the workflow sequence. Well- I changed a few file names and have an interesting disaster where I need to go tool by tool to verify everything is properly configured.
Solution
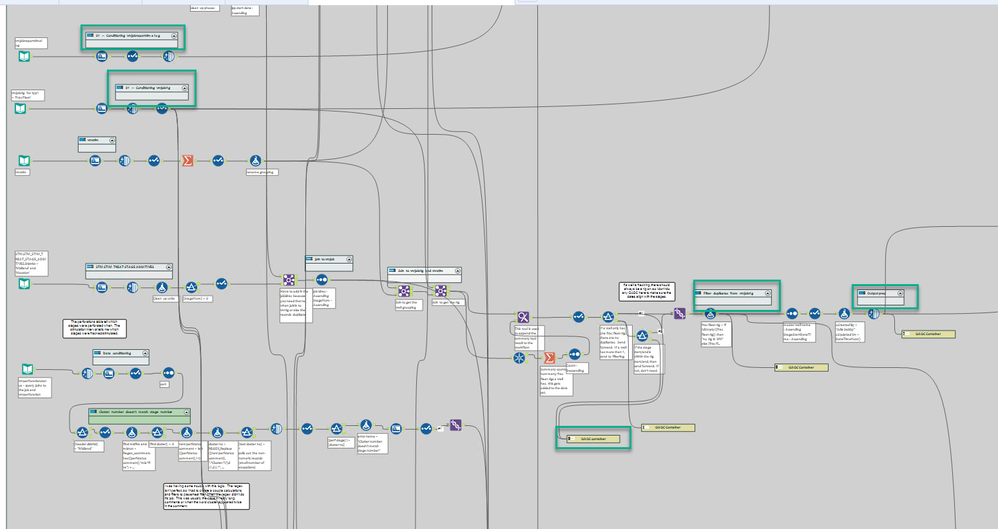
I used tool containers to group and label sections of tools to be organized, but it was becoming difficult to navigate the ocean of tool clusters. So- I used blank comment boxes in the tool containers. If everything works in the container, I made the comment box green. If something is broken, I made it red. From there, I made all of the red comment boxes green to make sure everything was diligently reviewed.
New Cool Idea
Troubleshooting mode- make it easy to flip a lighthouse switch on the tool containers. Colors are great for categories, but this makes it easy to focus or highlight containers with maybe a cool retro looking switch.
Peace, Love, and Workflows....
-
Category Documentation
-
Desktop Experience
I would like to see a "tool" that you can use as an off-screen connection (pair) between data anchors. Currently, you can create "wireless" connections between anchors. This essentially helps, but isn't friendly if you add/modify contents between points A & B. It also doesn't aid in documentation of the workflow.
If by comparison, I put a connection tool on at point A it would be great to see it annotate itself with the incoming Tool ID and when I connect it to the paired point B, it would similarly explain the incoming tool id onto that point too.
I currently use a SELECT tool to explain visually that this data is being used elsewhere. I create a wireless connection to the receiving data (could be multiple) and document the source. The performance of the workflow may be slowed by these select tools.
I'm very open to other ideas or reformats of this proposal. I don't think that it is going to change the world, but it would help me with my OCD.
Cheers,
Mark
-
Category Documentation
-
Desktop Experience
Often times when I'm building a workflow I categorize and bucket my tools into different containers.
It would be awesome if I could copy and paste the format of one container tool to another - that is the color, the size (e.g. none, small, large, etc.). I don't think the title needs to be copied, but if that was included in the feature, well that would be great!
Thanks for the awesomeness you provide!
J
-
Category Documentation
-
Desktop Experience
Maybe they get bigger when you hover, so its easier to grab? Thanks 🙂
-
Category Documentation
-
Desktop Experience
Hi,
Here is an idea I think it would help with documenting any process using the container tool. Currently, with each of the tool, user can use the default annotation or add his or her own annotation to help explaining each step in a process. The annotation on each tool can be set to be hidden (never show) when there are high number of tools are present. This is when the container tool can be used to organized tools. This idea is similar in scope with the two ideas below but I want to push it a little further beyond the current available features described in https://help.alteryx.com/2019.3/ToolContainer.htm
The idea is to have the container tool summarize all the annotations from tools within a container as its own. This way, you will have the full documentation of the combined process within the container, and container of containers. This feature can either be the option to view or to export from the pop up window.
-
Category Documentation
-
Desktop Experience
*This is an idea from @sayuri from the Portuguese Community*
- Create a tool to document the workflow process, including exporting a file/table that shows the connections from all tools and their main configurations in the order the workflow is run
-
Category Documentation
-
Desktop Experience
It would be great if it were easier to add a comment tool to the canvas. As I think about what my workflows are lacking, it's good documentation. My biggest hurdle...is myself. I am simply too lazy to stop what I'm doing and add comment tools. What if you could either 1) double click on the canvas and it brings in a comment tool where I can start writing comments or 2) add a Keyboard short cut in order to add a comment tool (control + shift + C perhaps)? Either of these would help me build better documented workflows.
-
Category Documentation
-
Desktop Experience
The add to / remove from container behavior needs to be modified. I have frequently had the application completely rearrange my workflow because of it. I was just deleting a handful of closed containers when the application removed all my tools from their individual containers and wrapped everything in one big container completely screwing up my entire workflow. This happens a lot. Now I have to reorganize the workflow. This is one of my biggest frustrations with the application.
-
Category Documentation
-
Desktop Experience
When documentin alteryx screen I sometimes hit printscreen and need to paste important matters to Comment tool...
But there is no paste from clipboard 😞
I suggest adding a minor icon that enables not only reading from png but pasting a screen or other image copied directly from memory...
For I need the following setting so I printscreen and capture as is;
Then put that into a PNG or JPG file using paint. And then prepare a comment box with that image in the background...
-
Category Documentation
-
Desktop Experience
Support for Markdown in Comment Tool
Allows for better formatting of comment and possibly include images and hyperlinks.
This will be great for workflow documentation.
Currently, the comment box can only be formatted as a whole and not on individual text.
-
Category Documentation
-
Desktop Experience
When we have too many steps in a workflow, it is mandatory to use container to represent better business flow. It can collapse many steps to represent one business flow.
But, when we open collapsed tool container, workflow canvas not resizing to give space for tool container, it overlap on existing tools.
It is better to resize workflow canvas when we collapse or resize tool containers.
-
Category Documentation
-
Desktop Experience
We are working on building out training content in a story mode and would like to have short snippets playing in a loop for people to see embedded in the workflow. Currently you can add a .gif to a comment background and it will provide a still image on the worklfow itself but functions as a gif in the configuration display. The interesting part is when you are running the workflow the .gif works and then it pauses it when the workflow has completed!




-
Category Documentation
-
Desktop Experience
-
Engine
-
Runtime
Add the option to flip comment boxes, so they can be read down-up, instead of left-right... (see below in red, how it looks and how it could be).

-
Category Documentation
-
Desktop Experience
When we create new workflows, we like to have them in our company template, to stnadardise documentation. This makes it easier for a supervisor to review, and for a colleague to pick up the workflow and understand what is going on. For instance, we have all data input on the left, and all error checks and workflow validation on the right, and a section at the top with the workflow name, project name, purpose etc. We have a workflow that we use as a template with containers, boxes and images all in the appropriate places
It would be great if there was an option to select a workflow as a template. When a new workflow is opened, it would load this template rather than having a blank canvas.
-
Category Documentation
-
Category Preparation
-
Desktop Experience
Today I have some workflows which have certain steps that occur after files are output. I have these set up inside of Tool Containers so that I can easily enable/disable them as I am working if I do not want to produce output for this particular run. However, sometimes if I need to troubleshoot on a workflow that I haven't worked on for awhile, I can neglect to disable these, which can cause errors. This is usually harmless, but annoying.
Having two more options on Tool Containers could really help to improve this!
Disable When Browse Tools Disabled would be useful for any analysis/debugging steps that I only want to run when I am browsing to find data, but should not run otherwise.
Disable When Output Disabled would be really useful to ensure that these tools are turned off alongside the "Disable all tools that write output" option in Workflow-Configuration-Runtime.
This would save me a lot of unnecessary error messages and moments of panic, and would make these types of workflows easier for other users to debug without extensive notes.
-
Category Documentation
-
Category Input Output
-
Data Connectors
-
Desktop Experience
This should be a simple addition:
In the same way that many default tools automatically generate annotations when they are dropped into the workflow, or their configurations are modified, there should be a way to add custom annotations for custom made macros.
Thanks!
-
Category Apps
-
Category Documentation
-
Desktop Experience
- New Idea 215
- Accepting Votes 1,827
- Comments Requested 25
- Under Review 153
- Accepted 61
- Ongoing 5
- Coming Soon 6
- Implemented 480
- Not Planned 122
- Revisit 67
- Partner Dependent 4
- Inactive 674
-
Admin Settings
19 -
AMP Engine
27 -
API
11 -
API SDK
217 -
Category Address
13 -
Category Apps
111 -
Category Behavior Analysis
5 -
Category Calgary
21 -
Category Connectors
240 -
Category Data Investigation
75 -
Category Demographic Analysis
2 -
Category Developer
206 -
Category Documentation
78 -
Category In Database
212 -
Category Input Output
632 -
Category Interface
236 -
Category Join
101 -
Category Machine Learning
3 -
Category Macros
153 -
Category Parse
75 -
Category Predictive
77 -
Category Preparation
385 -
Category Prescriptive
1 -
Category Reporting
198 -
Category Spatial
81 -
Category Text Mining
23 -
Category Time Series
22 -
Category Transform
87 -
Configuration
1 -
Data Connectors
949 -
Desktop Experience
1,497 -
Documentation
64 -
Engine
123 -
Enhancement
281 -
Feature Request
212 -
General
307 -
General Suggestion
4 -
Insights Dataset
2 -
Installation
24 -
Licenses and Activation
15 -
Licensing
10 -
Localization
8 -
Location Intelligence
80 -
Machine Learning
13 -
New Request
178 -
New Tool
32 -
Permissions
1 -
Runtime
28 -
Scheduler
21 -
SDK
10 -
Setup & Configuration
58 -
Tool Improvement
210 -
User Experience Design
165 -
User Settings
73 -
UX
220 -
XML
7
- « Previous
- Next »
- RWvanLeeuwen on: Applying a PCA model to new data
- charlieepes on: Multi-Fill Tool
- vijayguru on: YXDB SQL Tool to fetch the required data
- apathetichell on: Github support
- Fabrice_P on: Hide/Unhide password button
- cjaneczko on: Adjustable Delay for Control Containers
-
Watermark on: Dynamic Input: Check box to include a field with D...
- aatalai on: cross tab special characters
- KamenRider on: Expand Character Limit of Email Fields to >254
- TimN on: When activate license key, display more informatio...
| User | Likes Count |
|---|---|
| 50 | |
| 13 | |
| 13 | |
| 9 | |
| 7 |