Alteryx Designer Desktop Ideas
Share your Designer Desktop product ideas - we're listening!Submitting an Idea?
Be sure to review our Idea Submission Guidelines for more information!
Submission Guidelines- Community
- :
- Community
- :
- Participate
- :
- Ideas
- :
- Designer Desktop: Hot Ideas
Featured Ideas
Hello,
After used the new "Image Recognition Tool" a few days, I think you could improve it :
> by adding the dimensional constraints in front of each of the pre-trained models,
> by adding a true tool to divide the training data correctly (in order to have an equivalent number of images for each of the labels)
> at least, allow the tool to use black & white images (I wanted to test it on the MNIST, but the tool tells me that it necessarily needs RGB images) ?
Question : do you in the future allow the user to choose between CPU or GPU usage ?
In any case, thank you again for this new tool, it is certainly perfectible, but very simple to use, and I sincerely think that it will allow a greater number of people to understand the many use cases made possible thanks to image recognition.
Thank you again
Kévin VANCAPPEL (France ;-))
Thank you again.
Kévin VANCAPPEL
A client just asked me if there was an easy way to convert regular Containers to Control Containers - unfortunately we have to delete the old container and readd the tools into the new Control Container.
What if we could just right click on the regular Container and say "Convert to Control Container"? Or even vice versa?!
-
Category Developer
-
Category Documentation
-
Desktop Experience
-
Enhancement
Documenting your Alteryx workflow is important because it allows others to understand and modify it as needed. To document your workflow effectively, you should provide detailed information about your inputs, outputs, tools used, and any assumptions or limitations.
When it comes to documentation, annotations are often more practical than the comments tool. However, the comments tool in Alteryx offers a useful feature that allows you to customize the background, font, and border colors. These customizable colors can be beneficial when reviewing workflows, as they help draw attention to specific details or notes.
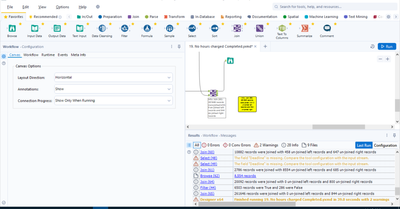
In the screenshot below, you can observe that the highlighted comment attracts more attention compared to the annotation on the left side, even though they contain the same comment.
It would be great if the color customization features available in the comments tool could also be added to the annotations of any tool.

-
Category Documentation
-
Desktop Experience
I am aware that an Auto-Documenter tool is available in the Gallery, but that has not been maintained since 2020.
It would be great if Alteryx could have that as an added feature to the Designer as an option for end-users to utilize.
The breakdown of it can be done via XML parsing as such:
<Nodes>: Configuration of tools
<Connections>: The tools used
<Properties>: Workflow properties
Right now, the current workaround is for users to export their XML, and the internal Alteryx development team has to build another workflow that reads the XML accordingly + parses it to fit what is needed.
It would be better for Alteryx to build something more robust, and perhaps even include some elements of AiDIN which they are promoting now.
-
Category Documentation
-
Desktop Experience
We all know and love the Comment tool. It's a staple of every workflow to give users an idea of the workflow in finer details. It's a powerful tool - it helps adds context to tools and containers, and it also serves as an image placeholder for us to style our workflows as aesthetically pleasing as possible.
Now, the gensis of this idea is inspired by this post and subsequent research question here.
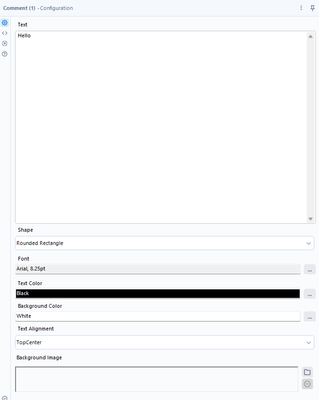
The Comment Tool today allows you to:
- Write your text and provide context / documentation to your workflow
- Style its shape
- Style its font, colour, and background colour
- Align the text
- Put an image to your workflow
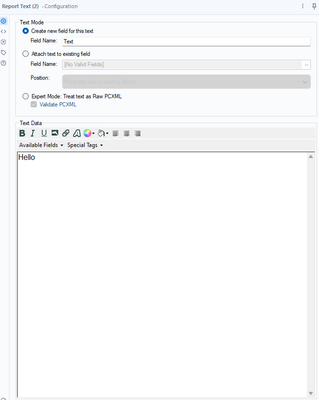
But it would provide way more functionality if it had the capabilities of another awesome Alteryx tool that is not so frequently mentioned... the Report Text Tool!
What's missing in the Comment tool that the Report Text tool has?
- The ability to add active data records from the workflow to its text
- Its wider range of styles which allows for more functionality such as with its Special Tags functions
- Its ability to hyperlink
- Text mode options!
Now, whilst I understand that the Report Text tool is just that, a tool that needs to be connected to the data to work, so too does the Comment tool (to a lesser extent).
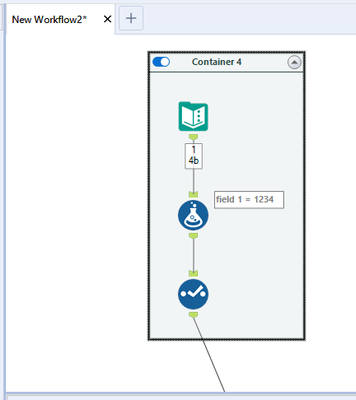
It would be awesome to have the ability to connect the data to the Comment tool as it was a Control Container-like connector. It can also be just like the Report Text tool with an optional input, thereby making it like a normal Comment tool.
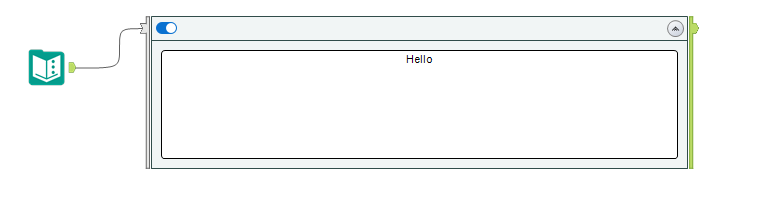
To visualize my point:
The benefits of doing so:
- Greater flexibility to the user
- Styles are endgame
- Users can use the comment box as a checksum or even a total count / checker to ensure everything is working as intended
- Makes the comment tool more powerful as a dynamic workflow documentation tool
I think it'll be a killer feature enhancement to the comment tool. Hoping to hear comments on this!
Kindly like, share, and subscribe I mean comment your support. Thanks all! 😁
-caltang
-
Category Documentation
-
Desktop Experience
Sounds simple :
Best regards,
Simon
-
Category Documentation
-
Desktop Experience
-
Enhancement
-
UX
Hello,
This is a popular feature on other tools, such as Talend (now Talaxie) : the ability to export the workflow as a vectorized screenshot in svg.
Why ? it helps to build documentation, svg being vectorized, it means the picture can be zoomed in without losing quality.
Of course, that would mean before that Alteryx use svg for icons as required here https://community.alteryx.com/t5/Alteryx-Designer-Desktop-Ideas/svg-support-for-icon-comment-image-e...
Best regards
Simon
-
Category Documentation
-
New Request
-
UX
I wasn't able to find an existing idea for this, so here goes...
We often put URLs in Comment boxes in order to direct workflow users to different resources, but users are then required to go into the Comment and copy the string (and then paste in their browser). It would be quite handy if the Comment tool simply turned text strings with a url format into clickable links (as seen in Word, Slack, etc).
It would be even more handy if it also had basic text formatting tools (bold, italic, underline, coloring, highlighting of specified characters/words) -- or if it could just render html (like this text tool I'm typing into right now) 😎
-
Category Documentation
-
Desktop Experience
When we create new workflows, we like to have them in our company template, to stnadardise documentation. This makes it easier for a supervisor to review, and for a colleague to pick up the workflow and understand what is going on. For instance, we have all data input on the left, and all error checks and workflow validation on the right, and a section at the top with the workflow name, project name, purpose etc. We have a workflow that we use as a template with containers, boxes and images all in the appropriate places
It would be great if there was an option to select a workflow as a template. When a new workflow is opened, it would load this template rather than having a blank canvas.
-
Category Documentation
-
Category Preparation
-
Desktop Experience
Can you put a check box on the container title bar to make it easier to enable/disable containers in the process window? And can you make the minimize/maximize option for a conatiner a separate option from enable/disable?
-
Category Documentation
-
Desktop Experience
When I'm organizing my workflow, sometimes I want to move a whole tool container on the canvas. Currently, the only way to do this is to first find the header then select and drag this. When the ends of the container is off screen, it can be hard to know how much I wanted to move my container to get it where I wanted relative to the other tools around it. I feel like it would be nice to be able to select anywhere on the tool container and drag it around (possibly holding right click and dragging so that current tool selection capabilities aren't hindered).
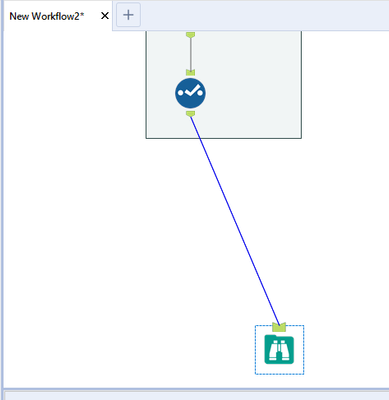
In the (simplified) images below, you'll see that I want my tool container to vertically align just above the browse tool:
I can't currently see the top of the tool container to move it, though, so I must first navigate to that part of the workflow to select the header.
-
Category Documentation
-
Desktop Experience
(1) I would like to have more text formatting options available in the Comment Tool, such as:
- set different format for selected words (color, bold, underline, size..)
- indenting
- bullet list or numbered list
(2) Option to remove or recolor the blue outline of the comment box. (Especially when I have a comment in a color-filled comment box, I would prefer a comment box without a dark outline.)
(3) UX - Add an arrow cursor to indicate resizing functionality
-
Category Documentation
-
Desktop Experience
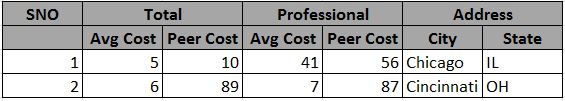
I am currently using alteryx to generate pdf reports and noticed there is no option to have multiple row headers. In my line of work i cant skip this as the end users insist on having it like they have always had it.
I definitely think this should be available as many of us like replicate canned reports which are otherwise in excel and hence see the need for such an option.
The following might give an example of the multi row header,
Also the ability to merge certain columns to create the above effect should be available.
-
Category Documentation
-
Category Reporting
-
Desktop Experience
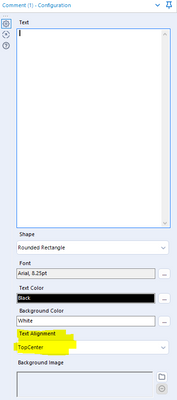
Can we set our own Comment tool default preferences? - For me I want to set the text alignment to be "Center" by default, currently it's always "TopCenter" when I open it.
-
Category Documentation
-
Desktop Experience
While I was trying to integrate Alteryx workflows into modern data catalogues got me thinking about the transformation lineage. To integrate the transformations into those applications, an understanding of what transformations are happening and in what order is needed. Why not take this one step further for documentation use?
So my suggestion is:
Create a natural language description of the transformations and sequencing of a workflow. This could be used as the default descriptions and exported as a readme file for reviewing (e.g. during workflow handover activities), adding workflows to version control or project plans.
-
Category Documentation
-
Category Text Mining
-
Desktop Experience
Having the open / close ( expand / collapse ) button for the tool container in lhe top right corner implies that everytime a big container is expanded, to close it the user has to move the pointer to its new position, which sometimes mean scrolling / zooming out and then zooming in to locate it.
I suggest to locate that button in the top left corner by the side of the enable/disable switch or even a double click mechanism for open/close, which would enable to user to open, see what is inside the container, and close it without moving the mouse to locate the new location of the button.
-
Category Documentation
-
Desktop Experience
It would be very helpful to have an output of the workflow into a step by step document. so someone who does not have access to Alteryx can undestand the steps taken to create the flow hence the result or output.
-
Category Documentation
-
Desktop Experience
Add ability to lock comment boxes size, shape, position (send to back), location on the canvas. This would allow a developer to use a template when creating workflow without accidently selecting and/or adjusting these attributes. It will also allow a user to put a tool over the top of the comment box without fear of messing up the visual display of the workflow or it getting hidden underneath the comment box.
-
Category Documentation
-
Desktop Experience
It would be great if it were easier to add a comment tool to the canvas. As I think about what my workflows are lacking, it's good documentation. My biggest hurdle...is myself. I am simply too lazy to stop what I'm doing and add comment tools. What if you could either 1) double click on the canvas and it brings in a comment tool where I can start writing comments or 2) add a Keyboard short cut in order to add a comment tool (control + shift + C perhaps)? Either of these would help me build better documented workflows.
-
Category Documentation
-
Desktop Experience
Hi,
I have 2 simple ideas that would help me a little bit while working with the explorer box:
- I think it would be amazing if we could pick the Internet Browser while using the Explorer box.
While opening certain websites, I am getting this information:
I know probably the answer to it isn't so simple, but that would give us a little bit extra flexibility while using Explorer box.
My goal is to open a word or excel file with specific documentation. If I were able to use a newer browser, I could easily open a file with a link to a webpage.
- Second, can we give the Explorer box a header similar to what we got in the containers? The address bar does not always give us information about what the explorer box shows and a small extra header that we can configure would add some additional clarification
Alternatively, if I could merge a comment tool with the Explorer box tool that would also work.
-
Category Documentation
-
Desktop Experience
I try to use the Comment tool for documentation within workflows for team members (and my future self when I have to revisit it months after I built it). It would be helpful to be able to use markdown formatting inside the tool.
This might even encourage more documentation. *fingers crossed*
-
Category Documentation
-
Desktop Experience
- New Idea 376
- Accepting Votes 1,784
- Comments Requested 21
- Under Review 178
- Accepted 47
- Ongoing 7
- Coming Soon 13
- Implemented 550
- Not Planned 107
- Revisit 56
- Partner Dependent 3
- Inactive 674
-
Admin Settings
22 -
AMP Engine
27 -
API
11 -
API SDK
228 -
Category Address
13 -
Category Apps
114 -
Category Behavior Analysis
5 -
Category Calgary
21 -
Category Connectors
252 -
Category Data Investigation
79 -
Category Demographic Analysis
3 -
Category Developer
217 -
Category Documentation
82 -
Category In Database
215 -
Category Input Output
655 -
Category Interface
246 -
Category Join
108 -
Category Machine Learning
3 -
Category Macros
155 -
Category Parse
78 -
Category Predictive
79 -
Category Preparation
402 -
Category Prescriptive
2 -
Category Reporting
204 -
Category Spatial
83 -
Category Text Mining
23 -
Category Time Series
24 -
Category Transform
92 -
Configuration
1 -
Content
2 -
Data Connectors
982 -
Data Products
4 -
Desktop Experience
1,604 -
Documentation
64 -
Engine
134 -
Enhancement
406 -
Event
1 -
Feature Request
218 -
General
307 -
General Suggestion
8 -
Insights Dataset
2 -
Installation
26 -
Licenses and Activation
15 -
Licensing
15 -
Localization
8 -
Location Intelligence
82 -
Machine Learning
13 -
My Alteryx
1 -
New Request
226 -
New Tool
32 -
Permissions
1 -
Runtime
28 -
Scheduler
26 -
SDK
10 -
Setup & Configuration
58 -
Tool Improvement
210 -
User Experience Design
165 -
User Settings
85 -
UX
227 -
XML
7
- « Previous
- Next »
- abacon on: DateTimeNow and Data Cleansing tools to be conside...
-
TonyaS on: Alteryx Needs to Test Shared Server Inputs/Timeout...
-
TheOC on: Date time now input (date/date time output field t...
- EKasminsky on: Limit Number of Columns for Excel Inputs
- Linas on: Search feature on join tool
-
MikeA on: Smarter & Less Intrusive Update Notifications — Re...
- GMG0241 on: Select Tool - Bulk change type to forced
-
Carlithian on: Allow a default location when using the File and F...
- jmgross72 on: Interface Tool to Update Workflow Constants
-
pilsworth-bulie
n-com on: Select/Unselect all for Manage workflow assets