Tool Mastery
Explore a diverse compilation of articles that take an in-depth look at Designer tools.- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Tool Mastery
- :
- Tool Mastery | Interactive Chart
Tool Mastery | Interactive Chart
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
11-07-2018 09:12 AM - edited 07-22-2021 04:41 PM
 This article is part of the Tool Mastery Series, a compilation of Knowledge Base contributions to introduce diverse working examples for Designer Tools. Here we’lldelve into uses of theInteractive Chart Tool on our way to mastering the Alteryx Designer:
This article is part of the Tool Mastery Series, a compilation of Knowledge Base contributions to introduce diverse working examples for Designer Tools. Here we’lldelve into uses of theInteractive Chart Tool on our way to mastering the Alteryx Designer: I’m proud to show off some of the great features of the Interactive Chart tool.It is a huge step forward from the deprecated Charting tool. Using the new Interactive Chart tool, users can immediately validate the configuration options selected to ensure the desired chart is created. There is no longer a need to re-run the workflow to see changes reflected in the chart.
The purpose of this article is to give you exposure to the Interactive Chart tool, and help you get up and running on your pursuit of visualizing the story of yourdata in style!
To get started with you’ll need to run the workflow to feed data into the Interactive Chart tool.This needs to happen before you can begin configuring the chart. After running your workflow, you can click the Configure Insight button in the Insight tool's configuration window to start your Visualytics adventure.
After you click this button, a second modal window will pop up. It might take a second or two to load, but once it does you will see a blank chart on the canvas with an Edit Chart menu on the left-hand side, a button that says Add Layer, and a blank chart.
One of the key concepts for this tool is that you have the ability to layer the data you are presenting. You’ll want to think about your end goal as you begin creating your chart. The layer you add first will be your "bottom" layer, and any layers you add later on have the potential to eclipse the layers you've added previously. Like in cartography, the best practice with the Interactive Chart tool will be to layer polygon-typedata first (e.g., a bar chart), then lines (e.g., line charts) and then points (e.g., scatter plots).
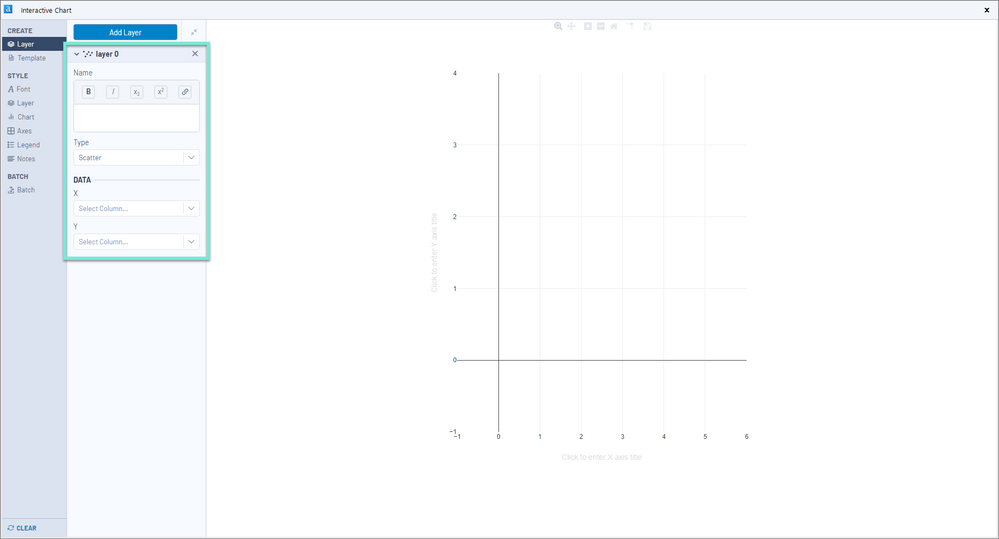
To get started adding data to your interactive chart, click the blue button that says Add Layer. This is how you will select which columns of your input data are displayed on your chart. Once you click this button, a series of options for "layer 0" will populate in the second configuration panel on the left side. You can then edit your chart with the categories in the left-hand menu: Create, Style, and Batch.
Create
The menu options under the Create heading allow you to define your layers and the data that makes up each of your layers. This is also where you can import a preexisting template for the Interactive Chart tool, as well as save your current settings as a template for future use.
After adding your first layer, you can rename the layer by adding text to the Name setting. You can define the type of chart you want your data to be displayed as using the drop-down options of the Type setting. The current options for chart types are Area, Bar, Box and Whisker, Candlestick, Heatmap, Line, Scatter, and Pie. Please see the tool'shelp pagefor definitions on each one of these.
To define the data included in a layer, select columns from your input data in the Y and X fields under the DATA header. The values of the column you select for Y will be populated on the Y (vertical) axis, and related to the column values plotted on the X (horizontal) axis.
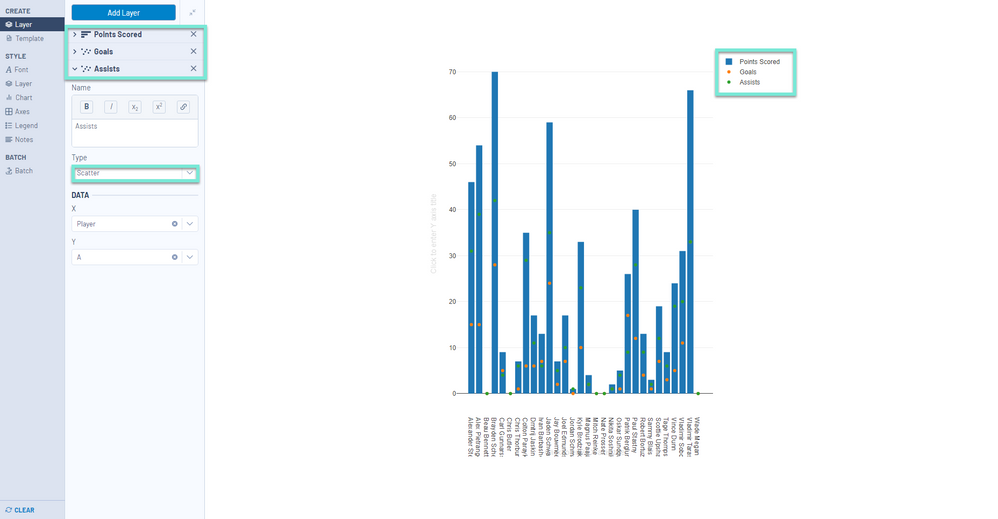
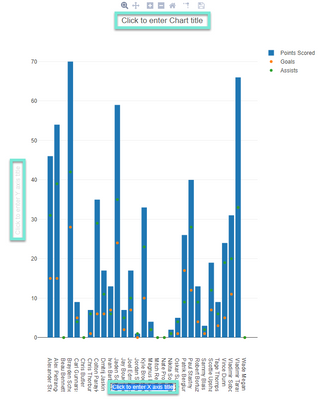
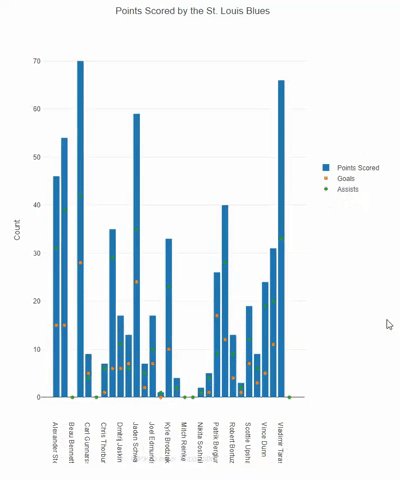
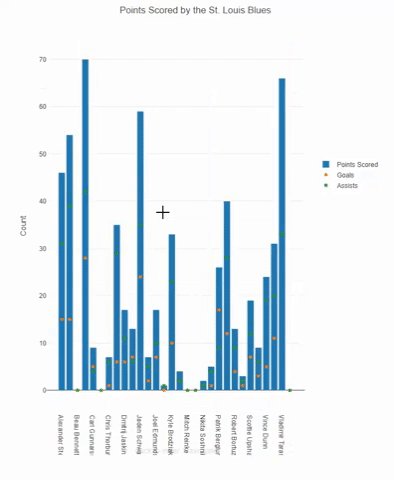
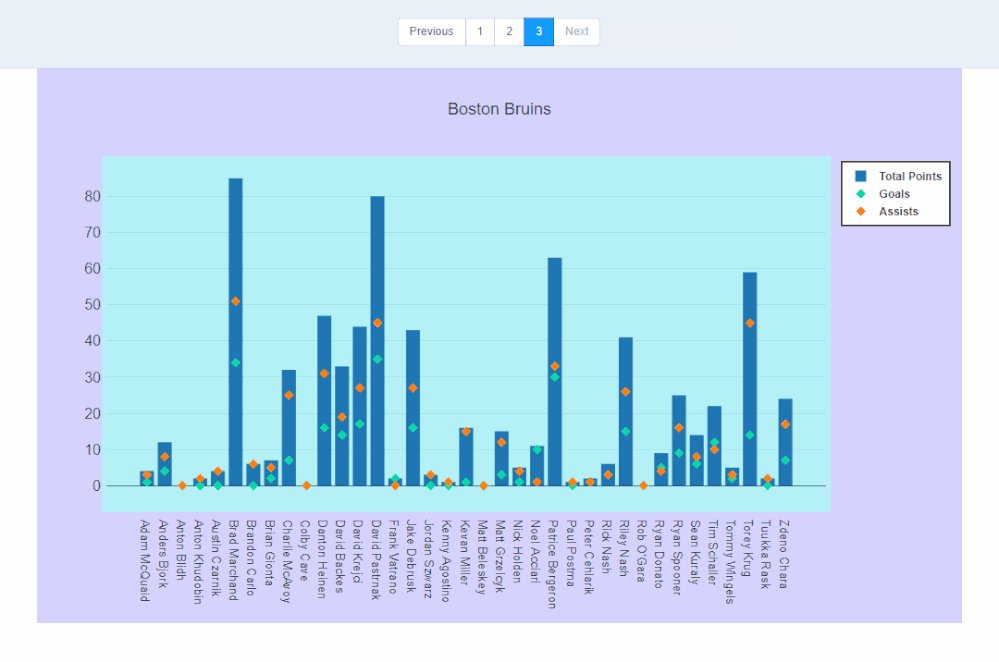
As an example, I am going to visualize some statistical data for the St. Louis Blueshockey team. The first layer I want to create is a bar chart showing the number of goals each player scored in the 2017 season, with players on the x-axis and points on the y-axis. Note how each component in the Layer configuration options populates in the chart.
Next, I want to show additional information for each player- goals and assists. To do this, I create two layers, each using the Scatter Type option.
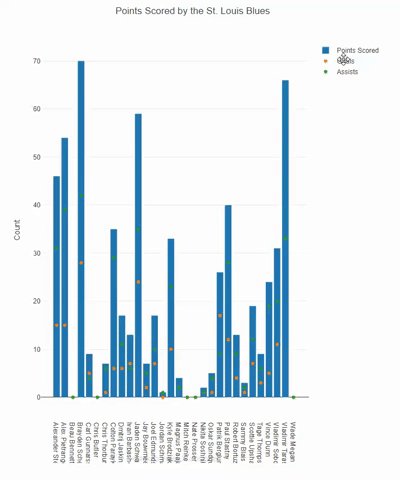
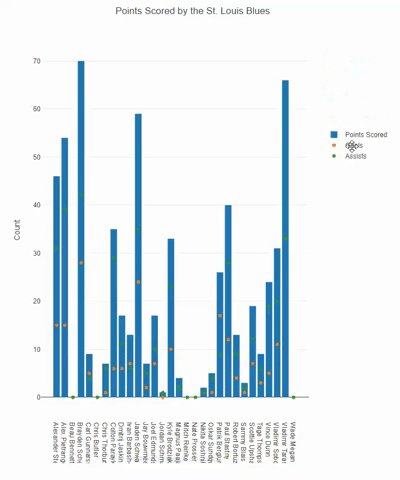
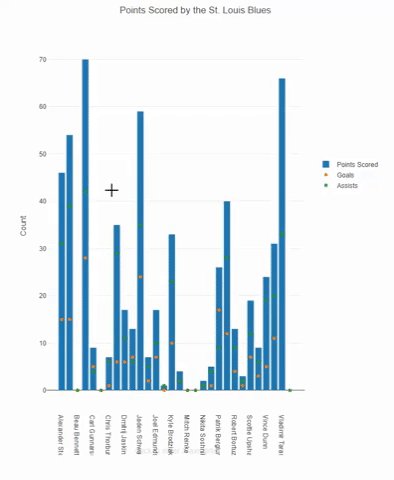
Finally, I want to add a title and axis labels to the chart. To do this, I click on the blank text holders (i.e., Click to enter Y-axis title) and type the desired label. Similarly, this can be performed in the configuration panel on the left side under the Chart or Axes sub-headings.
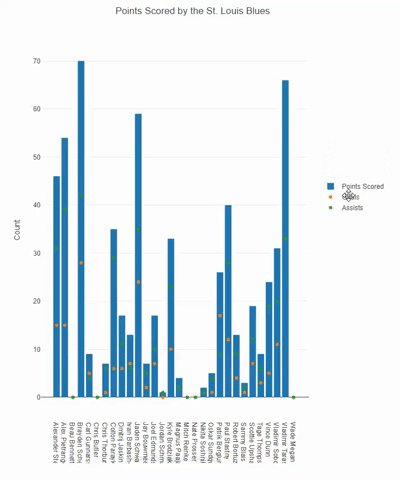
You can move around elements of your interactive chart (such as the legend) by clicking, holding, and dragging the element to a new location.
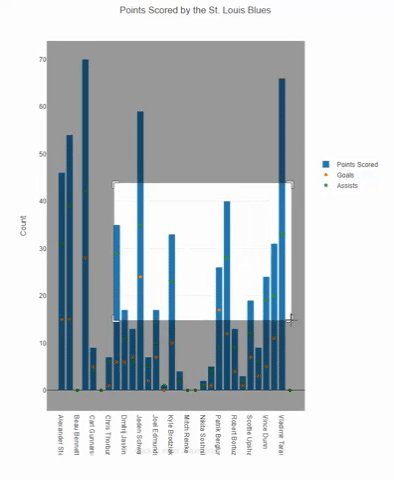
I can zoom in or out of my chart by clicking and dragging or using the mode bar which appears by hovering above the title. The default zoom can be restored by clicking the home button, in the mode bar, or double-clicking the center of the chart. The zoom used in chart creation will be used to display the output.
If your use case requires groups of your data set be plotted with different colors, you can leverage the layers of a chart to do so. For a detailed example of this process, please see the Community article How to Group Data by Color in an Interactive Chart.
For a more interactive experience, you can also dynamically zoom into the chart using your mouse wheel or mode bar
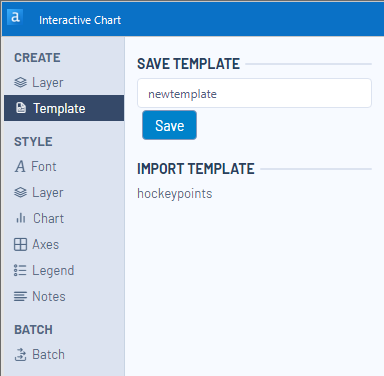
The Template option under the Create heading allows the current chart configuration options to be saved and reused in another chart or load a template you have previously saved.
Style
The options under the Style heading allow you to customize the look of your chart, including the font, layer, chart, axes, legend, and notes. This is also where you can resize the chart itself.The Style sections are dynamic inthe sensethat the options you change will automatically be updated in your working Interactive Chart.
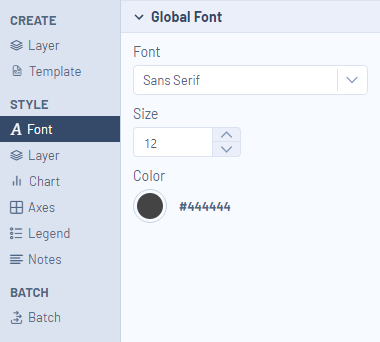
The first sub-heading under the Style heading is Font - this is the global font setting and allows you to change your font type, size, and color for all fonts in your chart at once.
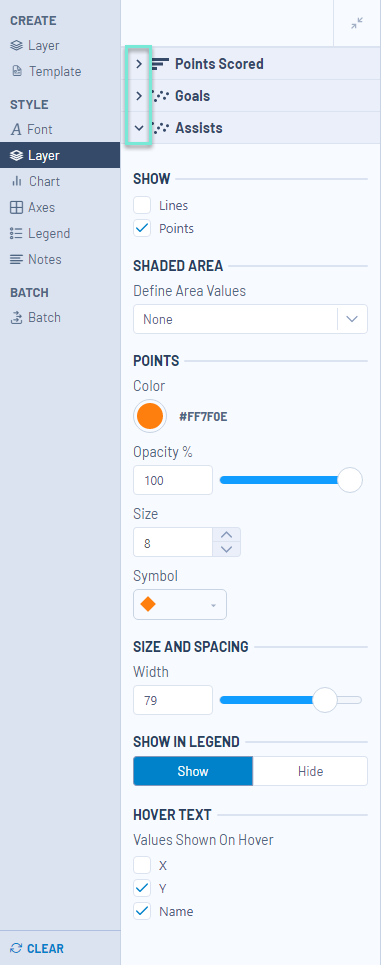
The Layer sub-heading allows you to further tweak each of your charted layers. Each layer will appear as a collapsiblebar, and under each expandedlayer you can modify the traits for that layer.
The specific options in the Layer heading will change depending on what chart type your layer is. You will be able to see any changes that you make to your layers populate on the fly in your chart, so I recommend playing with these settings to determine how they work and to get your chart to a point of perfection.
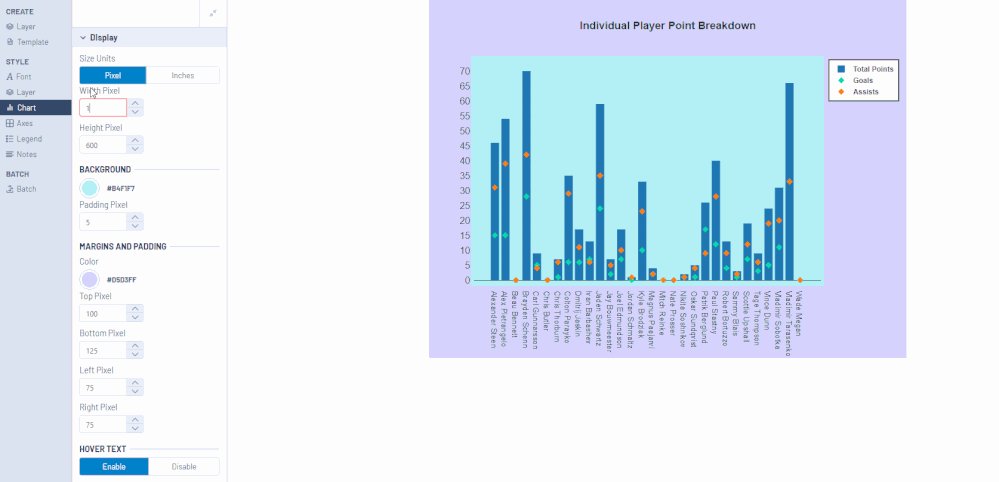
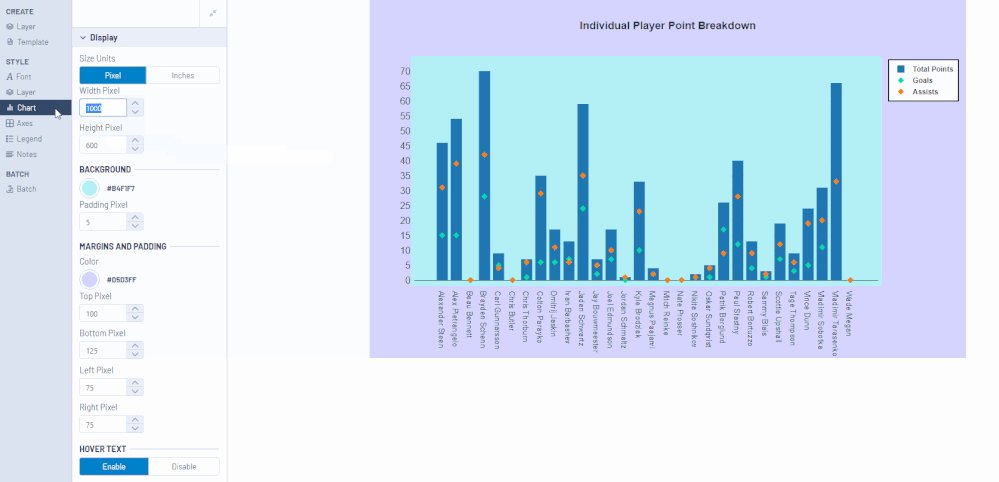
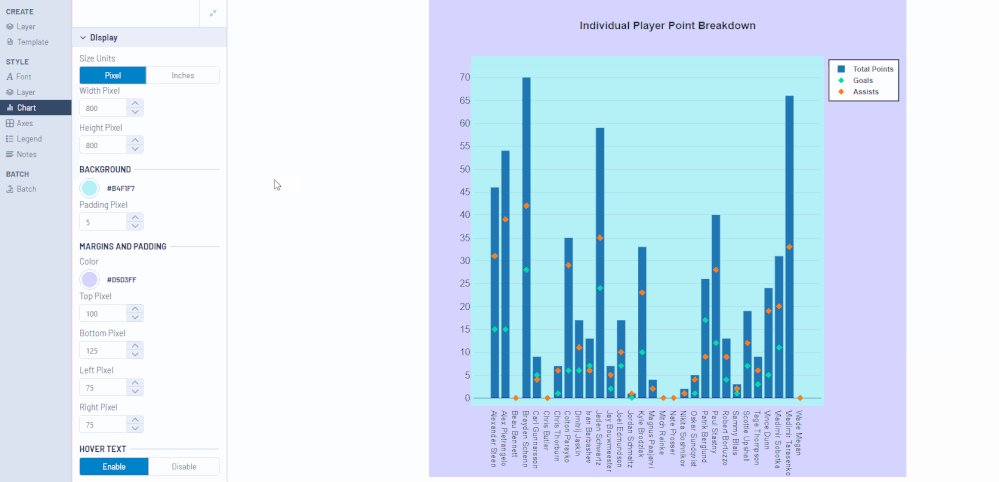
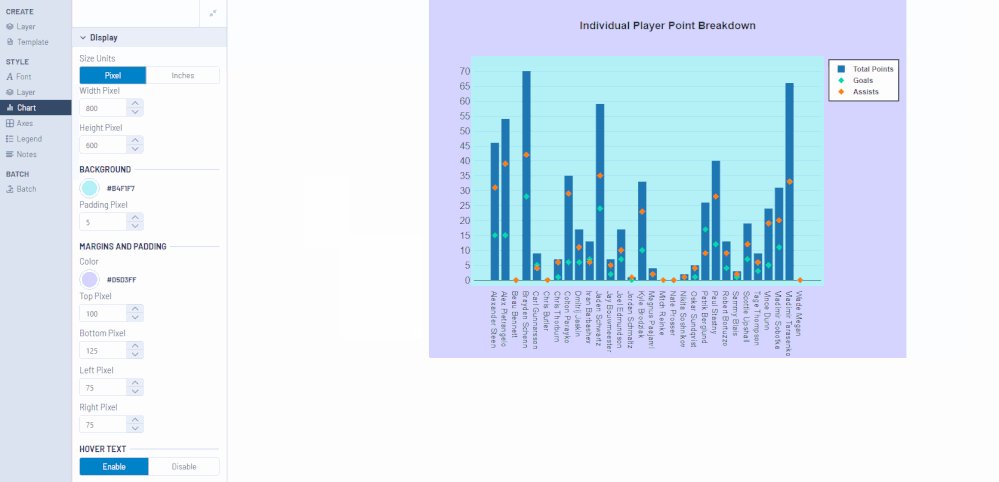
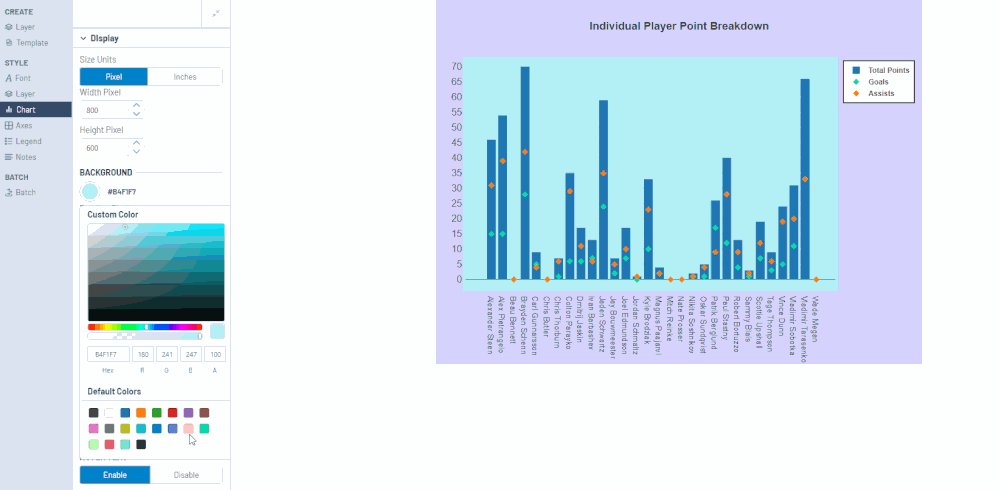
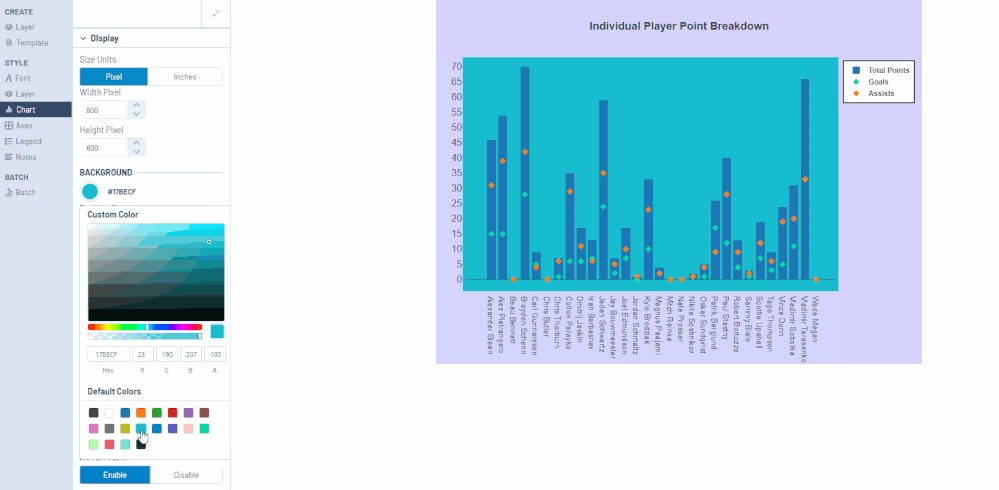
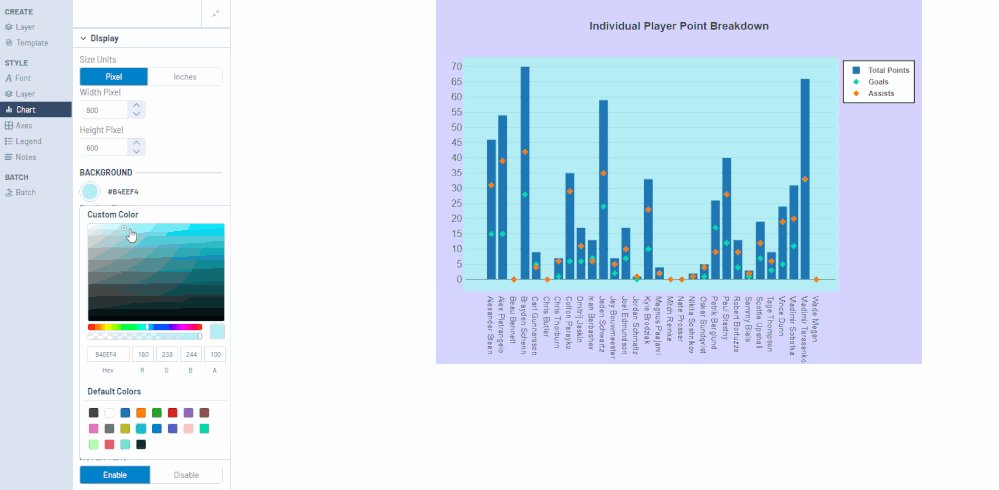
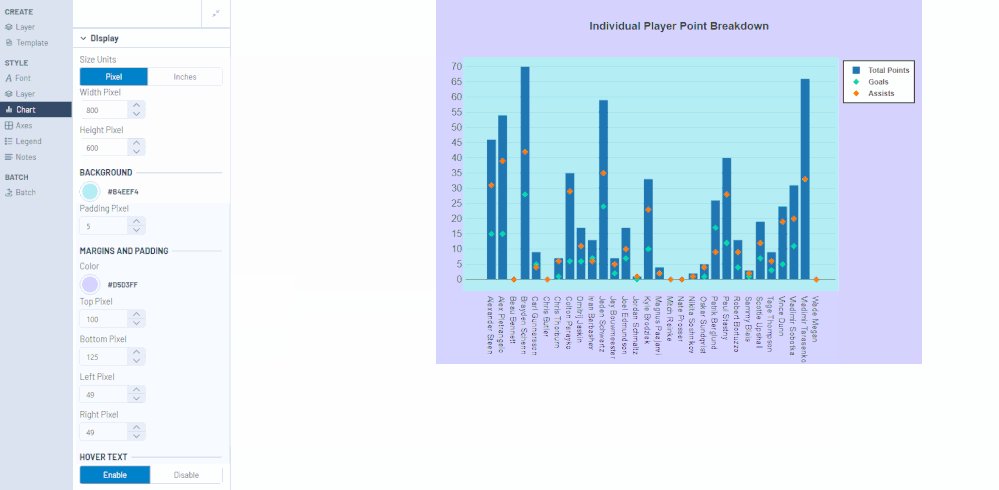
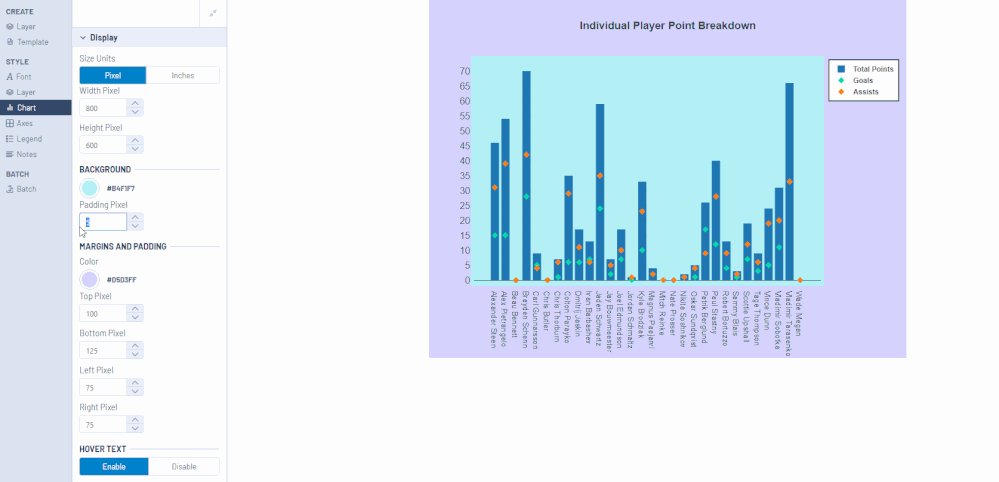
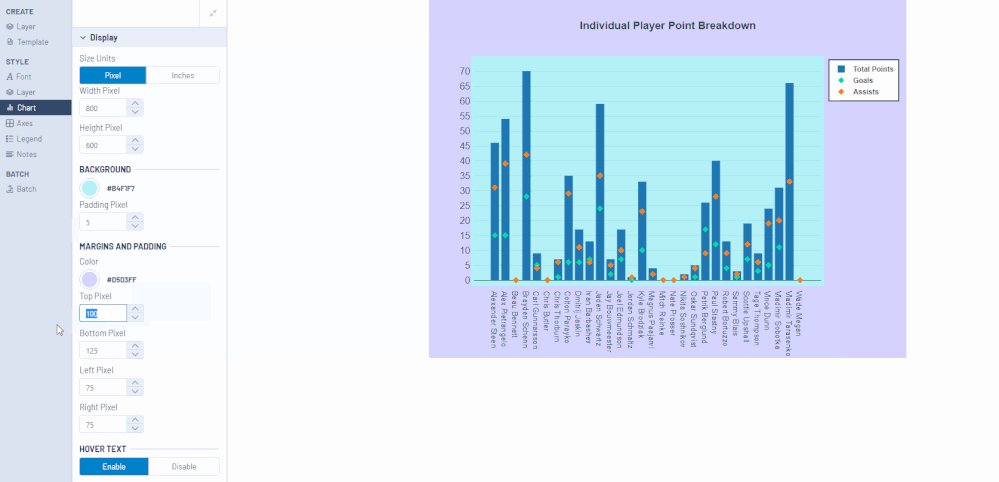
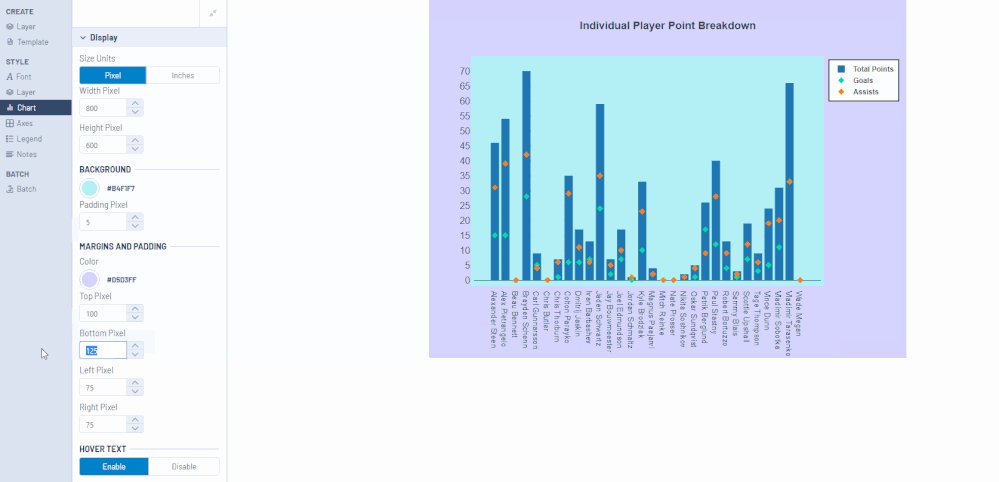
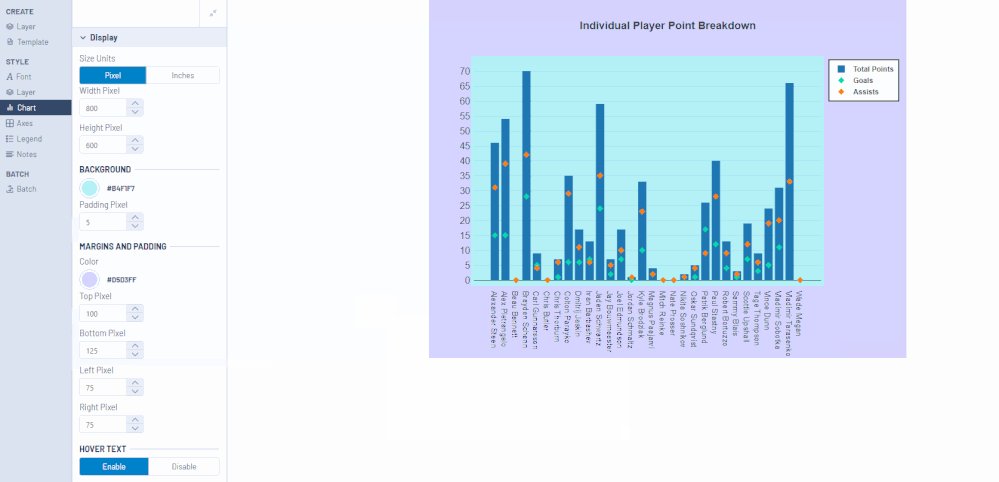
The options under the Style > Chart sub-heading allow you to update the size, background color, and margins of the chart.
The Style > Chart > Display > Size settings update the plotted chart area without considering the labels, titles or legend.
The Style > Chart >Display > Background settings update the background color of the plotted chart area.
The Style > Chart >Margins and Padding settings update the background color and size of the area surrounding the plotted chart (apart from the legend). These are most useful to adjust to accommodate long labels that may not fit in the standard margin size.
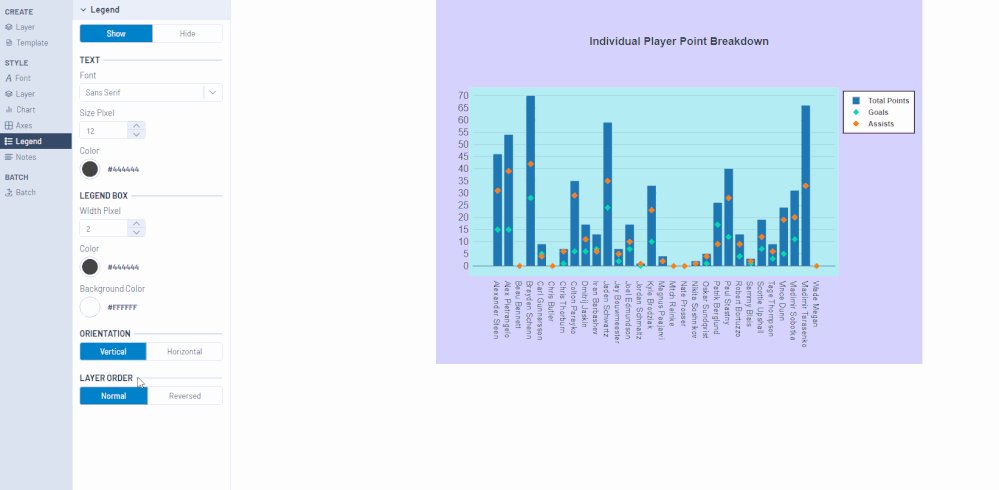
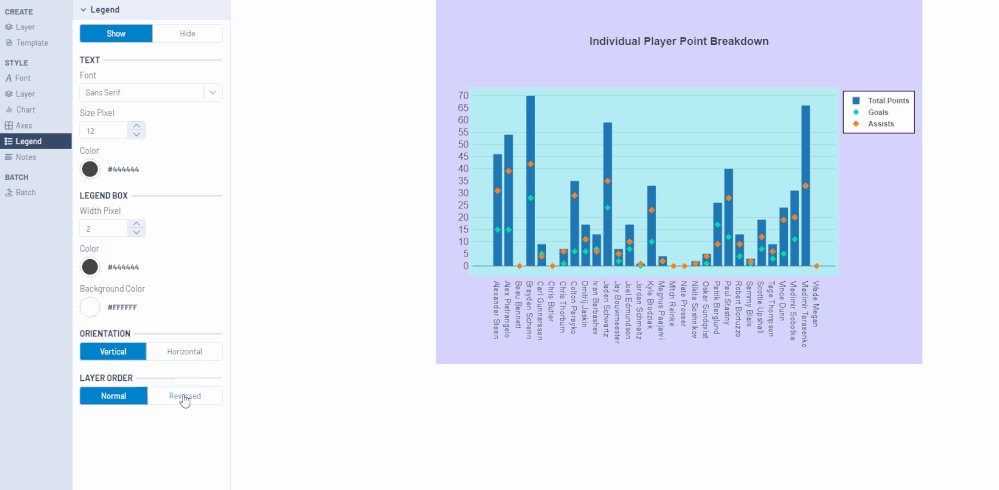
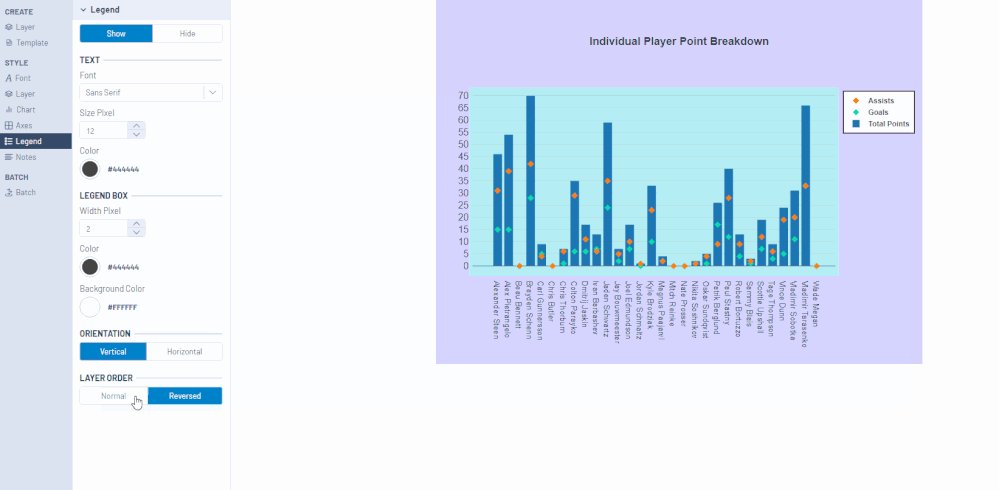
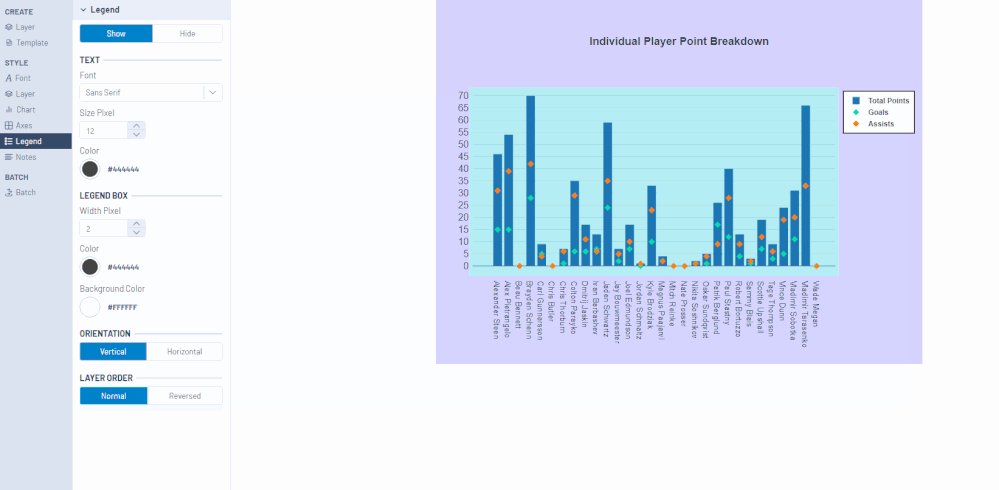
The Style >Axes and Legend options allow you to modify your chart title and axes labels and your legend, respectively. Options like size, font, placement, orientation, color, etc. can all be adjusted with these menus.
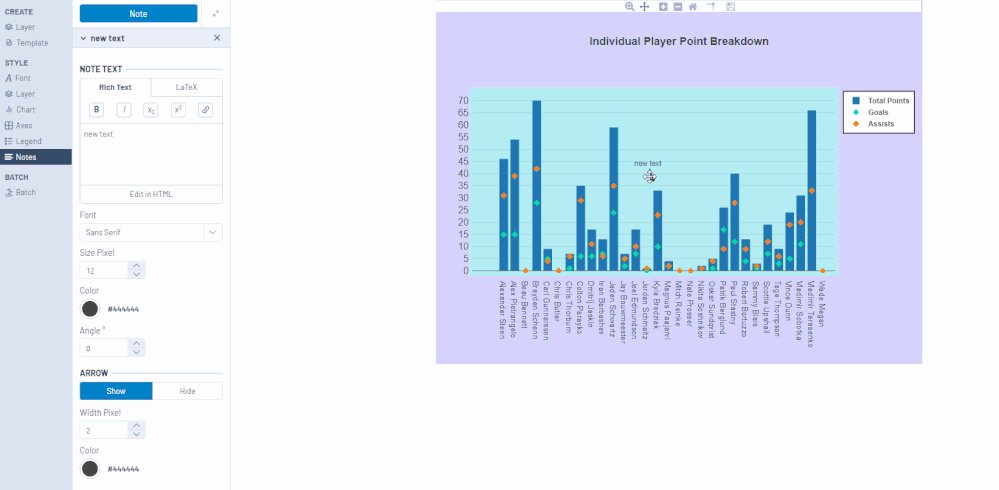
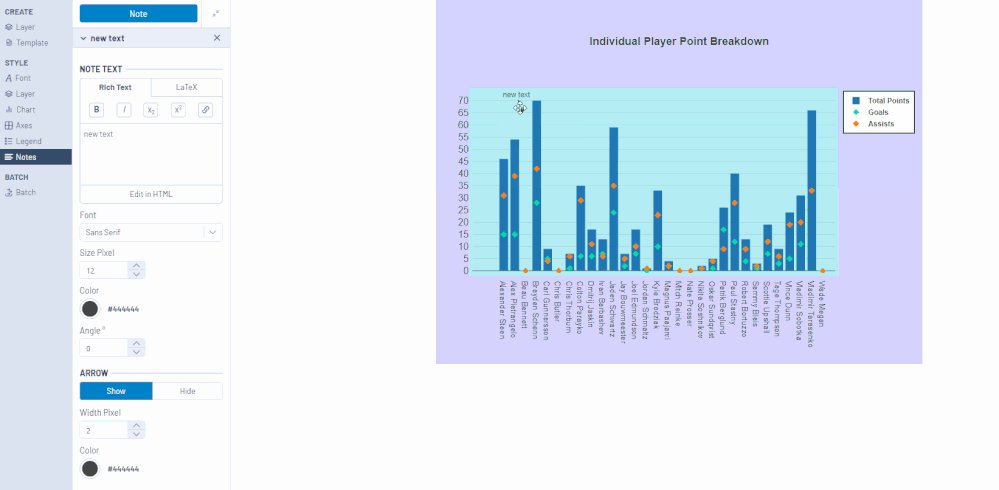
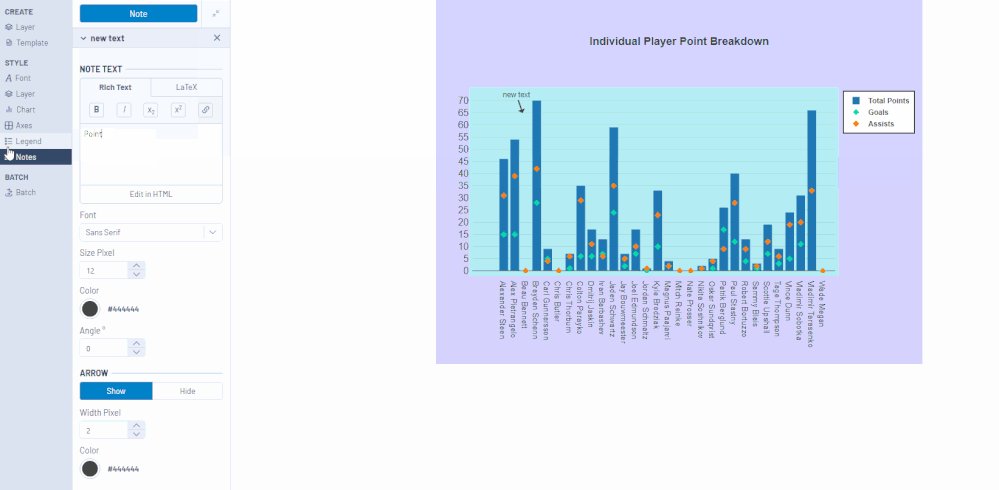
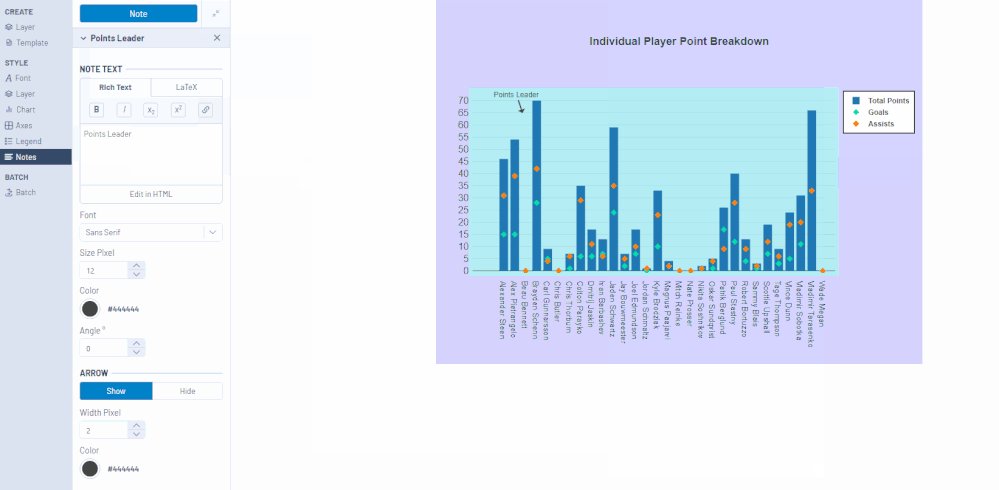
The Style > Notes section allows you to annotate your charts with arrows and text. It allows you to specifically point out anomalies in the data, important events, trends, and so on. After clicking the Note button at the top of the menu, a blank note will populate on your chart. You can drag this new note to its appropriate destination, and modify the text.
Batch
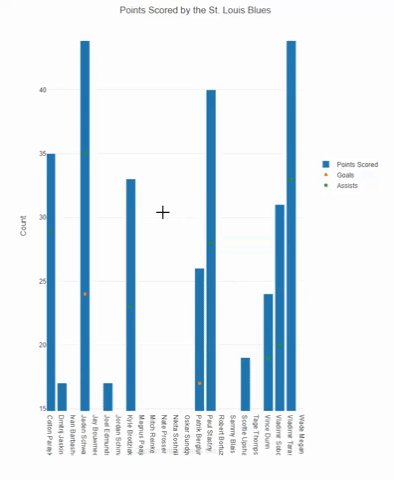
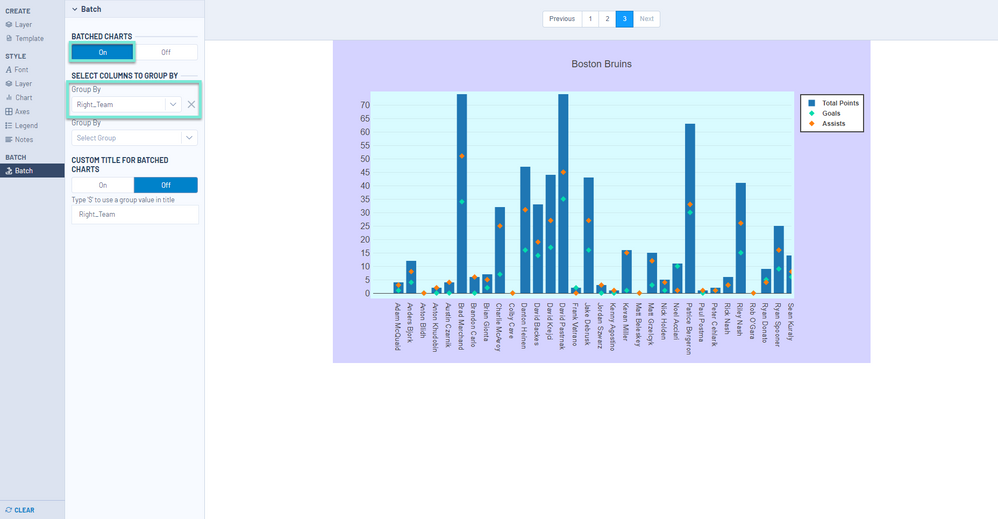
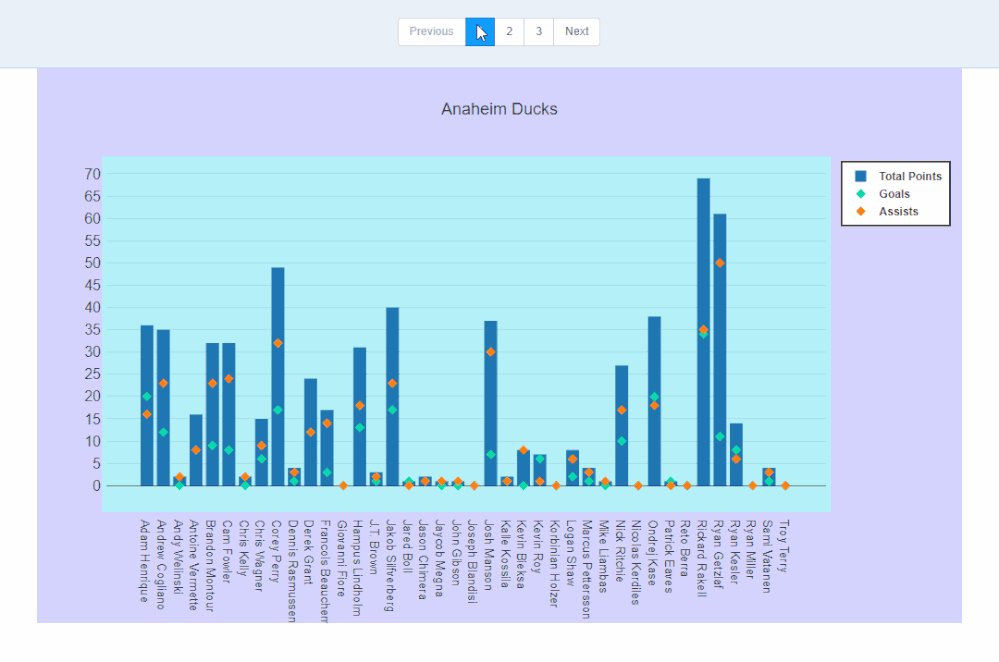
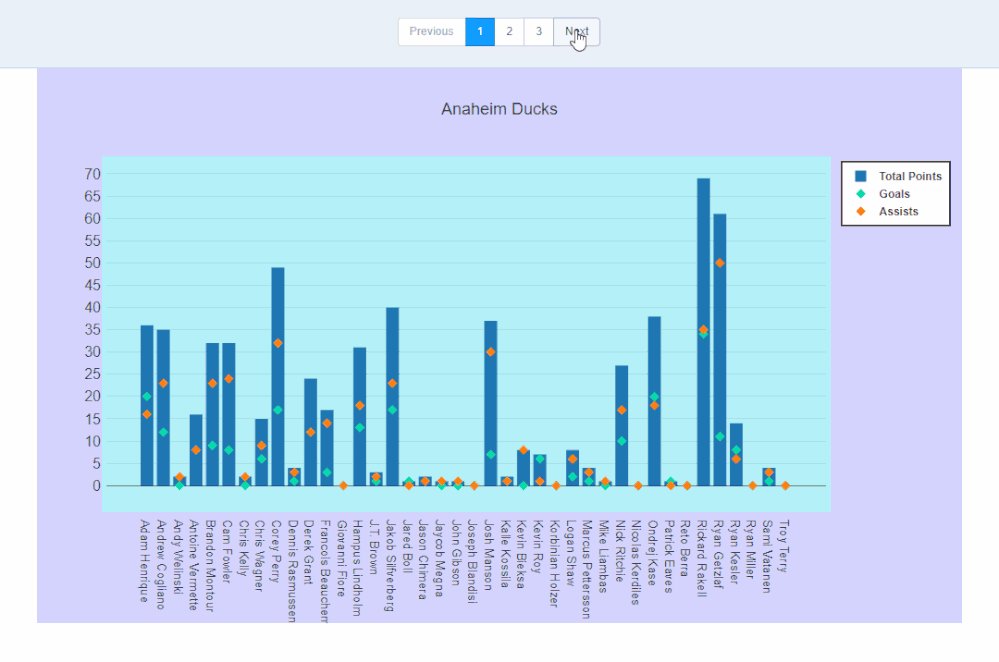
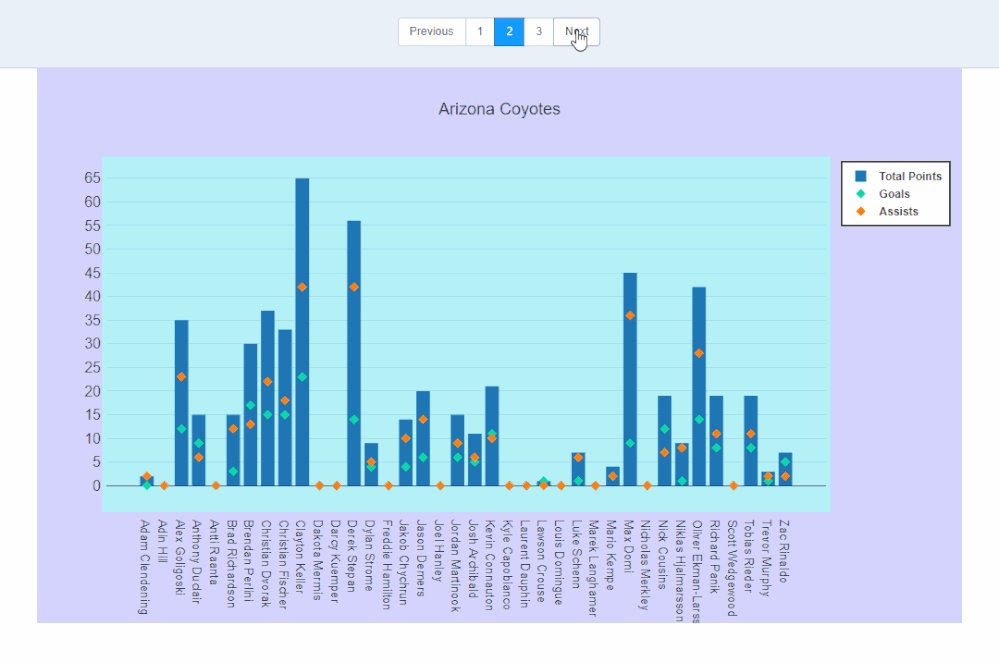
You may need to create an identical chart broken out by a column within your dataset. Continuing our previous example, if you had the necessary data for every NHL team, you could create a single report for the St. Louis Blues and then automatically generate the same report for each team in the league with their points, goals, and assists for each player. To do this, use the Batch functionality.
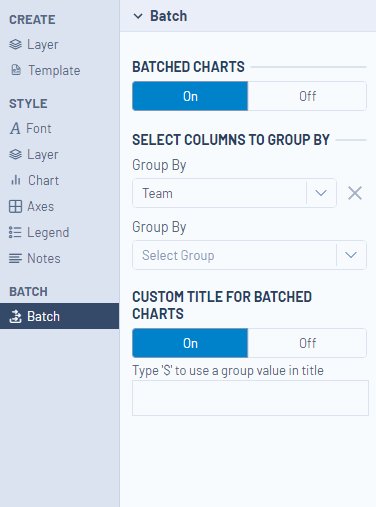
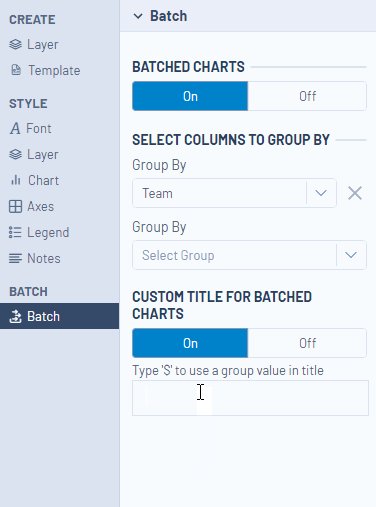
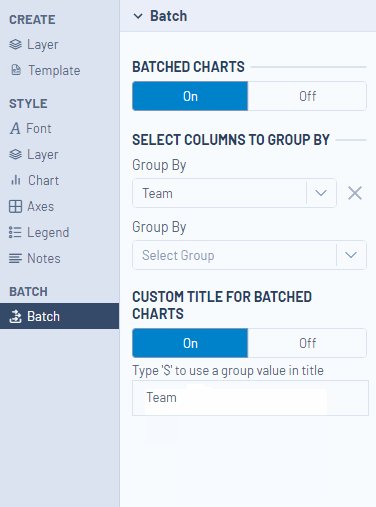
Turn on the Batch functionality with the On/Off toggle button. The Group By selection determines the column in your dataset for which a chart will be created for each unique value.
The Batch will display the first 3 examples in the preview, but all will be produced when you run your workflow.
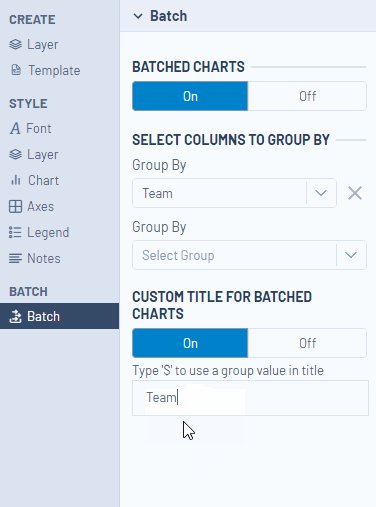
You can make your batch chart titles dynamic by typing "$" which will bring up the reference group field and display the data for use in the chart title.
Once you have worked through the configuration of your chart, you can output your chart with a Render tool. The interactive quality of the interactive charts will be preserved when they are output as PCXML or HTML. The other formats available in the Render tool will create static outputs.
By now, you should have expert-level proficiency with theInteractive Chart Tool! If you can think of a use case we left out, feel free to use the comments section below! Consider yourself a Tool Master already? Let us know atcommunity@alteryx.comif you’d like your creative tool uses to be featured in the Tool Mastery Series.
Stay tuned with our latest posts everyTool Tuesdayby followingAlteryxon Twitter! If you want to master all the Designer tools, considersubscribingfor email notifications.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello, thank you for these insights. I am have a problem after I create my first layer. I have the Input Data tool flowing into the Interactive Chart tool. After running the workflow, I select Configure Chart and create my first layer, a heatmap, and select the data. I need to format the chart so that it presents as desired but get the note, 'Looks like there aren't any layers defined yet. Go to the Create tab to define layers.'
What do I need to do to define the layer I created?
Thanks!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @kascena,
Thanks for reaching out and thank you for providing the steps you've already taken. It sounds like you are doing everything correctly, but I understand the issue is persisting. I would recommend upgrading to the newest version of Designer, if you haven't done so already. I followed your steps, but was unable to reproduce. We are happy to take a look at it this workflow specifically- If you'd like to send an email to Support@alteryx.com we can take a deeper look with you.
Thank you and take care,
Kyle Bradley | Customer Support Engineer
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
This new tool looks great. I am in the process of converting all my excel static reports to Alteryx, however i have one double axis chart that has stacked bars to show YTD volume by category, plus a line graph on a separate axis to show a monthly trend on overall sales. Is this currently possible with the new chart?
thanks in advance
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Is there a tutorial on how to create the scatter plots using the Interactive Chart. I am having trouble trying to add a slope line and whisker box to my scatter plots.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
In the old charting tool, you were able to show the data point on the chart. I don't see this option with the interactive charting tool. I'm generating charts and send it through email so the users don't have access to the alteryx Platform to interact with the tool.
Also, how can you use double axis?
Thanks
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi,
How can I keep the chart interactive when I send this in an email?
I was able to get the static charts in the email but I would like to send the interactive charts to the stakeholders over the email.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
I have a question --
I am trying to put a double bar graph (2018$ vs. 2019$) in an email to batch out. The only option I see now is interactive charts, which don't seem to work in emails. Is there an alternative or am I just applying the interactive charts incorrectly?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
You can use the Render tool from the the Reporting . Select the Output Mode : choose a Specific Output file and save your file as .htm/.html.
The interaction remains as you hoovering over the mouse on the chart on the html file.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thanks, but I am trying to get the chart in an email, how would that work?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @eprince1410,
What version of alteryx are you running? There is a known issue on 19.2, that is slated to be fixed, with rendering charts to email in some situations.... This may be related, feel free to reach out to Support@alteryx.com and we can take a closer look!
Thanks,
KB
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @kyleB
I'm on 2019.2 -- Is there an expected date for this to be fixed? And the fix will allow the charts to show accurately in emails? I will also email support about this.
Also, any word on batching in the visual layout?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello you all,
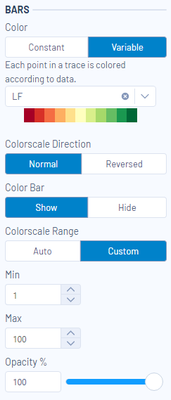
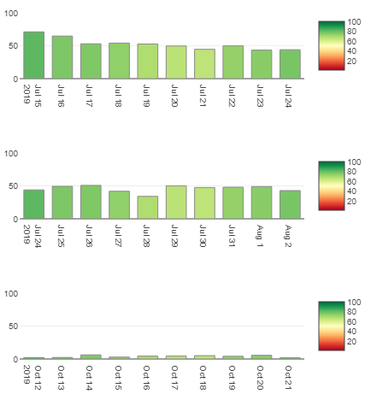
I am facing an issue when using this feature... I would like to present my chart bars using colors to represent the values... let's say, if the values are low, the bars should be red, if the values are high, they should be green...
So, to reach this result I am doing the following:
But when I plot the data, no matter the values that are coming my graph bars are always green 😞
Do you guys have any idea on how to solve that?
Plus, it would be very nice if I could put the values on the bars, like this:
Thank you in advance!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
So there is no ability to reorder the layers once they are created?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
@adalbertogonzaga - regarding your question about being able to put values (add labels) on bars -
There is no direct way to do that (as far as I know). However you can achieve that by editing the underlying xml (click here to learn how to view the xml code for a tool).
Please refer to this article to see the steps. I have tried it and it worked for me. Let me know if you face any problems and I can try to help.
--
Best,
Raghav
"Keep Alter-ing Lives"
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
We are using Version 2019.2.5.62427 and have the same issue. Since calendar week 25 the interactive chart tool graph is not displayed correctly when sending emails. However, when using the Browse Tool everything looks correct. @eprince1410 Ho did you solve the issue? Did you use the render tool? @KyleB Any updates when the issue will be solved?
Best regards,
Tim
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
@JohnMaty Here you'll find the HowTo: https://www.youtube.com/watch?v=nappgWF1E9Y
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
I'm using the tool to create report with a "YES" OR "NO" Field to "Transform" my count field. I'm also batching on two other fields. The output flips the color between "YES" & "NO" between snippets. I'm sure there is a way to sort the values before using the charting tool, but this is really inconvenient. Is anybody else experiencing this?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi guys! Do you know if there are any way to create dashed line in this report?
I don't see any option. Under Layer - Show there are only two options - show lines and show points. Is I incheck lines I just get Scatter chart.
I wish there was an option to modify lines view to make them look dashed besides the option to choose their width and color. It would add much of help in visualizing data.
Thanks!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
I do not believe so. The tool is very frustrating. I kinda have given up on it and do my visualizations in Tableau.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
how to create a stacked bar chart, I saw a lot of posts referring to the below method
- Under Create > Transforms, click Split
- Select the column to split the data on
- Under Style > Layer, select Stack from Bar Mode.
But I don't see any Transforms under Create, so a bit confused please help.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
When I am creating an Interactive Chart for a batch of charts, I can drag and drop the legend anywhere. But when I run the workflow, all the batched charts put the legend back where it started. Is this a known issue?
Perhaps in a future version the Legend can be output separately like in the Map tool, and I could use Overlay to put the legend where I want it?
-
2018.3
1 -
2023.1
1 -
API
2 -
Apps
7 -
AWS
1 -
Configuration
4 -
Connector
4 -
Container
1 -
Data Investigation
11 -
Database Connection
2 -
Date Time
4 -
Designer
2 -
Desktop Automation
1 -
Developer
8 -
Documentation
3 -
Dynamic Processing
10 -
Error
4 -
Expression
6 -
FTP
1 -
Fuzzy Match
1 -
In-DB
1 -
Input
6 -
Interface
7 -
Join
7 -
Licensing
2 -
Macros
7 -
Output
2 -
Parse
3 -
Predictive
16 -
Preparation
16 -
Prescriptive
1 -
Python
1 -
R
2 -
Regex
1 -
Reporting
12 -
Run Command
1 -
Spatial
6 -
Tips + Tricks
1 -
Tool Mastery
99 -
Transformation
6 -
Visualytics
1
- « Previous
- Next »