Tool Mastery
Explore a diverse compilation of articles that take an in-depth look at Designer tools.- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Tool Mastery
- :
- Tool Mastery | Error Message
Tool Mastery | Error Message
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
on 11-01-2017 01:03 PM - edited on 07-23-2021 10:52 AM by csalgado5

This article is part of the Tool Mastery Series, a compilation of Knowledge Base contributions to introduce diverse working examples for Designer Tools. Here we’ll delve into uses of the Error Message Tool on our way to mastering the Alteryx Designer:
A must-have for any app or macro, the Error Message Tooldisplays a prompt to the user based on input from Interface Tools. Using any expression that evaluates to true, along with any number of user inputs from question anchor connected Interface Tools, the Error Message Tool can layer even the most involved applications with failsafes that ease a user’s experience through more robust interactions. Failsafes like:
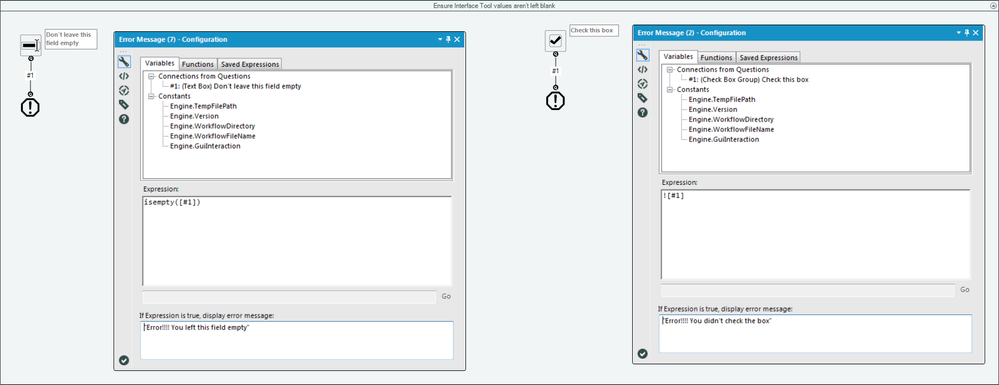
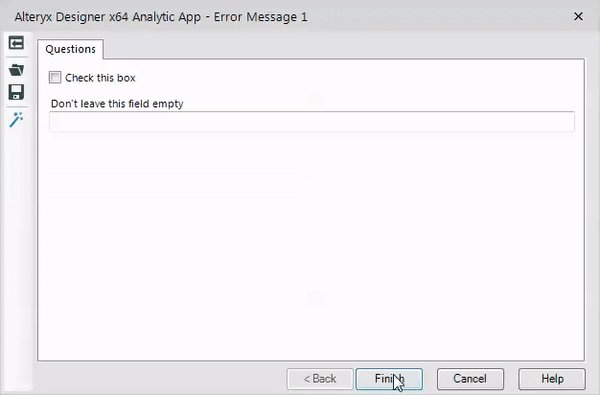
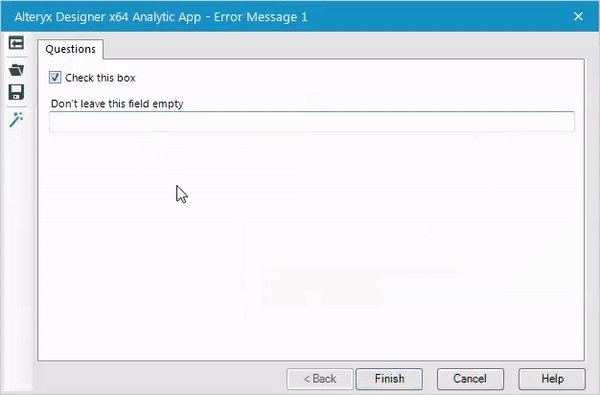
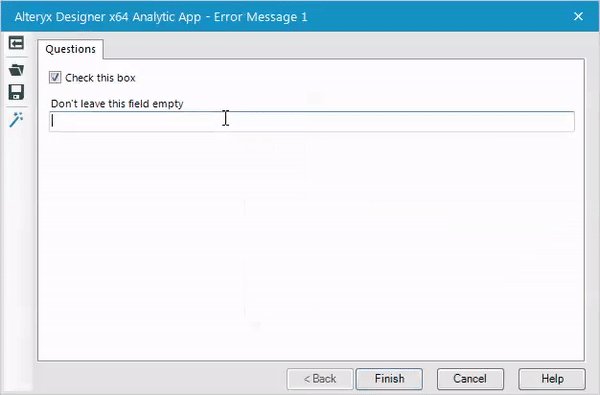
- Ensuring Interface Tool values aren’t left blank (attached in Error Message 1.yxwz):
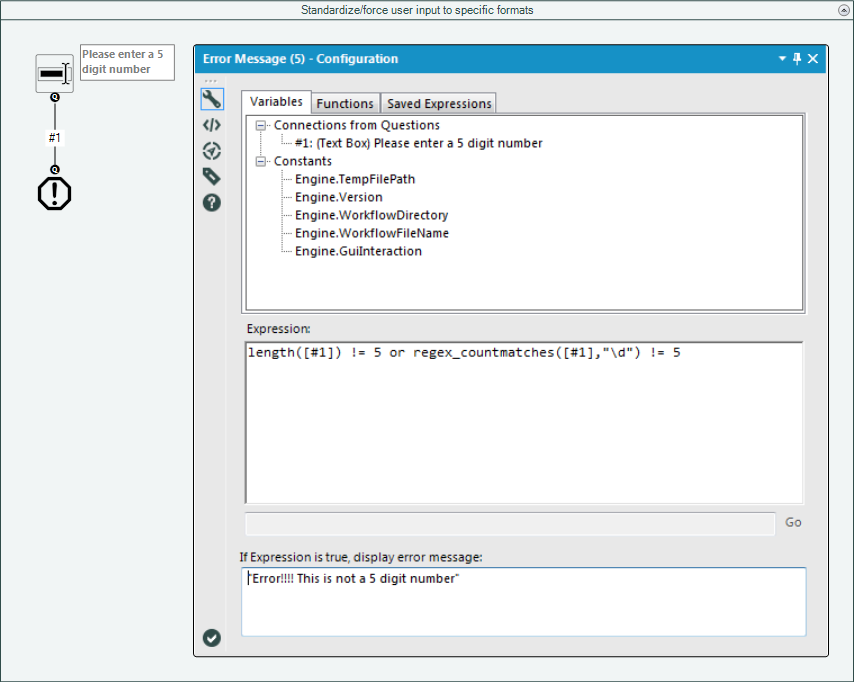
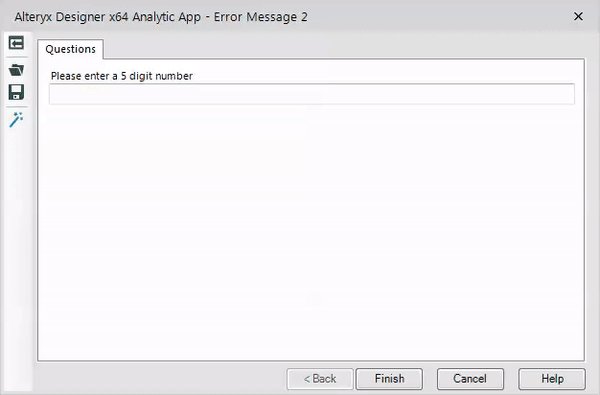
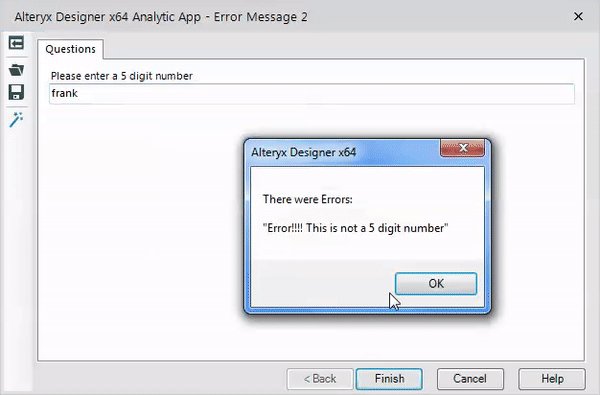
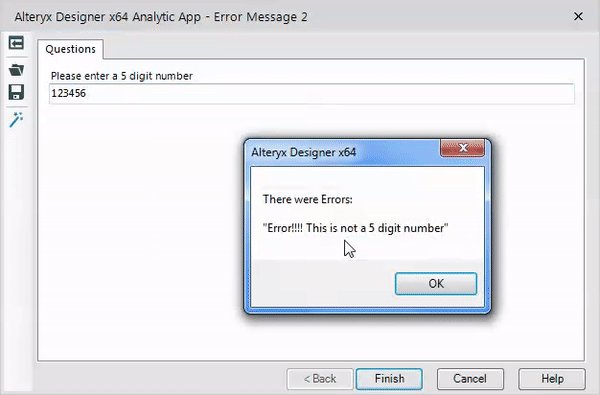
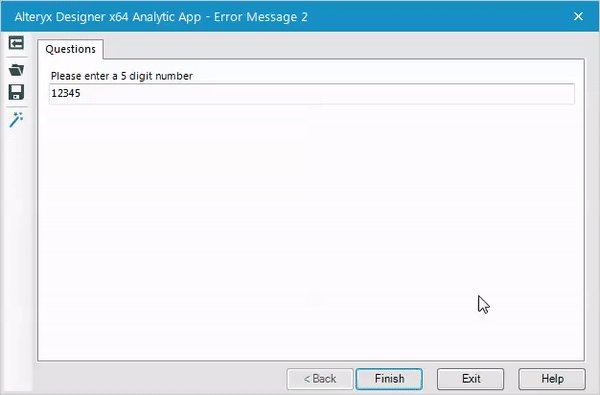
- Standardizing/forcing user input to specific formats (attached in Error Message 2.yxwz):
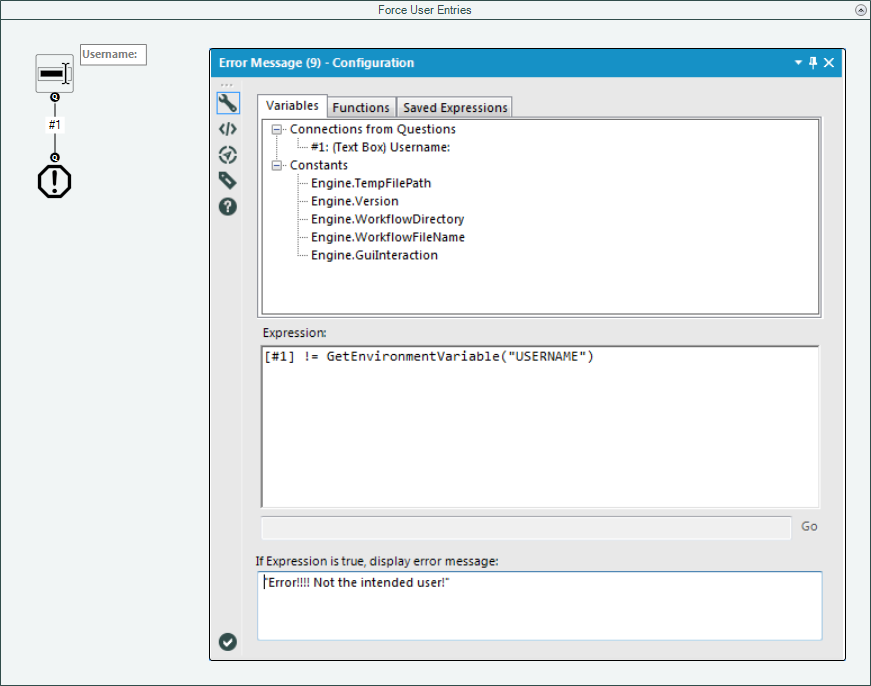
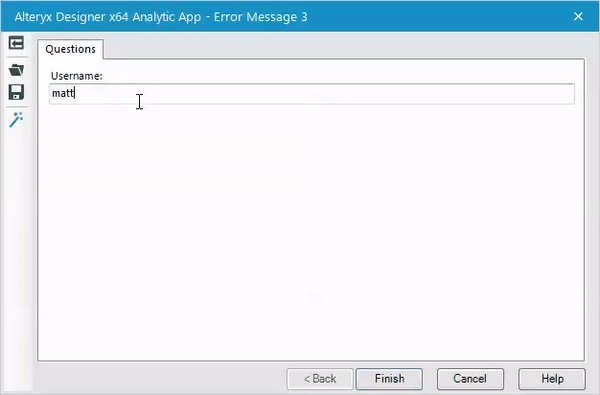
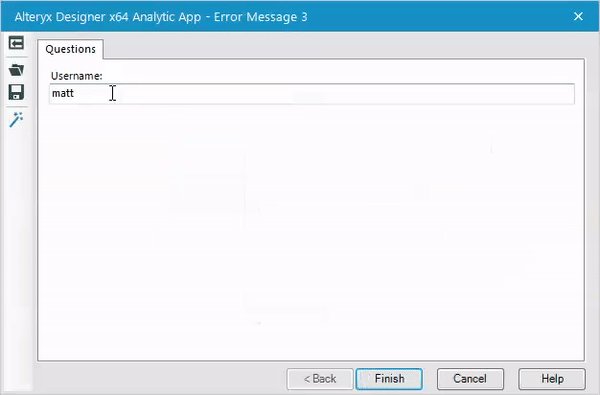
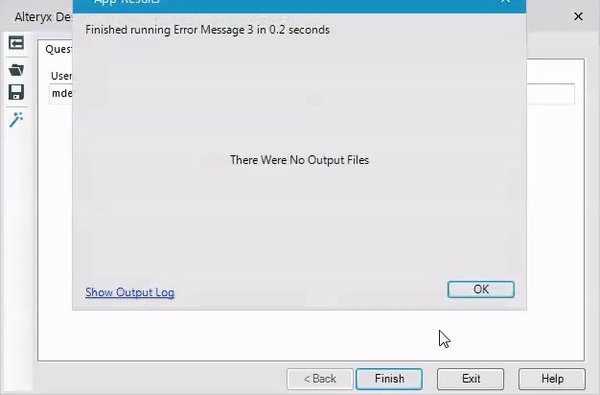
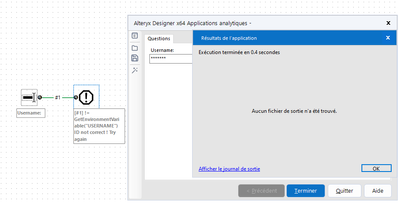
- Enabling more complex application/macro interactions (attached in Error Message 3.yxwz):
The example above uses windows environment variables to “authenticate” a user before using the app. Using the Error Message’s expression box creatively with other variables or constants from your (or your users’) working environment lends incredible breadth of functionality to the app developer!
By now, you should have expert-level proficiency with the Error Message Tool! If you can think of a use case we left out, feel free to use the comments section below! Consider yourself a Tool Master already? Let us know at community@alteryx.com if you’d like your creative tool uses to be featured in the Tool Mastery Series.
Stay tuned with our latest posts everyTool Tuesdayby followingAlteryxon Twitter! If you want to master all the Designer tools, considersubscribingfor email notifications.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
How can I use the error message tool to check against something in my workflow? Basically I'm requiring the user to manually enter the code (since there are so many) The workflow then checks against variables including the code, and if successful will write information to a table or divert it away when no match is found. My desire is that if the code manually entered doesn't match it will give them an error message.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
How do I attach an error message tool to a list box, such that a user will receive an error message if they do not select any of the boxes? I have tried 'IsEmpty([#1])', '![#1]' and '[#1]='""'', but none of them have worked as desired. Any help would be greatly appreciated.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
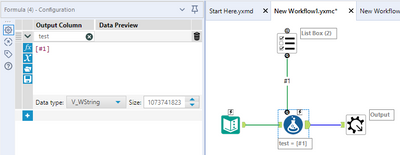
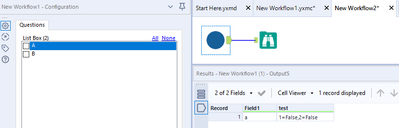
@Inactive User try outputting what the contents of [#1] look like, so you can know for sure what expression to build. For example, I made this simple test macro...
And when I don't click any list boxes, the output is 1=False,2=False...
So in this case I'd need to parse those out and check that they're all False.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi Neil , thank you so much for this reply. It worked perfectly!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Very good example !
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Great ! Very good article, thanks @MattD . How can I use the "username" tip in order to allow the user to access and run the workflow if his ID is correct ?
🙏
Best regards,
Andrea
-
2018.3
1 -
2023.1
1 -
API
2 -
Apps
7 -
AWS
1 -
Configuration
4 -
Connector
4 -
Container
1 -
Data Investigation
11 -
Database Connection
2 -
Date Time
4 -
Designer
2 -
Desktop Automation
1 -
Developer
8 -
Documentation
3 -
Dynamic Processing
10 -
Error
4 -
Expression
6 -
FTP
1 -
Fuzzy Match
1 -
In-DB
1 -
Input
6 -
Interface
7 -
Join
7 -
Licensing
2 -
Macros
7 -
Output
2 -
Parse
3 -
Predictive
16 -
Preparation
16 -
Prescriptive
1 -
Python
1 -
R
2 -
Regex
1 -
Reporting
12 -
Run Command
1 -
Spatial
6 -
Tips + Tricks
1 -
Tool Mastery
99 -
Transformation
6 -
Visualytics
1
- « Previous
- Next »