Weekly Challenges
Solve the challenge, share your solution and summit the ranks of our Community!Also available in | Français | Português | Español | 日本語
IDEAS WANTED
Want to get involved? We're always looking for ideas and content for Weekly Challenges.
SUBMIT YOUR IDEA- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Challenges & Quests
- :
- Weekly Challenges
- :
- Challenge #99: SANTALYTICS 2017 - Part 3
Challenge #99: SANTALYTICS 2017 - Part 3
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@LordNeilLord Thank you. I think it may have to do with using a table to add a background. Trying to reconfigure to make it work. We shall see......
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The problem was using the table to color the background. Using an image instead made it work. Thank you again, @LordNeilLord for helping me to realize the sticking point!! Now on to complete my Tableau viz.....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
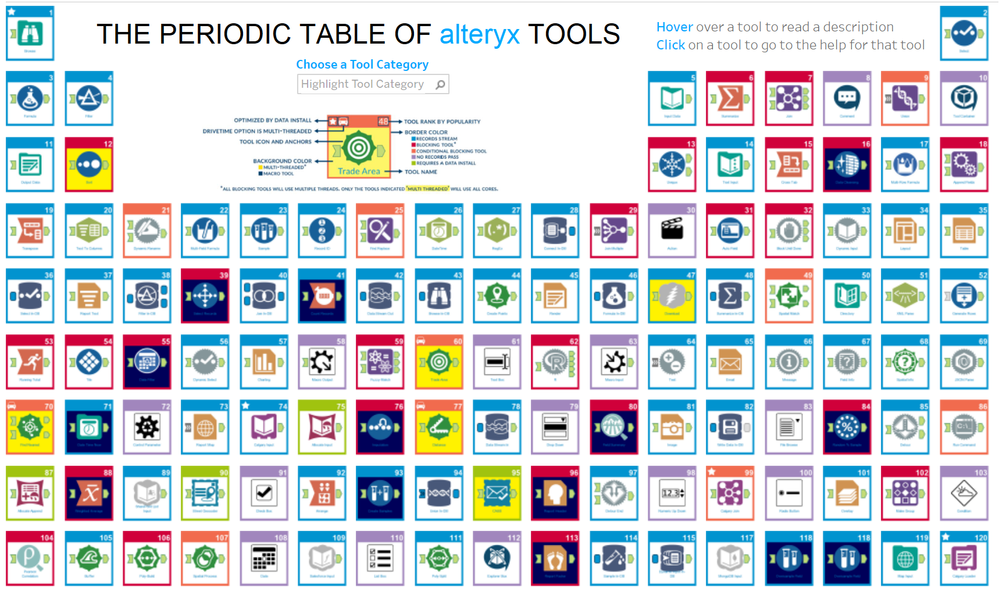
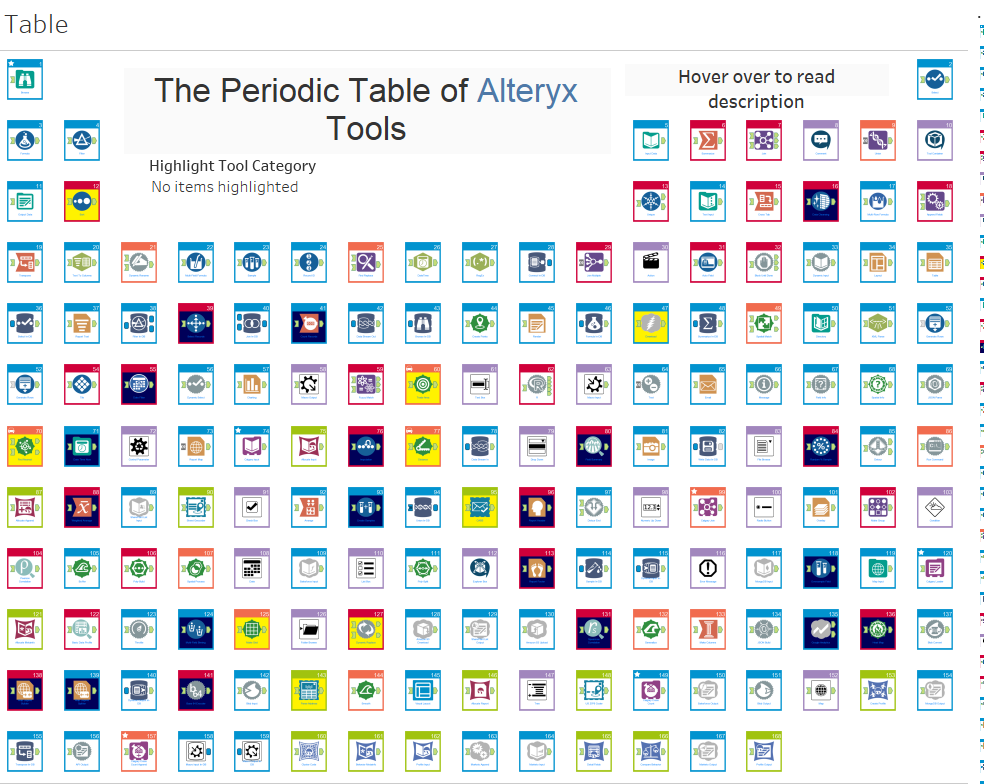
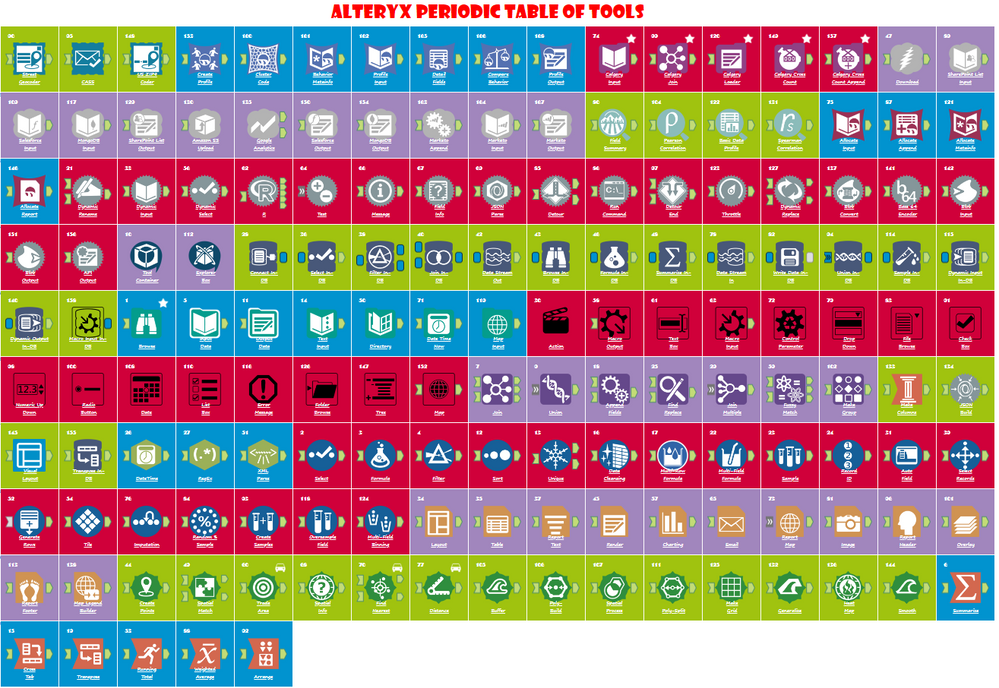
Finally!! For whatever reason, my graphics wouldn't render properly when I used a table, so had to redo all of the overlays, etc., and create the images for the small background.
Included a description of the tools, and a URL to the help page (done manually) in the new workflow.
Output is in Tableau. Lots of fun!! You can choose to highlight by tool category. If you hover over a tool, you'll see a description of that tool. If you click on a tool, it will launch to the help page for that tool.
Link here: My viz on Tableau Public
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
probably the best response to a challenge ever @LordNeilLord!
I went a bit easier and only added the small background colours and a help file link.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Master @LordNeilLord, Are you refreshing this dashboard?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
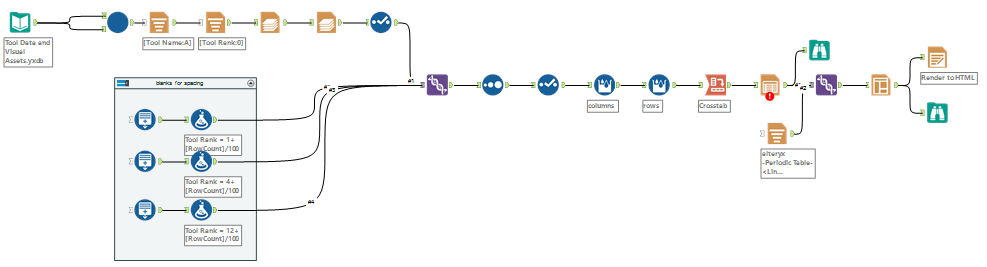
Cheers! I added a hyperlink to each tool that links to the Alteryx help page for that tool, and I turned the workflow into an Analytic app that sorts by tool category and allows the user to select the categories that they want to see.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For my French friends here in the Great White North, an analytic app that allows you to select the language in which to display to display the periodic table.


Dan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
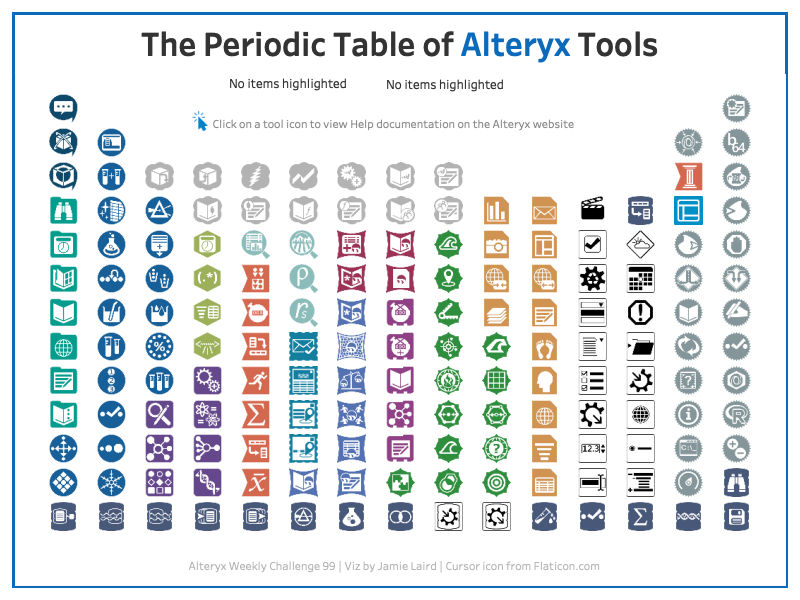
I used Alteryx and Tableau to create an interactive visualisation where each icon links to that tool's Help documentation on the Alteryx website:
I scraped the help pages and icons from the Alteryx website and used the URL Actions feature in Tableau to make the icons clickable.
A nice challenge to bring me up to 100% at last.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
-
Advanced
302 -
Apps
27 -
Basic
158 -
Calgary
1 -
Core
157 -
Data Analysis
185 -
Data Cleansing
5 -
Data Investigation
7 -
Data Parsing
14 -
Data Preparation
238 -
Developer
36 -
Difficult
87 -
Expert
16 -
Foundation
13 -
Interface
39 -
Intermediate
268 -
Join
211 -
Macros
62 -
Parse
141 -
Predictive
20 -
Predictive Analysis
14 -
Preparation
272 -
Reporting
55 -
Reporting and Visualization
16 -
Spatial
60 -
Spatial Analysis
52 -
Time Series
1 -
Transform
227
- « Previous
- Next »