Weekly Challenges
Solve the challenge, share your solution and summit the ranks of our Community!Also available in | Français | Português | Español | 日本語
IDEAS WANTED
Want to get involved? We're always looking for ideas and content for Weekly Challenges.
SUBMIT YOUR IDEA- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Challenges & Quests
- :
- Weekly Challenges
- :
- Challenge #99: SANTALYTICS 2017 - Part 3
Challenge #99: SANTALYTICS 2017 - Part 3
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi! Here my solution :)
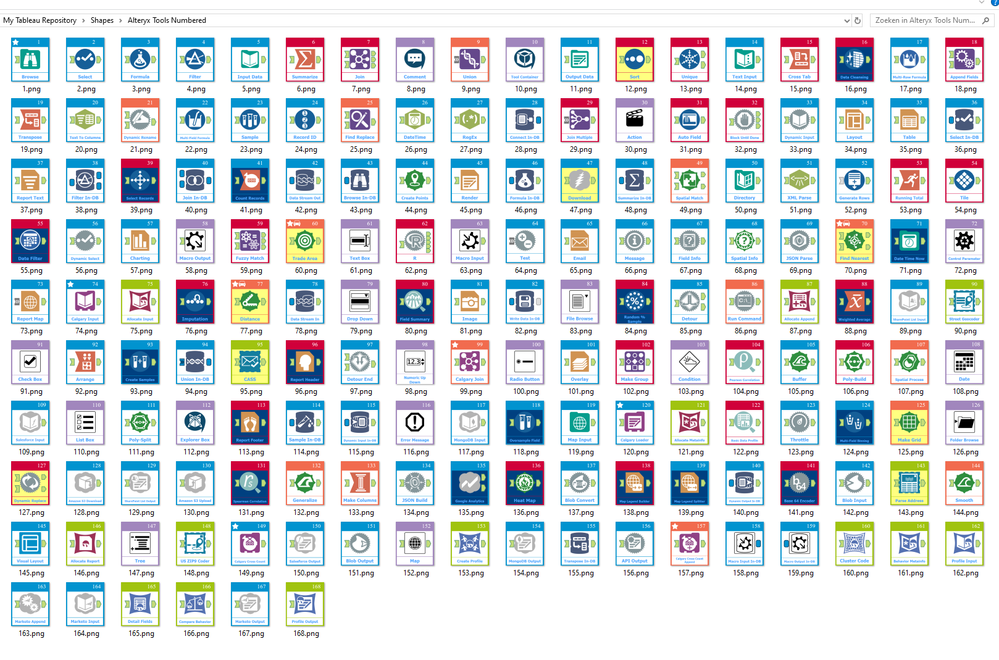
1) export png pictures to a folder, ordered alphabetically, and then move that folder to Tableau's shapes folder
2) export data from Alteryx to a .hyper Tableau extract file
3) create a Tableau Dashboard with that .hyper file as an input, and reading shapes from pngs folder


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
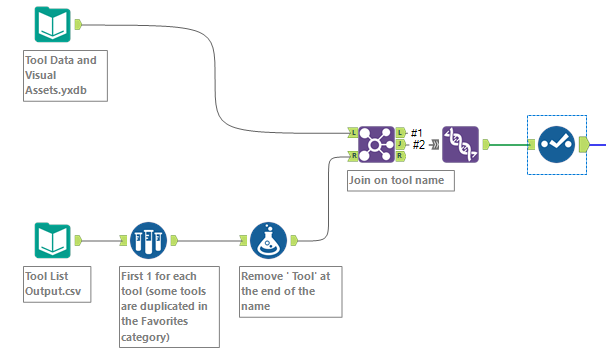
Same as @patrick_digan and others, I thought it would be handy to link to the help documentation for each tool, so I added a hyperlink to the tool rank number.
My colleagues and I are doing a walking/fitness challenge leading up to Alteryx Inspire, and I needed to scrape the tool images for our tracking map. Luckily, I had parsed out the help URLs while I was at it, so I had a list ready to go! I did have to adjust a few tools such as the (deprecated) Charting tool (now Interactive Chart).

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator


After this challenge, I believe that I'm all caught up with the superstars @NicoleJohnson and @patrick_digan!
It was a long, tough road....

but so worth it!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

Couldn't get the images (with backgrounds) to export properly to png to use in Tableau, so I just made the backgrounds myself in Tableau! They are sorted by tool category and you filter to the tool categories that you want to look at
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I converted the workflow to an app, using a Listbox to select tool categories and masking all tools from other categories.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here's mine (link on tableau public)
As per I struggled with the reporting tools. Outputting the tool icons as pngs made them lose their alignment (and just look awful) So I had to ouput as .htm files and then use Alteryx to create a .bat script that screenshotted google chrome to convert them all to .png. Took some trial and error, but got there in the end 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Like others I struggled outputting my pngs, so I had to output them as .htms and then batch convert them so I could use them in tableau. Here's my interactive output 🙂 Interactivity comes through highlight actions and control over the treemap's size
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
A lot of work went into this, but not in Alteryx. Mainly to create images and put them in something interactive in Tableau.
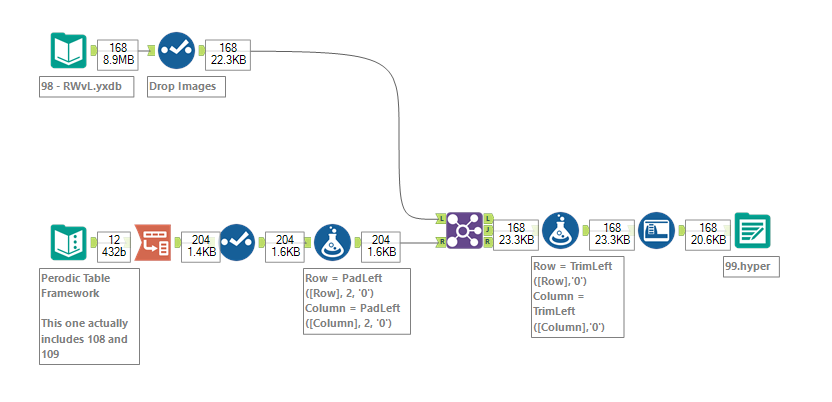
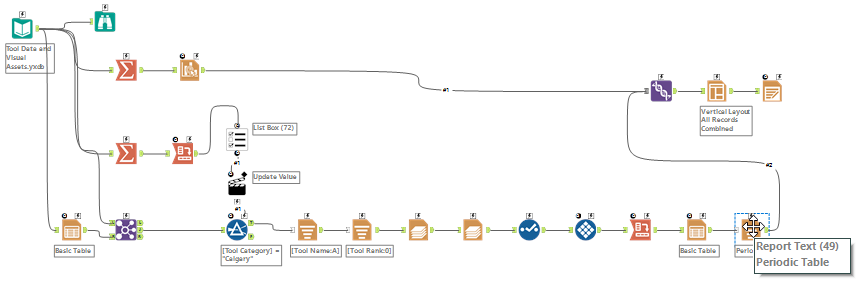
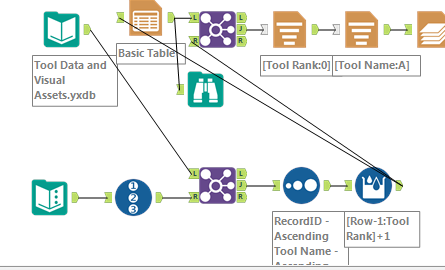
My workflow:
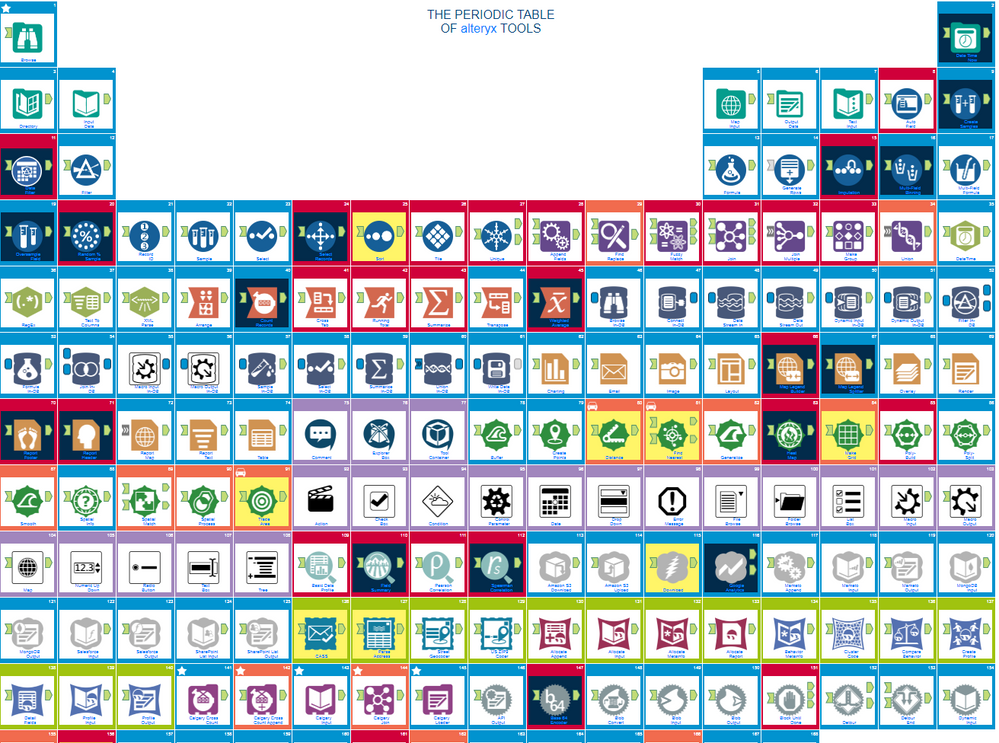
Images I created using the solution from the previous week's challenge:
 I used numbered file names 001 to 168 in order to assign them as shapes within Tableau
I used numbered file names 001 to 168 in order to assign them as shapes within TableauI am not sure whether I can embed the dashboard in this reaction text, but you can try the following URL to see what I created:
https://public.tableau.com/profile/roland.van.leeuwen#!/vizhome/99_15689060282990/99
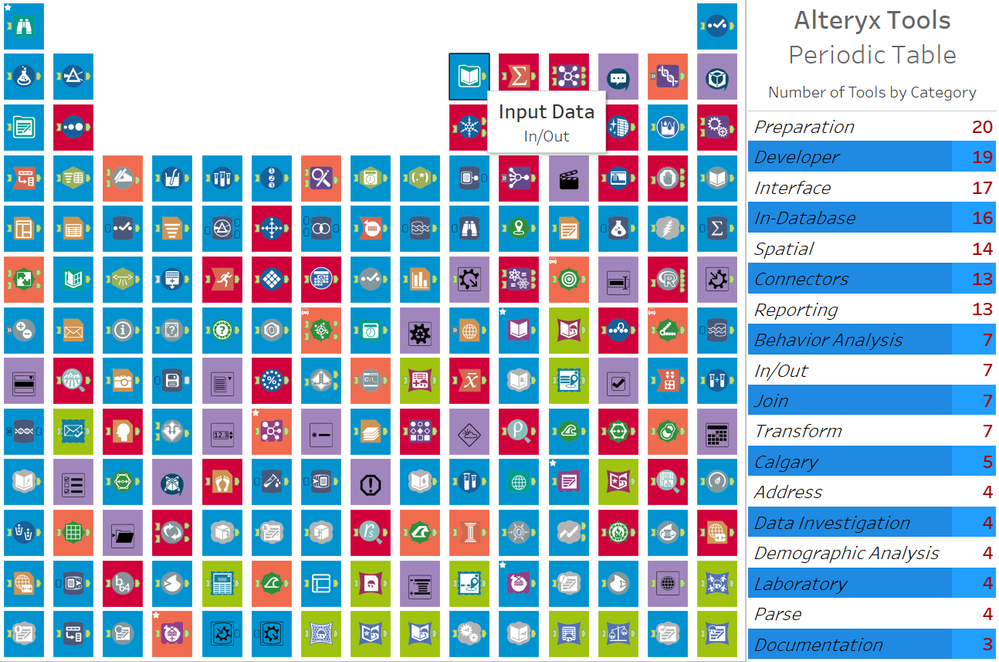
The interactive result (including hyperlinks to Alteryx Documentation):
<div class='tableauPlaceholder' id='viz1568906165119' style='position: relative'><noscript><a href='#'><img alt=' ' src='https://public.tableau.com/static/images/99/99_15689060282990/99/1_rss.png' style='border: none' /></a></noscript><object class='tableauViz' style='display:none;'><param name='host_url' value='https%3A%2F%2Fpublic.tableau.com%2F' /> <param name='embed_code_version' value='3' /> <param name='site_root' value='' /><param name='name' value='99_15689060282990/99' /><param name='tabs' value='no' /><param name='toolbar' value='yes' /><param name='static_image' value='https://public.tableau.com/static/images/99/99_15689060282990/99/1.png' /> <param name='animate_transition' value='yes' /><param name='display_static_image' value='yes' /><param name='display_spinner' value='yes' /><param name='display_overlay' value='yes' /><param name='display_count' value='yes' /></object></div> <script type='text/javascript'> var divElement = document.getElementById('viz1568906165119'); var vizElement = divElement.getElementsByTagName('object')[0]; if ( divElement.offsetWidth > 800 ) { vizElement.style.width='1709px';vizElement.style.height='1051px';} else if ( divElement.offsetWidth > 500 ) { vizElement.style.width='1709px';vizElement.style.height='1051px';} else { vizElement.style.width='100%';vizElement.style.height='1127px';} var scriptElement = document.createElement('script'); scriptElement.src='<a href="https://public.tableau.com/javascripts/api/viz_v1.js" target="_blank">https://public.tableau.com/javascripts/api/viz_v1.js</a>'; vizElement.parentNode.insertBefore(scriptElement, vizElement); </script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Solution attached.
-
Advanced
302 -
Apps
27 -
Basic
158 -
Calgary
1 -
Core
157 -
Data Analysis
185 -
Data Cleansing
5 -
Data Investigation
7 -
Data Parsing
14 -
Data Preparation
238 -
Developer
36 -
Difficult
87 -
Expert
16 -
Foundation
13 -
Interface
39 -
Intermediate
268 -
Join
211 -
Macros
62 -
Parse
141 -
Predictive
20 -
Predictive Analysis
14 -
Preparation
272 -
Reporting
55 -
Reporting and Visualization
16 -
Spatial
60 -
Spatial Analysis
52 -
Time Series
1 -
Transform
227
- « Previous
- Next »