Tool Mastery
Explore a diverse compilation of articles that take an in-depth look at Designer tools.- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Tool Mastery
- :
- Tool Mastery | Check Box
Tool Mastery | Check Box
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
05-30-2017 11:21 AM - edited 08-03-2021 11:38 AM

Thisarticle is part of the Tool Mastery Series, a compilation of Knowledge Base contributions to introduce diverse working examples for Designer Tools. Here we’ll delve into uses of the Check Box Tool on our way to mastering the Alteryx Designer:
For any macro or analytic app – one of the inevitable questions that you may encounter is “how do I configure this to do what I need?” For example, if you build a macro that checks if two fields are equal, but sometimes you want to ignore the case such that “A” equals “a,” and sometimes you want an exact match.
This is where the Interface Tool Categorycomes to the rescue, with a super-tool called Check Box:
The Check Box Tool has two main uses:
- Providing a yes/no type answer to a macro/analytical app
- Enabling or disabling a series of other inputs
- Note: interface tools work on any type of macro and analytical apps. However, they cannot be used on regular workflows – placing them on the Designer canvas will change your workflow into a macro.
- Use Case 1: Yes/no answer (attached in the v10.0 CaseCompareMacro.yxmc):
Let’s use the example above – a macro that allows you to compare to values with or without case sensitivity. Using the Check Box Tool in a macro, we can change the case sensitivity in two ways – shown below:
- Bring the value of the check box into a field, and use in a formula
- Use the check box to drive a detour (so that a different flow executes if the box is checked vs. unchecked)
o Note: there are more advanced uses of the Action Tool that can be used – see the Tool Mastery for the Action Tool
When you drop this macro onto a canvas, you can see the Check Box Tool in action in the tool parameters screen:
Tip: The output from a check box is a boolean value, so it may be easiest to use an Action Tool to update a boolean field to use later. Alternatively, you can put it directly into the boolean part of a formula (e.g. “if [#1] then …”). You can connect a check box directly to a formula with the Q input and then access the value in a special variable [#1] or you can connect to the action input (lightning bolt) and use an Action Tool.
- Use Case 2: Group enabling/disabling of macro parameters:
Say your compare macro from the above could be used for strings with either numbers or letters. For numbers, then, you may not care about case sensitivity and instead removing leading zeros and whitespace. We can also use the Check Box Tool with these added configuration options to enable or disable parameters from the interface designer view.
When you drop the check box controls onto your canvas – you’ll see something like this:
The Interface Designer can then be used to move the check boxes into groups (using the up/down arrows), where they can even be used to nest more check boxes, and other interface tools, to be enabled or disabled for selection:
Want to learn more about how to build apps and macros of your own? Try the App and Macro Tool Mastery!
By now, you should have expert-level proficiency with the Check Box Tool! If you can think of a use case we left out, feel free to use the comments section below! Consider yourself a Tool Master already? Let us know atcommunity@alteryx.comif you’d like your creative tool uses to be featured in the Tool Mastery Series.
Stay tuned with our latest posts everyTool Tuesdayby followingAlteryxon Twitter! If you want to master all the Designer tools, considersubscribingfor email notifications.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
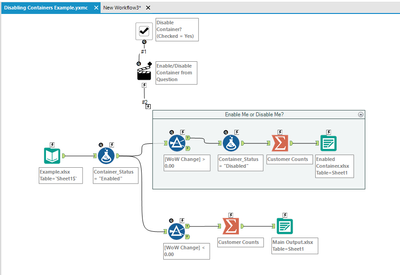
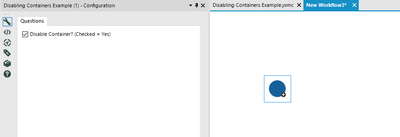
Thanks Sean! The one that I always get jaws to drop when teaching others is enabling or disabling containers of tools dynamically based on the input of the checkbox. So to elaborate a little, suppose you have a workflow that processes and cleans up a file but there is a caveat where you have a handful of users that also want to have something unique done after import. What if...we could ask the user (via a checkbox) if they want to do that something (in this example just keeping it simple to enable or disable a container). Well here's how you can...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thank you @SeanAdams! This is so practical and useful.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
THAKYOU
-
2018.3
1 -
2023.1
1 -
API
2 -
Apps
7 -
AWS
1 -
Configuration
4 -
Connector
4 -
Container
1 -
Data Investigation
11 -
Database Connection
2 -
Date Time
4 -
Designer
2 -
Desktop Automation
1 -
Developer
8 -
Documentation
3 -
Dynamic Processing
10 -
Error
4 -
Expression
6 -
FTP
1 -
Fuzzy Match
1 -
In-DB
1 -
Input
6 -
Interface
7 -
Join
7 -
Licensing
2 -
Macros
7 -
Output
2 -
Parse
3 -
Predictive
16 -
Preparation
16 -
Prescriptive
1 -
Python
1 -
R
2 -
Regex
1 -
Reporting
12 -
Run Command
1 -
Spatial
6 -
Tips + Tricks
1 -
Tool Mastery
99 -
Transformation
6 -
Visualytics
1
- « Previous
- Next »