Engine Works
Under the hood of Alteryx: tips, tricks and how-tos.- Community
- :
- Community
- :
- Learn
- :
- Blogs
- :
- Engine Works
- :
- Dynamic Hard Coding – Chained App Sorcery
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
I thought I would open this blog by pointing out that this was all my work, and wasn’t at all massively influenced by @TheOC, however, even if it were all his idea, I hired him and therefore I’m a genius by proxy.
Them’s the rules.
I was working with a client who I’m going to call Jeff. I will be producing a full use case on this at a later date, so I won’t be going into the details of that here.
A situation arose where the chained app functionality only got us so far and we needed the ability to individually tailor the second chained app according to the parameters of the first.
“McEleavey, you Brobdingnagian cognoscente,” spoke Jeff, “how on Earth do we pass through Value X and have this influence the wording in the Interface Designer in the second app?”
This was a confusing one. I’ll expand on the required sorcery.
The Challenge
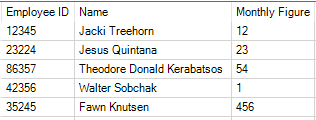
Let’s say you have the following data set:
This is a representative sample of 28,000 employees, who collectively report to around 2,000 managers. These managers need access to manually over-write the Monthly Figure on an ad-hoc basis.
I needed to write an application to be deployed via the Gallery, that allows the manager to select an employee, among other things, and then have the information returned, so it will show the employee, their monthly figure etc.
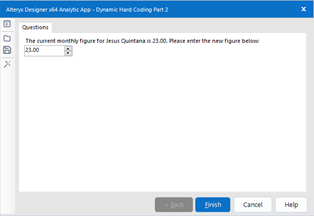
Then, the manager will be able to input a new figure, but the default value in the entry box needs to be the current monthly figure. So, this needs to be dynamic according to the employee that has been discussed.
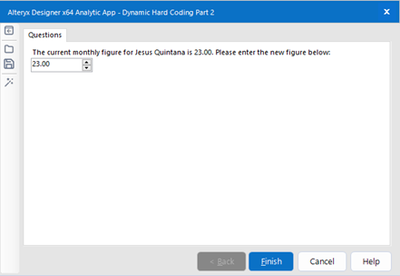
This would mean the manager would then be presented with the following:
The tailoring of the wording in the second app to show the name and monthly figure of the selected employee is not possible, right?
Jeff thought he’d stumped me.
It was Friday and my brain was basically doing the Badgers song, so I decided to go and have a little drink.
Passing through parameters for interface tools is simply achieved by outputting the appropriate file from the parent application to be consumed by each tool, for example drop-down lists. However, the wording for each one and the default values in each box need to be dynamic.
How would I do such a thing?
The answer was relatively simple and required only that I hire someone smarter than myself.
I had built the apps and had them all chained together, the parameter files were all outputting and being loaded in as expected and almost all was good with the world aside from the pesky bits I couldn’t make dynamic.
Then, I had an idea. I had messed around with the XML in the workflow files before, so I thought, what if I load in the XML from the app to which I’m chaining, amend it in a macro and drop out the file. Unfortunately, I was never able to get the file to save without corrupting and so the idea was dropped.

However, at this point I thought I would bring in another brain and given the time of day and nerdiness of the challenge I was reduced to bringing in @TheOC, who I found sniffing around the bins.
I told him to put down his vase of Lambrusco and explained the problem. Against all odds he arrived at an incredibly simple yet stunningly effective solution.
We were going to dynamically hard code the chained app.
Yes, that’s right. Dynamic Hard Coding.
The Sorcery
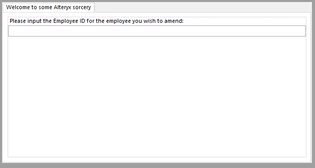
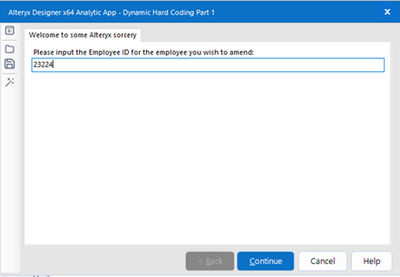
We had our first app which simply asked the user to input the Employee ID they wished to amend, and that would then trigger a chained app.
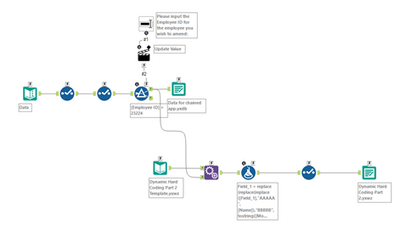
So, we started with this:
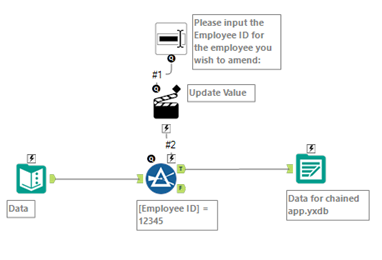
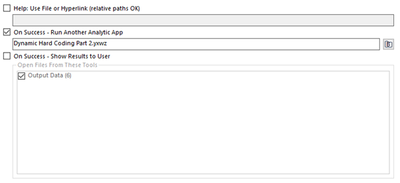
We then built the chaining into the Interface Designer as follows:
Ok, so far, it’s just the standard app chaining you’ve come to know and love, but there’s more.
I needed to dynamically determine what Dynamic Hard Coding Part 2.yxwz actually looked like, and I needed to make sure every user got their own version every time.
This meant building a version of Part 2 as a template, which we would load, amend, and save as Part 2, to which we would then chain. Are you still following?
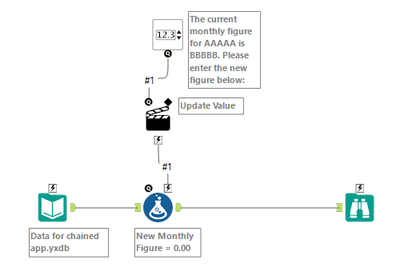
To do this, we would open the Part 2 Template file, which looks like this:
As you can see, the text for the Numeric Up Down tool contains hard-coded values, with parts of the text changed to represent what will be over-written.
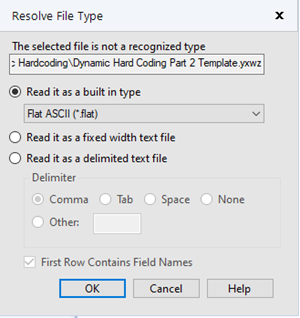
First, we used an Input tool to load in the Part 2 Template, using a Flat ASCII file type:
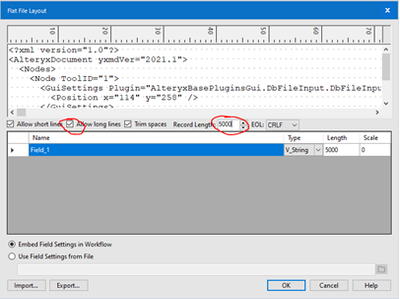
Ensure you check “Allow long lines” and increase the record length to 6500 (the maximum allowed) to be sure all characters are included:
We were now presented with all characters in the XML of the entire workflow.
Secondly, we apply the amendments to the parts of the text to be dynamically overwritten, and then we save out the template as the Part 2 file to which we will chain.
Following this revelation which @TheOC came up with during the early hours of Saturday morning while I was out partying and kissing girls on the mouth, everything became incredibly easy and we both suddenly realised what we had discovered. We can literally change anything in the second app according to logic determined in the first.
We can change detours, switch containers on and off, change wording dynamically, change all, logic…
The basic flow is as follows:
Application 1 runs as a normal app, but also loads in Application 2 Template as a Flat ASCII file. The required changes are made to this file and it is then saved as Application 2 (therefore always retaining the template version).
Here you can see the changes are being applied to the “Dynamic Hard-coding Part 2 Template” app. These changes are then being saved out to “Dynamic Hard Coding Part 2.”
Application 1 completes and chains to Application 2.
The flow looks like this:
Importantly, when chaining, either use the %Engine.TempFilePath% as the folder location for the template and the output, or simply leave this blank and only use the file name. This will allow the user temp folder to be used, and therefore if you have many users hitting the files simultaneously, they will always be operating their own version.
And there you have it. Jeff had not stumped me. Keep trying, Jeff.
Dynamic Hard Coding.
Magic.
Image credit to Jarkko Mänty
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.