If you didn’t see part 1 on the Introduction to Analytic Apps check it out here.
In the previous post, we discussed what an Alteryx Analytic app is, some of the tools that make up an Analytic App and two components that give the app life: an interface and a workflow. This brings us to the greatest question surrounding apps: “What comes first, the chicken (interface) or the egg (workflow)?”

This is such a great question because as you come across different scenarios in your industry the answer could be EITHER! It totally depends on the project, the requirements, how it all started and could continue from work already done or be brand new work.
I have been in both scenarios and I can tell you any time I even think an app is possible, my first goal is to develop the interface (we will talk about that in a bit) and I try to draw out as many requirements as possible. Although in many scenarios people request something and then come back continuously for the same thing just different time frames, or different X criteria. Enter the second scenario, you have already built the workflow for the first time the request was brought to your attention and now you need to just accommodate the end user being able to change a criteria to fit their needs.

(Retrieved from: https://3u8npt2xyr3u2fgvai49zopv-wpengine.netdna-ssl.com/wp-content/uploads/Ad_Hoc_Request_1.jpg)
Gone are the days of answering all ad-hoc questions as they come in but enabling users to pull the analysis on an as needed basis when they need it. Now, it's all about giving the power to back to the user and enabling speed and agility in analytics. Up to this point you have probably thought through several scenarios where this question would need to be answered and are probably leaning towards one answer or the other (I am reading your mind right now: workflow first. If I got it wrong, apologies, I should be right about half the time 😊).
| |
Workflow First |
Interface First |
| Pros |
- The workflow is already designed and ready to go simplifying the design and development process
- You already understand what would be needed to adjust the workflow
- The process is established and less testing would be required to ensure the correct outcomes
|
- Full requirements can be identified and flushed out fully allowing a complete build and approval of the UI from the beginning
- Feedback can be gathered on the interface limiting workflow redesign
- As you build the interface you can learn how Alteryx would interpret those entries allowing you to plan accordingly when building the workflow
|
| Cons |
- Re-design work can be a more cumbersome process as the workflow would potentially need reworked as the interface changes
- After one interface is developed, other changes could be brought up and then brings more rework
|
- Once the interface is complete more testing is needed to ensure workflow accuracy for the variety of options
- Can give too much flexibility in the design process (creates an "anything is possible" mentality for the end user)
|
As you can see each method brings good aspects and if only they could be merged to get the best of both worlds! Unfortunately, one is developed (you can develop both simultaneously, but usually you are building either the workflow component or UI first still 😉) before the other and then once together can be iterated upon as the need changes. This leads us in to examples I have been in where each scenario has been leveraged.
Workflow First
In my “Workflow First” example, I was asked to compare information in two systems housing similar information as we were migrating from one to the other. Initially it was a comparison of everything in both systems. Then over time as new items were added they wanted to refresh the information for different aspects of the product hierarchy. It started off with a simple workflow: Each browse here identified information that the business users wanted to know.

Then the user asked if they could adjust this to only pull different areas of the product hierarchy or specific UPCs for comparison. We developed an app interface that allowed them to do just that and looked like this:

UI First
In my “UI First” example, my end user wanted numerous requirements:
- Limit data returned based on our:
- Product hierarchy – various levels and values within each level
- Operational hierarchy – various levels within our store hierarchy
- Level of detail when it comes to a metric
- Decide what fields would be displayed in the resulting dataset
- Identify where to save the data and what type of file it is saved to
After identifying these requirements, we realized we were needing to develop an app that dynamically builds a query to go pull data from our database. In the first iteration we chose one metric to start with and developed the rest of the process. We went through and identified most of the time an individual wanted to pull a single selection within each hierarchy, one level of detail, and then numerous items to be part of the final dataset. We ended up with this as a front end:

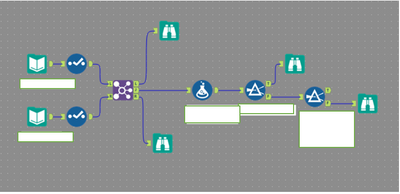
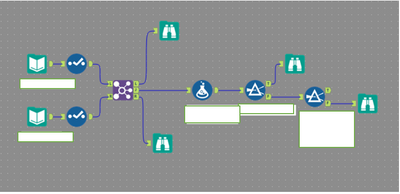
It took some time to develop and looking back on it there are plenty of changes we would make. We ended up going in a different direction for this, but was a good app for learning how to dynamically build queries. This is the workflow underneath (OMG!):

Both approaches had their advantages and disadvantages and gave tremendous learnings on my analytic app building journey! Now that we all have an intro into the tools (Part 1) and have an idea of how you can go about building the apps (UI or workflow first), let’s go to Part 3 where we introduce a dataset that we will do an app build and walkthrough on! Hands-on time!!!
 (Retrieved from: https://i.imgflip.com/1032sy.jpg)
(Retrieved from: https://i.imgflip.com/1032sy.jpg)