A number of people have asked how they might embed web links in their Alteryx HTML reports. This is a good task for the Text tool's Expert Mode.
Expert Mode is a way for you to custom craft your own PCXML and turn it into a snippet so you can include it in your reports. PCXML is very similar to HTML, although there are some significant differences that I won't get into here. For web links, however, it is essentially identical.
For those of you who aren't familiar with what a web link looks like in HTML, here is an example:
<a href="http:\\some.place.on.the.web">The-text-you-see-with-an-underline</a>
There are two parts to this. The first is the URL that you want the user's browser to go to when the link is clicked, and the second is the text you want to appear on the screen.
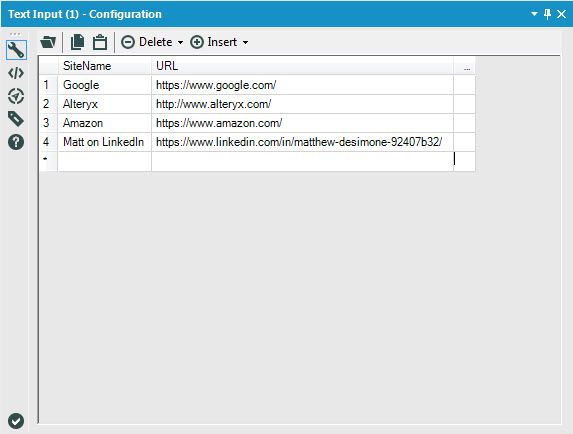
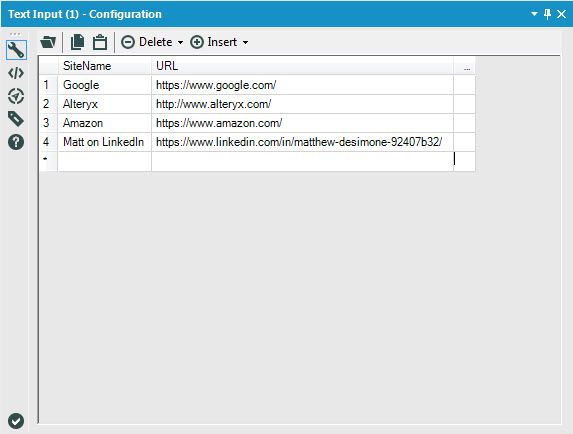
So the first thing you need is those two pieces of information. Here is a snapshot of a Text Input tool I used:

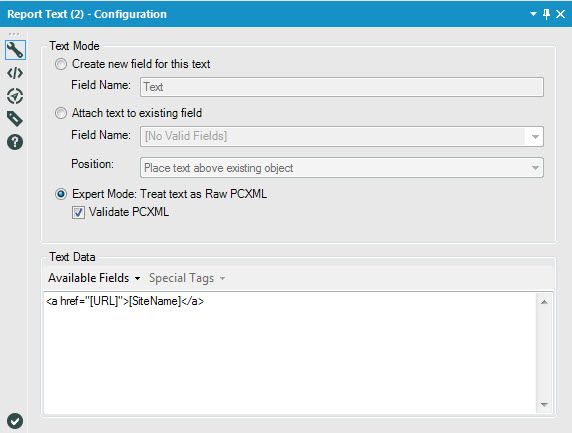
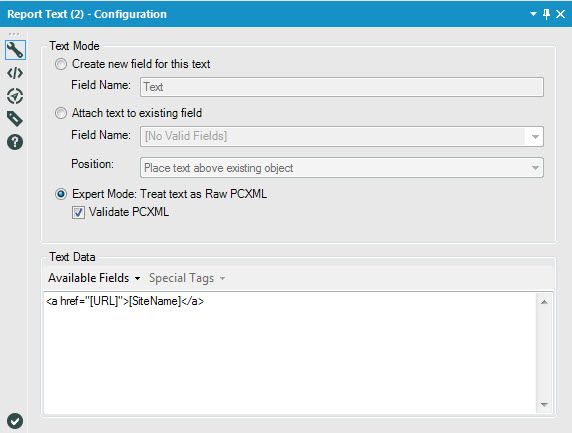
Next, I needed to convert these two things into a snippet. I used a Text tool in Expert Mode for this:

You should notice a few things:
- I am using Expert Mode. This means that the content should be treated as actual PCXML, and not text. If I didn't do this, you'd see the <a href...> stuff in the final output and not the link.
- I manually added the "href="http://" part to the link, since it wasn't in the text coming in.
- I used both incoming fields to construct the link, so that there would be pretty text displayed.
After this tool, I simply dumped the SiteName field and the new Text field (the link) into a Table tool and then a Render tool, rendering to HTML. That's it!