If you have not already heard, Alteryx 11.5 has the beta release of HTML GUI SDK version 2 by our talented Tool Experience team. My team, Content Engineering, has been using version 1 for the last year to build tools like
For a tool to show in Designer the files need to be appropriately named and referenced correctly. The custom tool will not appear if anything is incorrect. Based on your inputs, the generator creates the directory and template files required to build a custom tool for Alteryx Designer.
Running the generator
You will need to install npm.
The generator is currently located on our company Github account: alteryx/alteryx-tool-generator. You may download the zip file and extract it without a Github account. It's attached to this post for you convenience, but the repository will have the latest version. Any contributions through comments, pull requests, and issues are welcome! 🙂
Once downloaded, open a command prompt in the directory containing alteryx-tool-generator.js and package.json files. Then run the following commands:
// this will install dependencies referenced in package.json
npm install
// this will run the generator with node
node alteryx-tool-generator.js
You will be prompted to enter options as shown:

The data you're entering will create an object that configures the generator. Currently the only engine options are macro and JavaScript. Your engine selection will create the appropriate file.
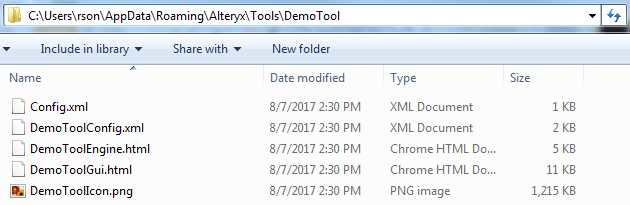
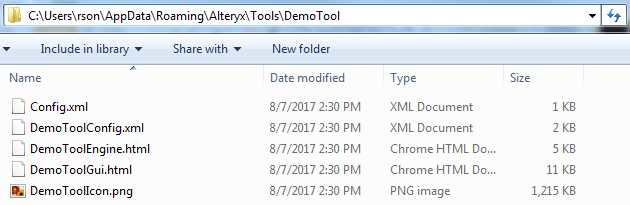
And that's it! The console provides feedback stating the created files and their location, which is inside C:\Users\%USERNAME%\AppData\Roaming\Alteryx\Tools.

Required tool files
Let's briefly review the files:
| Filename |
Information |
| ToolNameConfig.xml |
This configuration file contains a tool's description, category, version, name, and more. This metadata will populate in Designer. |
| ToolNameGui.html |
This HTML file is the front end of a tool. Widgets of the HTML GUI SDK will be placed here. |
| ToolNameIcon.png |
The tool's icon. |
| Config.xml |
This second configuration file is only used if a YXI installation file is created for the tool. The metadata populates the pop-up window when an installer is ran. Read @BenG's blog post about YXI files. |
Only one of these engine files will be created:
| Engine Filename |
Information |
| ToolNameEngine.html |
This HTML file uses the JavaScript engine API. Read @Ned's blog post, which contains an example of JS engine API. |
| ToolNameEngine.yxmc |
This lets the tool use Alteryx macros as the engine. |
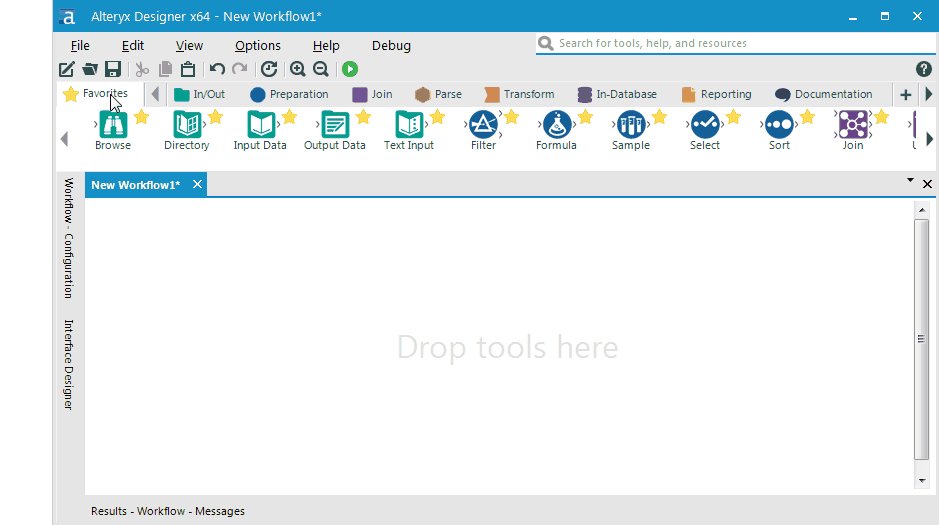
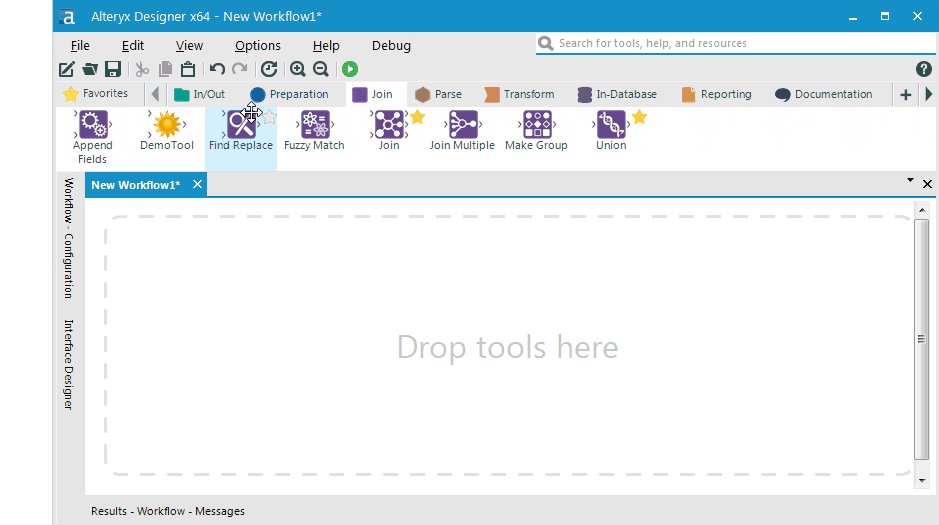
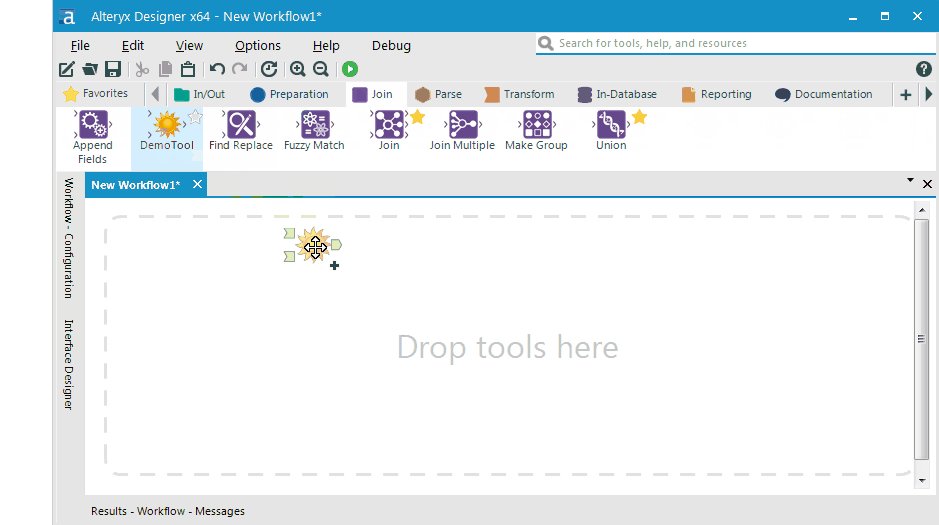
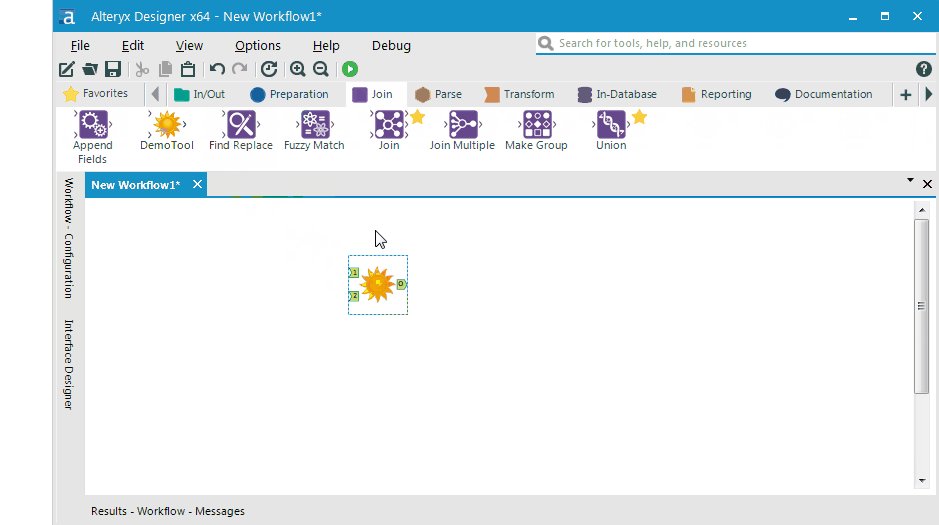
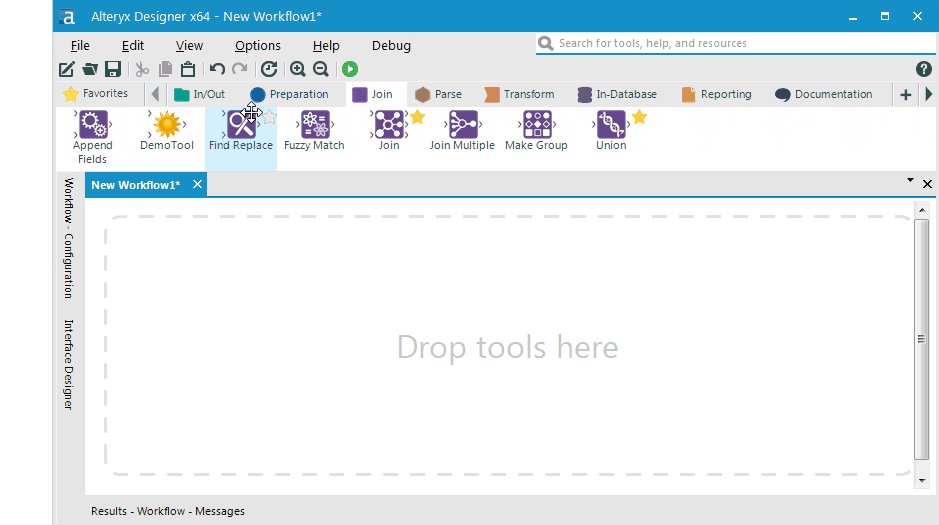
After running the generator, open a new instance of Alteryx. The new tool appears in Designer.

It's that simple! This generator is influenced by prototypes demoed internally by @TashaA (Product Manager, Developer Tools) and Ramnath Vaidyanathan (former Alteryx employee, now VP at DataCamp). We are planning to add an engine option for Python to support the Python SDK.
Visit the Github repository and clone it. Our team would love to hear your questions and comments.