Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- Re: HTML SDK Macro Radio Button Problem
HTML SDK Macro Radio Button Problem
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
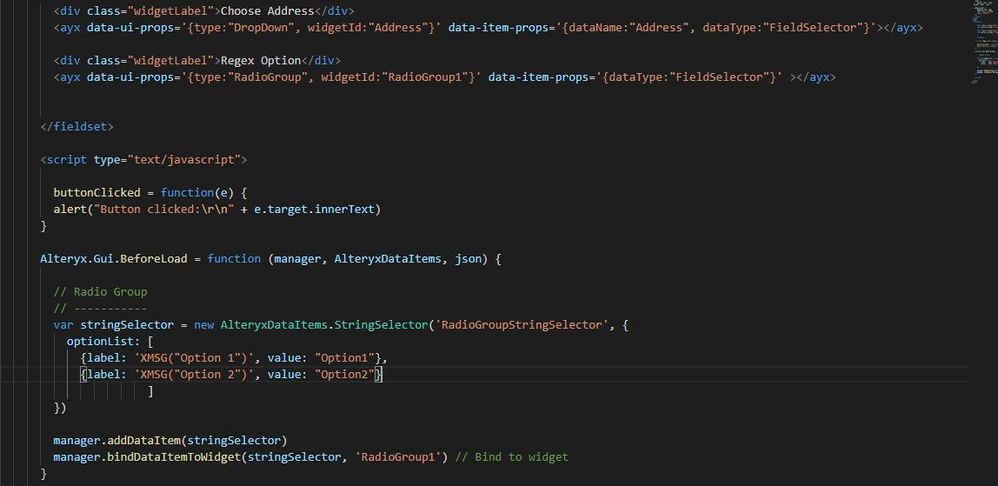
Hi I am trying to create a tool using the HTML SDK to work with a macro I have developed. The HTML interface for the radio buttons doesn't seem pass the value to the macro and then doesn't disable tool containers via the radio buttons. Below is sample of my code.
I've also attached my folder with the macro and relevant code.
Any thoughts would be appreciated?
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi JS,
not sure if this is the ultimate reason, but you are declaring a DataItem already in the HTML part:
<ayx data-ui-props='{...}' data-item-props='{dataType: "FieldSelector"}'></ayx>
Look at the data-item-props attribute. In your JavaScript you associate another DataItem with the widget. You should decide whether you do it through the widget in the HTML or later through the JavaScript part.
Furthermore: In the HTML your DataItem is a Field Selector, which allows you to select a field from the incoming connection. In the JavaScript function you create a StringSelector, which allows you to define your own set of options for the RadioGroup. Likely, the two options confuse Alteryx and you should stick with one option.
Hope that helps! Best
Christopher
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey @JosephSerpis,
Thank you for posting on Dev Space!
Currently, your issue is caused by macro not retrieving the value from the HTML GUI because none of the interface tools refers to RadioGroupStringSelector.
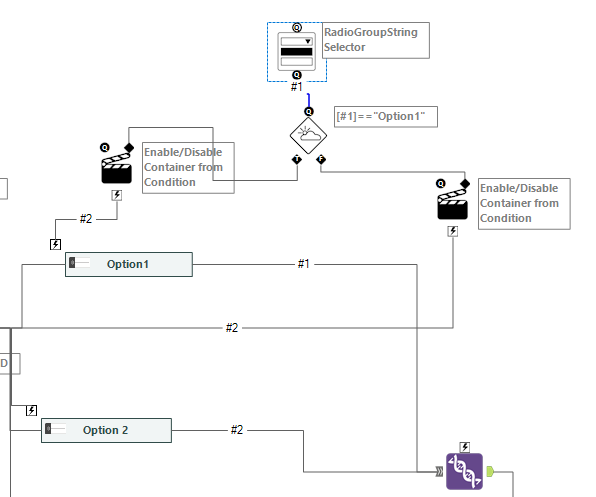
This is your macro at the moment:
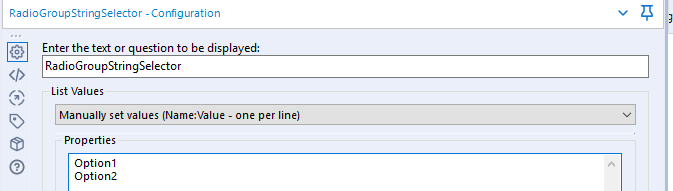
Instead, you could replace the 2 Check Box tools by a single Drop Down tool, named RadioGroupStringSelector
and configured with the values of the radio buttons (Option1, Option2)
Then connect it to a Condition tool, with formula '[#1] == "Option1"'
Finally, disable the two containers:
That should do the trick!
Best,
Paul Noirel
Sr Customer Support Engineer, Alteryx
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »