Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- HTML Help with GUI in Alteryx
HTML Help with GUI in Alteryx
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hello,
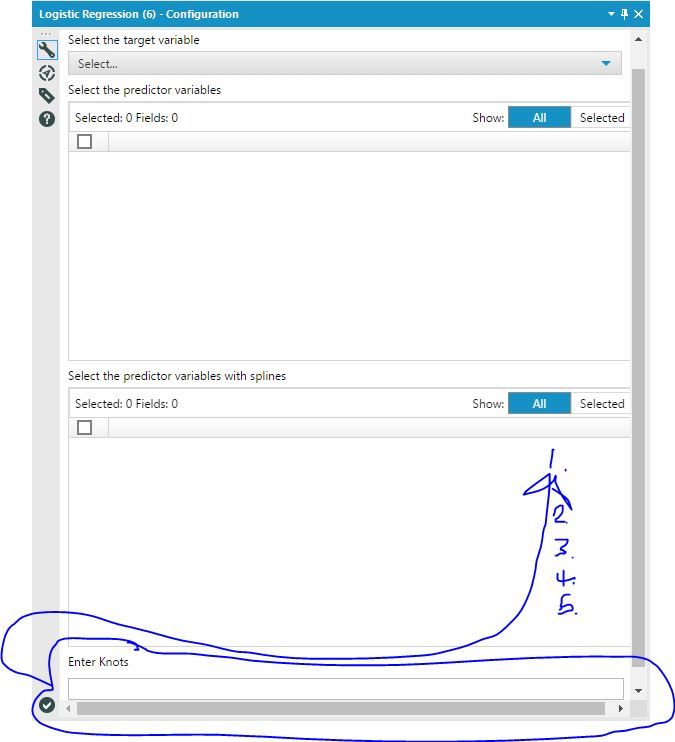
I'm new to HTML (more of an r guy) and I'm having trouble developing a gui. I would like to have the knots text box appear multiple times beside each variable that will show up under the "select variables with splines." That way when a variable is selected to be segmented with splines, the text box right beside that variable will be the place the user puts where she/he wants to place each spline. I'm not sure how to do that.
The community would not let me attach the .html file so I pasted the code below the graphic. Any advice from the smart people out there?

<html>
<head>
<meta charset="UTF-8">
<title>
Piece Wise Linear Frequency Model
</title>
<link href='./assets/entypo/entypo.css' rel='stylesheet' />
<link rel="stylesheet" href="./assets/alteryx-utils.css" charset="utf-8">
<link rel="stylesheet" href="app.css" media="screen" charset="utf-8">
<script type="text/javascript">
// Include version 1 of the base GUI library.
document.write(
'<link rel="import" href="' + window.Alteryx.LibDir + '1/lib/alteryx/gui/includes.html">'
);
</script>
</head>
<body>
<div class='page has-hint' id='page-basic'>
<div class='fd-header'>
<div class='fd-header-title-text'>Setup</div>
</div>
<div class='content'>
<div class='content-padded'>
<div id='yvar' class="qconst">
<!-- Y Var -->
<label for="Y Var">Select the target variable</label>
<alteryx-pluginwidget type="DropDown" dataType="FieldSelector" inputNumber="0" connectionNumber="0" fieldType="Numeric" id="Y Var" dataName="Y Var"></alteryx-pluginwidget>
</div>
<div id='xvars' class="qconst">
<!-- X Vars -->
<label for="X Vars">Select the predictor variables</label>
<alteryx-pluginwidget type="MultiSelectListBox" dataType="MultiStringSelector" inputNumber="0" connectionNumber="0" fieldType="All" id="X Vars" dataName="X Vars"></alteryx-pluginwidget>
</div>
<!-- Spline Variables -->
<label for="Spline Location">Select the predictor variables with splines</label>
<alteryx-pluginwidget type="MultiSelectListBox" dataType="MultiStringSelector" inputNumber="0" connectionNumber="0" fieldType="All" id="Spline Location" dataName="Spline Location"></alteryx-pluginwidget> <label for="Enter Knots">Enter Knots</label>
<alteryx-pluginwidget type="TextBox" password="false" id="Enter Knots" dataName="Enter Knots"></alteryx-pluginwidget>
- Labels:
-
HTML GUI
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey there @jbh1128d1!
I was wondering what version of Alteryx you are using? We have a new version of this sdk available - v2 - with our latest release 11.7.
-Tasha
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @TashaA. I'm on 11.5. I thought it may be an HTML coding issue. Do you think it's a version issue?
- Mark as New
- Subscribe to RSS Feed
- Permalink
I see in your code sample you are importing the HTML GUI SDK version 1. If you are on 11.5 that is still supported, however version 2 is available with 11.5!
The sample code for importing V2 can be seen here underneath "Using BeforeLoad with DataItems" -> "Loading the SDK Javascript UI Library" .
It is important to note that all of the help located here for 11.5 will correspond to V2 of the SDK, so it is useful to upgrade if you can.
Best,
Tasha
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »