Alter.Nation
Community news, customer stories, and more!- Community
- :
- Community
- :
- Learn
- :
- Blogs
- :
- Alter.Nation
- :
- SANTALYTICS 2017 | Part 2 Recap
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Part 2
Decorate the table with colors so bright
blocking tools, macros, yellow threads alright!
In the top box is the tool rank,
beneath it the icon and connection anch.
#SANTALYTICS keeps getting better! With Part 2 complete we are 2/3 of the way done. Santa is so proud of the 9 weekly challengers who braved the uncharted tundra of the Reporting tools suite. It's never as cold as you think it's going to be, especially among your community friends!
@ggruccio was the first to post a solution and to point out that rendering to anything other then html was not going to happen. Thank goodness for wide monitors and html!

@patrick_digan - thank you for believing in the original spirit of the table and being resourceful when you thought we left you in the cold with no background images. I love that you went back to the thread to give credit to your friends for using the Table tool - it is a table, after all! Oh and Santa loved your macro icon!
Both @Ilías and @LordNeilLord came through with nice, clean solutions. No complaints, just Alteryx goodness!
@NicoleJohnson - we loved your Periodic Workflow of Alteryx tools! It was a lovely touch.

@estherb47 - I must say, I am a sucker for cleverness and your use of Mod and CEIL are absolutely brilliant!
Speaking of cleverness and all-around brilliance, way to catch-up, @jdunkerley79...by base64 encoding the images you were able to create an Alteryx workflow of comments to make your table! Using the Extended Periodic Table was a sweet surprise.
@paul_houghton, I hear ya complaining and you know what - that's OK!! Not only are you using the reporting tools, your output looks great! Thanks for sticking with us. We got you.
@PhilipMannering called himself Ebinezer Scrooge based on the number of tools he used. I call it minimalism at it's finest. It is a movement, you know!
Our Solution
Speaking of minimalism, we didn't go that route. We used a lot of tools to get to where we wanted to be. Here's the rundown by @MattD
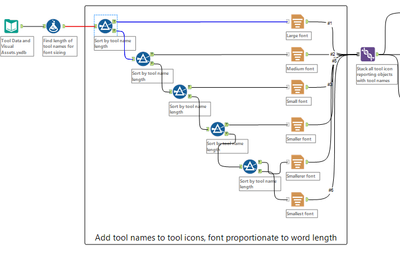
Part 2 specialized in all things reporting, and gradually layered reporting objects into the final visual we have in our solution. We started with generating the tool names for each tool, respective to string size:
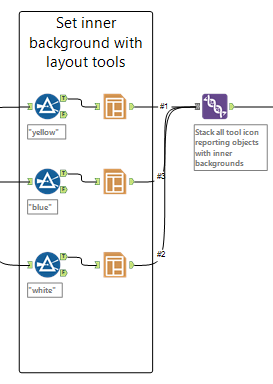
With the font size fit to a single line of text, we then focused on making the smaller icon backgrounds of white, blue, and yellow, by creating carefully-sized layouts around each grouping of tools, respectively:
Then with repeated application of the overlay tool, we simply stacked all the remaining tool asset images for each tool to their layout reporting object capturing the tool, text, and inner background:
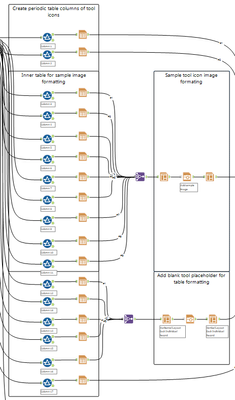
From here, we manually organized the periodic table from columns of tools, selected by tool rank, before embedding them as reporting tables for consistent formatting and horizontal stacking. Some of the columns, depending on table placement, were further laid out with complimentary image assets (like the sample tool image with description) before recombining:
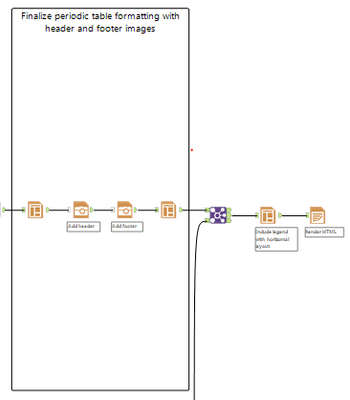
At this point we had our tool images laid out in table format and we needed only to include simple title and copyright image assets for better aesthetic:
What's in store for Part 3?
The final part of Santalytics 2017 has been posted. It is also Weekly Challenge #99 - the last one of 2017. This gives you a few weeks to brush up and refine your skills for the coveted 100 Weekly Challenge badge.

Tara McCoy is the Creative Director at Alteryx. Since joining Alteryx in 2004, Tara has held roles in Product Management, Content Engineering, and Community where her focus has always been on delivering an amazing product experience with Alteryx. From designing product icons and community badges, procuring excellent swag, concocting engaging contests, and crowdsourcing content from internal and external Alteryx advocates alike, Tara is dedicated to the Alteryx brand and wants everyone to experience the thrill of problem solving with Alteryx.
Tara McCoy is the Creative Director at Alteryx. Since joining Alteryx in 2004, Tara has held roles in Product Management, Content Engineering, and Community where her focus has always been on delivering an amazing product experience with Alteryx. From designing product icons and community badges, procuring excellent swag, concocting engaging contests, and crowdsourcing content from internal and external Alteryx advocates alike, Tara is dedicated to the Alteryx brand and wants everyone to experience the thrill of problem solving with Alteryx.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.