Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- Re: Using HTML/JS - How come radio button does not...
Using HTML/JS - How come radio button does not display?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Solved! Go to Solution.
- Labels:
-
Macros
- Mark as New
- Subscribe to RSS Feed
- Permalink
Two things:
- Did you post the entire file? The HTML you posted is missing closing body and html tags.
- Both of your fieldsets are initialized with display: none:
<!-- Step 1 -->
<fieldset id="Step1View" style="display:none">
<legend>XMSG("Signing into system")</legend>
</fieldset>
<!-- Step 2 -->
<fieldset id="Step2View" style="display:none">
<legend>XMSG("Welcome Page")</legend>Do you have javascript code which changes the display setting? Is it being loaded properly? I noticed you are referencing an import of ABC.js. Does ABC.js unhide these fieldsets? Are you sure it is getting loaded without errors?
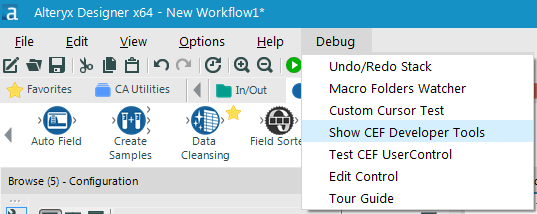
When you are debugging the HTML GUI, you can select Debug -> Show CEF Developer Tools:
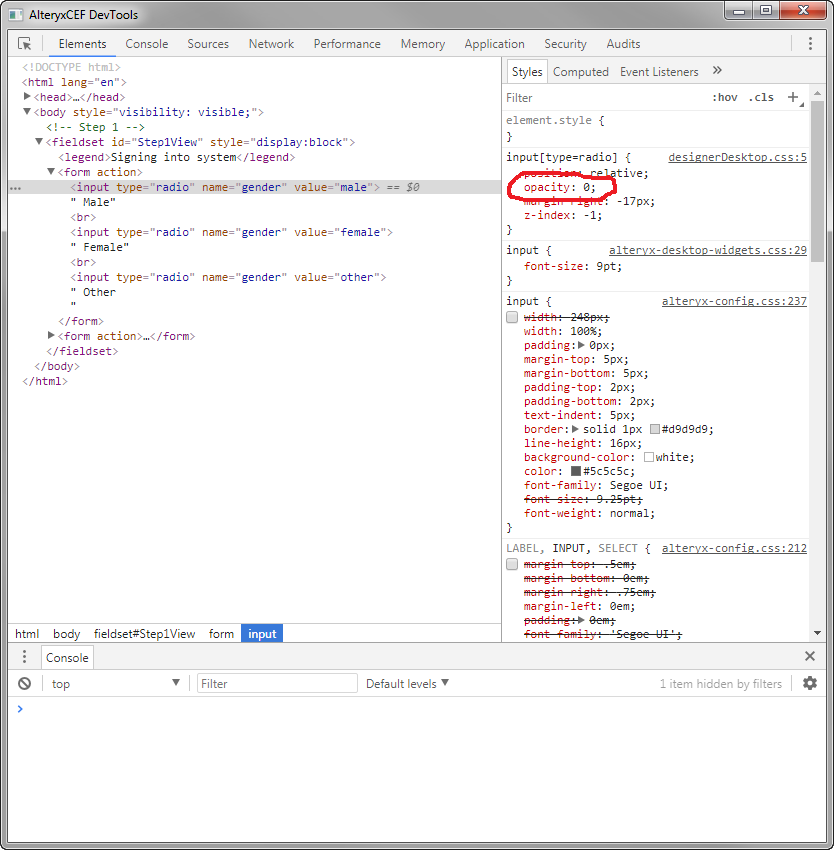
When you click into your tool you will be presented with a debug screen that looks something like this:
Make sure there are no errors and that your javascript is being loaded properly.
- Mark as New
- Subscribe to RSS Feed
- Permalink
I have included JS in the file, but it serves no purpose. I made this a very limited app to show that the radio button does not display, although the check button does display.
In the attached file, you will see three radio buttons and three checkboxes. The checkboxes work fine, but the radio buttons do not display.
Any guidance is much appreciated!
Thanks for your reply, I attached my full HTML and Javascript below:
HTML
Javascript:
- Mark as New
- Subscribe to RSS Feed
- Permalink
Well, this is a bit strange. There is a style coming from the Alteryx library include that is forcing radio buttons to be transparent (opacity of 0):
You can force the opacity back to 1 by adding a <style> tag to your header with the appropriate settings. Something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>XMSG("PwC_Tool")</title>
<script type="text/javascript">
// Include version 1 of the base GUI library.
document.write('<link rel="import" href="' + window.Alteryx.LibDir + '1/lib/alteryx/gui/includes.html">');
//document.write('<link rel="import" href="' + window.Alteryx.LibDir + '2/lib/includes.html">');
</script>
<!-- Update Name of Script File -->
<script type="text/javascript" src='ABC_Tool.js'></script>
<!--
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
-->
<style>
input[type=radio] {opacity: 1;}
</style>
</head>
<body>
<!-- Step 1 -->
<fieldset id="Step1View" style="display:block">
<legend>XMSG("Signing into system")</legend>
<form action="">
<input type="radio" name="gender" value="male"> Male<br>
<input type="radio" name="gender" value="female"> Female<br>
<input type="radio" name="gender" value="other"> Other
</form>
<form action="">
<input type="checkbox" name="gender" value="male"> Male<br>
<input type="checkbox" name="gender" value="female"> Female<br>
<input type="checkbox" name="gender" value="other"> Other
</form>
</fieldset>
</body>
</html>I am not sure why Alteryx would do this, but you will want to check your GUI to make sure there are no unintended visual artifacts as a result. If so, you could always assign your radio buttons to a class and then style based on the class rather than on a radio button inputs.
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »