Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- How to get and update field value on GUI from pyth...
How to get and update field value on GUI from python backend ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi.
May be someone help me with development custom alteryx tool on python.
Can't find how to change GUI values from python -(
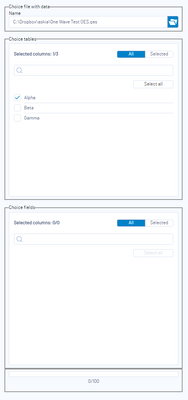
Frontend:
<section>
<h2>1. Choice file</h2>
<ayx aria-label="data-source-metainfo-filebrowse" data-ui-props='{type:"FileBrowse", widgetId:"dataSourceFilePath", fileTypeFilters: "Askia QES file|*.qes|Askia QEW file|*.qew|All Files|*.*", placeholder:"Select Askia file"}' data-item-props='{dataName: "browseFile", dataType:"SimpleString"}'></ayx>
</section>
<section>
<h2>2. Choice tables and fields</h2>
<ayx data-ui-props='{type:"ListBox", widgetId:"Tables", heightAuto: true}' data-item-props='{dataName: "tree"}'></ayx>
</section>Backend:
class AyxPlugin:
.....
def pi_init(self, str_xml: str):
"""
Handles extracting user-entered file name, and input data verification.
Called when the Alteryx engine is ready to provide the tool configuration from the GUI.
:param str_xml: The raw XML from the GUI.
"""
# Getting the user-entered file name string from the GUI, and the output anchor from the XML file.
self.file_path = Et.fromstring(str_xml).find('browseFile').text if 'browseFile' in str_xml else ''
self.tables = Et.fromstring(str_xml).find('tablesList').text if 'tablesList' in str_xml else 'EMPTY'self.tables is always EMPTY - it's incorrect
In str_xml also does not have any passed values.
Also can someone tell me how from python to change the value of the self.file_path on frontend ?
Thanks.
- Labels:
-
Custom Tools
-
Python
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @WarGot,
Thank you for posting.
On your example, you are trying to retrieve "tablesList" value where dataName is "tree".
<ayx data-ui-props='{type:"ListBox", widgetId:"Tables", heightAuto: true}' data-item-props='{dataName: "tree"}'></ayx>
Could you please try with following line:
self.tables = Et.fromstring(str_xml).find('tree').text if 'tree' in str_xml else 'EMPTY'
Thanks,
PaulN
- Mark as New
- Subscribe to RSS Feed
- Permalink
May be you help me. How to send some data from python to UI ?
For ex.
gui.html
<div class='leftCon'>
<ayx data-ui-props="{type: 'ListBox', showInfoRow: true, searchable: true}" data-item-props="{dataName: 'dataTables'}"></ayx>
</div>
Python controller:
import AlteryxPythonSDK as Sdk
import xml.etree.ElementTree as Et
import csv
import os
import pyodbc
class AyxPlugin:
def __init__(self, n_tool_id: int, alteryx_engine: object, output_anchor_mgr: object):
self.selectedTables = []
def pi_init(self, str_xml: str):
# Data from UI
self.selectedTables = Et.fromstring(str_xml).find('dataTables').text.split(',') if 'dataTables' in str_xml else ''
How to send array from python and re-render checkbox on frontend ?
Thanks.
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @WarGot,
Does your use case justify to process data from engine (Python) instead of GUI (JavaScript) directly?
Although I don't have an example, you could achieve such interactions with a framework like Flask (http://flask.pocoo.org/) for example. Basically, the GUI would access the engine via a REST API. This is the kind of approach found in Insights tool.
Best,
Paul Noirel
Sr Customer Support, Engineer
- Mark as New
- Subscribe to RSS Feed
- Permalink
Ohhh, bad news for me.
Maybe I can send a ajax request from frontend to python backend method ?
- Mark as New
- Subscribe to RSS Feed
- Permalink
Good day @Paul.N
@PaulN wrote:Hi @WarGot,
Does your use case justify to process data from engine (Python) instead of GUI (JavaScript) directly?
Although I don't have an example, you could achieve such interactions with a framework like Flask (http://flask.pocoo.org/) for example. Basically, the GUI would access the engine via a REST API. This is the kind of approach found in Insights tool.
Best,
Paul Noirel
Sr Customer Support, Engineer
Good day @Paul.N
My app consists of two layers.
On the front 3 fields:
- File Browse to select a database file
- ListBox 1 to select tables from database
- ListBox 2 to select fields from table
Backend:
1. selecting file I Python establish a connection to the database and get the list of tables
2. I pass the list of tables in listbox 1 and wait for the user's choice
3. I receive data from listbox1 and send to Python list of tables
4. From the selected tables, I request a list of fields and pass to the listbox 2
5. Receive the data from listbox2 and then transmit the data through the workflow
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @WarGot
I am also looking for the same thing if it is possible. So, do you have any suggestions now if you have implemented it on your end?
Any help would be appreciable!
Thanks!
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »