Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- Update Select Tool with HTML SDK
Update Select Tool with HTML SDK
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
I'm trying to learn how to use the HTML SDK (without much HTML/Javascript experience), and picked what seemed like an easy enough task--update a Select Tool.
My GUI has a ListBox widget to select columns, and my engine is a macro with a ListBox interface tool, with the Action tool set to "Update Select with multi-select ListBox". I included a data-item-props, and the fields from my data are populating in the interface, but when I run the workflow I get the error "The configuration is not valid: missing ControlParams field mapping." (see attached file. I couldn't get the yxi to attach so it's a zip that can be changed to yxi)
Any thoughts on what I'm doing wrong/how I should be thinking about this?
Thanks,
Nate
Solved! Go to Solution.
- Labels:
-
Custom Tools
-
Developer
-
HTML GUI
-
SDK
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey @natej,
Thank you for posting
From personal experience, it is important to ensure that your macro works without the HTML GUI first.
The message about "ControlParams field mapping" means that you are trying to use a batch macro that does not contain a Control Parameter. Changing your macro to "Standard Macro" will remove this error.
Back to HTML SDK, at the moment your ListBox widget is not attached to a List Box tool in the macro. Attribute dataName ("Selected" in your example) should match the List Box name ("List Box (8)" in the macro).
Best,
PaulN
- Mark as New
- Subscribe to RSS Feed
- Permalink
Thanks for the quick response, I appreciate the pointers.
So I've updated my macro to be a standard macro rather than batch, and the List Box name is now named "Selected" to match the name of my data. My data now passes through the tool without an error, but the columns output are not affected by the selections in my List Box widget (ie the Select Tool in my macro is not updating). When I test the macro with an Alteryx ListBox Interface tool instead of the HTML widget it works fine.
What else am I missing?
Thanks,
Nate
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey @natej,
So for the next step, you need to compare the behaviour of the ListBox widget in HTML and the List Box tool. To do so, first enable "Display XML in Properties Window" from menu Options, User Settings, Edit User Settings, tab Advanced.
Let's give a look at how both store their configuration.
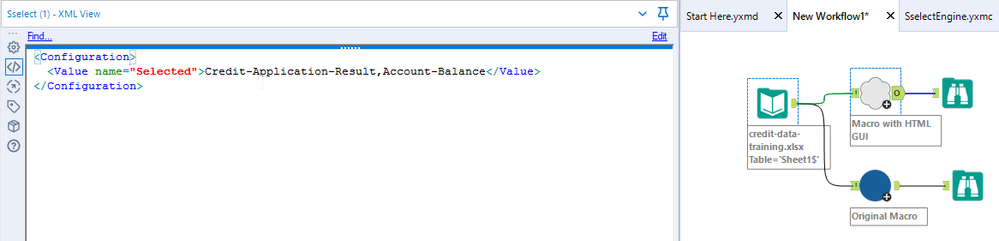
Macro with HTML GUI (ListBox widget):
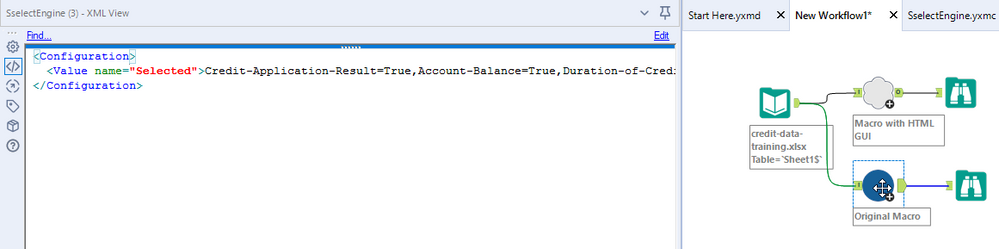
Original Macro (List Box tool):
As you can see:
- ListBox widget stores a list of selected items
- By default, List Box tool stores a list of pairs (item=selection status)
We need to update the macro so both configurations are identical.
To do so, you are interested in attribute "Generate Custom List" from List Box tool which, as mentioned in help (file:///D:/Program%20Files/Alteryx/bin/RuntimeData/HtmlAssets/help.alteryx.com/AlteryxCurrent/en/Lis...) generate a list of the selected values. We need a list that contains only items separated by a comma (so no start or end text)
Note that, if you were to run your macro now, you would notice that it doesn't work anymore. This is because we need to update the action attached to the List Box tool accordingly. As format is now different, we are going to select Update Raw XML with Formula to change parameter SelectFields of the Select tool.
We will use following piece of code to build dynamically the code of the select tool:
' <SelectFields>
<SelectField field="' + replace(EscapeXMLMetacharacters([#1]), ",", '" selected="True" />
<SelectField field="') + '" selected="True" />
<SelectField field="*Unknown" selected="False" />
</SelectFields>'
To sum up:
- dataName and List Box name are the same
- List Box tool and ListBox HTML widget both produce a list of selected items separated by commas
- previous list of items is used to dynamically build the XML code of the select tool
Please find the example attached to this post.
PaulN
- Mark as New
- Subscribe to RSS Feed
- Permalink
Much appreciated @PaulN. Very helpful explanation, I'm feeling like I have a lot better of a handle on the HTML SDK now.
Thanks,
Nate
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »