Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- HTML GUI SDK: Show options only if incoming connec...
HTML GUI SDK: Show options only if incoming connection is present
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey dev community,
I'm currently working on a tool using the Python and HTML GUI SDK. The tool has an optional input. And depending on whether there is an incoming connection or not, I want the tool UI to show additional settings. To achieve this, I have the following in my Gui.html:
Alteryx.Gui.BeforeLoad = (manager, AlteryxDataItems, json) => {
// Display incoming settings only if there is data incoming
var hasIncomingStream = manager.getIncomingFields().length > 0
window.document.getElementById("incoming-settings").hidden = !hasIncomingStream
manager.getDataItem("IncomingField").setDisabled(!hasIncomingStream)
}
It works well and as intended: When I connect an incoming stream, the element with #incoming-settings is shown and hidden otherwise.
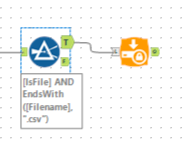
There is one instance, though, when the above does not work: When having an incoming connection present (see screenshot), but just having loaded the workflow. In this case, metadata is not yet available and the GUI does not show the #incoming-settings:
When I run
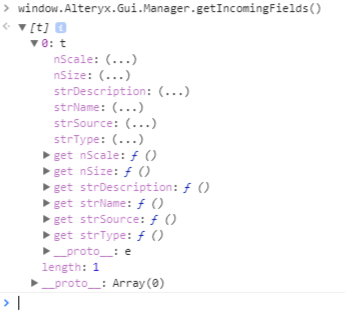
window.Alteryx.Gui.Manager.getIncomingFields()
in Devtools, I see that the Array has one item, but it seems not to be present when BeforeLoad(...) is called:
Is this a known bug? Or is there a more reliable way to check for the presence of an incoming connection?
Best
Christopher
- Labels:
-
HTML GUI
-
JavaScript
-
SDK
- Mark as New
- Subscribe to RSS Feed
- Permalink
I have a similar use-case, where I want to display parts of the UI when there are incoming connections, but when there are not, they are not needed. I can neither find something that can accurately determine whether there are incoming connections nor can I find one to determine if the config routines have been run.
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »