Blog - Deutsch
Erkenntnisse und Ideen von den besten Analytics-Experten.- RSS-Feed abonnieren
- Als neu kennzeichnen
- Als gelesen kennzeichnen
- Lesezeichen
- Abonnieren
- Drucker-Anzeigeseite
- Moderator informieren
- RSS-Feed abonnieren
- Als neu kennzeichnen
- Als gelesen kennzeichnen
- Lesezeichen
- Abonnieren
- Drucker-Anzeigeseite
- Moderator informieren
Dieser Beitrag ist Teil einer fünfteiligen Serie, in welcher ich die Hauptbestandteile meines Workflow-Bauens behandeln werde. Die Serie folgt dabei einem meiner Projekte, welches ich am Ende auch anhängen und in der Public Gallery veröffentlichen werde. Die einzelnen Beiträge enthalten dabei immer einen allgemeinen und einen am Projekt angelehnten Teil.
- Teil 1: Die Vorgehensweise
- Teil 2: Idee, Plan und erster Prototyp
- Teil 3: Mit Problemen umgehen
- Teil 4: Workflow aufräumen
- Teil 5: Das Ergebnis
Warum überhaupt?
Eine der großen Stärken von Alteryx ggü. Excel und oft auch gegenüber Programmiersprachen ist die Übersichtlichkeit, Wartbarkeit, Anpassungsfähigkeit oder auch die Verständlichkeit. Ein chaotischer Workflow macht genau das alles zu Nichte und wir gewinnen letztendlich nichts und laufen in die gleiche Falle.
Wann?
Die Frage lässt sich nur schwer allgemein beantworten, die passende Antwort wäre wohl das typische "it depends". Spätestens, wenn man selbst den Überblick über seinen Workflow verliert, sollte man darüber nachdenken, diesen aufzuräumen. Bei Programmier-Projekten habe ich immer am letzten Tag der Woche an der Optimierung und Lesbarkeit meines Quellcodes gearbeitet; bei Alteryx empfehle ich kürzere Zyklen. Es bietet sich bspw. an, jeden Tag mit dem Aufräumen des Workflows des Vortages zu beginnen; alles was man dann nicht mehr versteht, muss auf jeden Fall verbessert werden.
Welche Arten von "Aufräumen" gibt es?
1) Tool-Positionierung
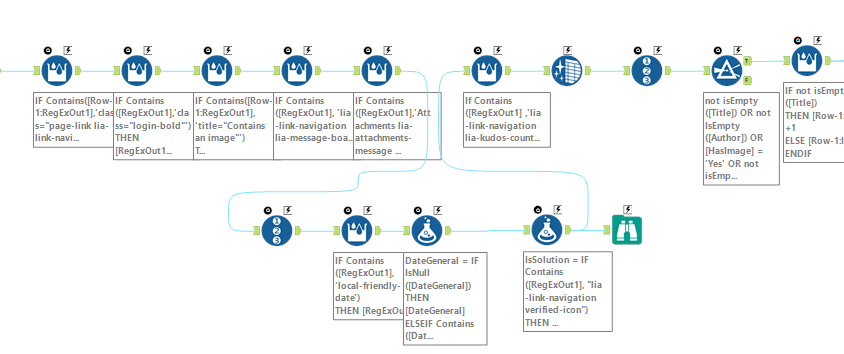
Kaum etwas ist eigentlich so einfach, wie die Tools strukturiert anzuordnen und doch kann es im Laufe des Prototyping und Entwickeln eines Workflows sehr leicht passieren, dass die Ordnung durcheinander kommt. Im konkreten Projekt habe ich bspw. zwischendurch mal ein paar weitere Tools in die Verarbeitung integriert.
Mit Workflows ist es wie mit Text, wir lesen ihn von links nach rechts. Der Wechsel der Flussrichtung in diesem Abschnitt ist ähnlich nervig für das Verständnis, wie Fußnoten in einem Text, sie stören den gewohnten Lesefluss. Das Ergebnis ermöglicht es, viel leichter zu erkennen, dass es lediglich einen kontinuierlichen Verarbeitungsfluss gibt.
2) Tool Optimierungen und Entfernen von Durchsuchen-Werkzeugen
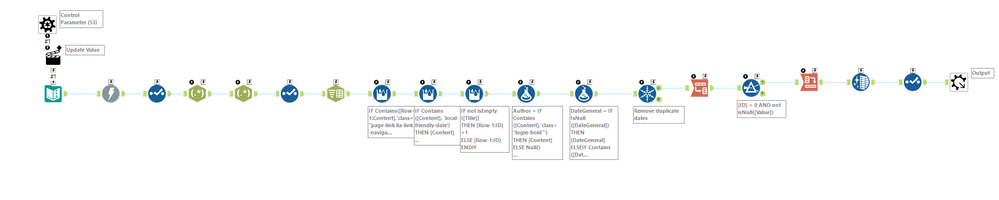
Beim Prototyping kennt man oft noch nicht das große Ganze und verwendet viele Tools, anstatt wenige zu verwenden, was ebenfalls das Überprüfen der Ergebnisse erleichtert. Im konkreten Fall habe ich nach den beiden ersten Extraktionen einfach standardmäßig zur Mehrzeiligen Formel gegriffen, obwohl ich sie bei den meisten späteren Extraktionen gar nicht mehr benötigt habe. Warum macht das einen Unterschied? Bei normalen Formeln kann man mehrere Formeln in einem einzigen Tool eingeben und den Workflow damit erheblich reduzieren. Ebenso kann man in diesem Schritt auch alle zur Kontrolle eingefügten Durchsuchen-Tools wieder entfernen. Der Workflow sollte zu diesem Zeitpunkt schließlich schon funktionieren. Das Ergebnis sieht bereits deutlich kürzer aus:
3) Annotationen
Die Zusammenfassung hilft zwar dabei, den Workflow merklich zu verkleinern, aber es wäre ein glatte Lüge, wenn ich euch sagen könnte, was genau die einzelnen Tools machen. Und das nicht nur, weil ich mal ein paar Tage nicht mehr auf den Worklow geschaut habe, sondern weil die Formeln einfach viel zu komplex sind. Das Schlüsselwort zur Verständlichkeit lautet Annotationen. Einige Tools, wie das Formel- oder Filter-Werkzeug generieren automatisch Annotationen und bei kurzen Ausdrücken lasse ich diese auch gerne vorhanden, aber wer versteht bspw.
IF Contains([Row-
1:Content],'class="page-link lia-
link-navigat...
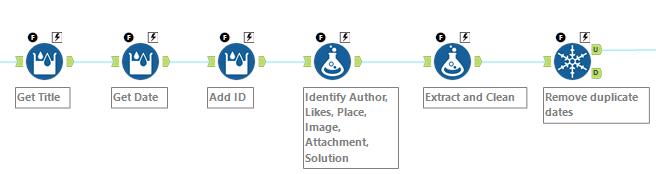
Nichts anderes zeigt uns die erste mehrzeilige Formel im oberen Screenshot an. Würde man stattdessen "Get Title" schreiben, wäre klar, dass das Tool den Titel aus den Daten extrahiert. Angepasst könnte das wie folgt aussehen:
Ein paar kleine Worte und schon versteht man viel besser, was diese Tools machen. Bitte entschuldige, dass ich aus Gewohnheit englische Annotationen verwendet habe. Die Englische Sprache ist bei Annotationen einfach oft kürzer und dadurch geeigneter, als die deutsche. An dieser Stelle lasse ich übrigens bewusst zwei Formel-Werkzeuge, obwohl ich diese natürlich auch zu einem Tool zusammenfassen könnte. Warum? Beide machen klar abtrennbare Aufgaben. Das erste identifiziert alle wichtigen Zeilen und das zweite zieht aus diesen die wichtigen Informationen heraus. Natürlich könnte man auch die Erkennung und Extraktion nicht nur in einem Tool, sondern auch in einer Formel machen, aber dies geht dann auf Kosten der Wartbarkeit. Nehmen wir an, Alteryx ändert im Laufe der Zeit seine Webseite. Wer hätte Lust sich nochmal in die Formel hineinzufuchsen? Durch die Trennung haben wir die einfache Möglichkeit zu sehen ob es an der Identifikation oder an der Extraktion scheitert.
4) Kommentare und Container
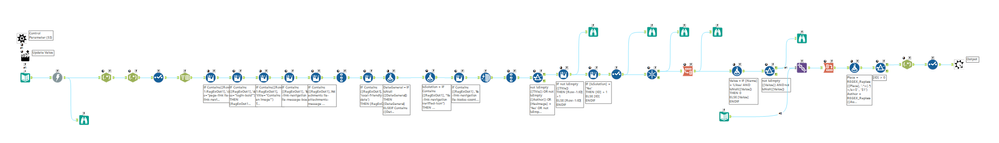
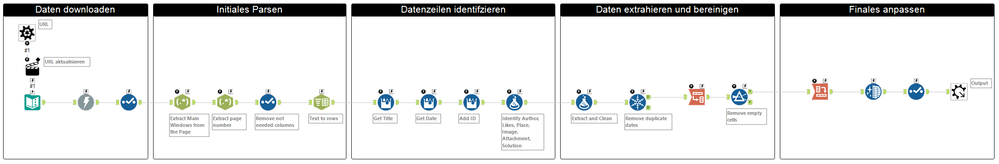
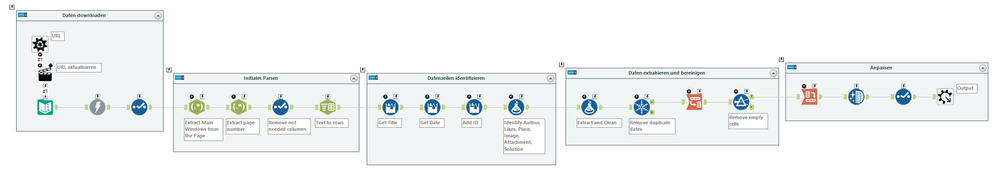
Kommentare und Container können noch eine weitere Ebene der Verständlichkeit in deine Workflows bringen. Was genau man davon verwendet, ist ein wenig eine Glaubensfrage. Die einen schwören auf Container, die anderen auf Kommentare. Ich gehöre eher zur Kommentar-Fraktion, wobei diese leider oft durch Bugs die Tools verdecken und man sie erneut in den Hintergrund rücken muss. Container auf der anderen Seite bringen auch den Vorteil, dass man beim Erklären eines Teils des Workflows die anderen einklappen kann oder man auch mal nur einen Teil des Workflows ausführen kann. Der große Vorteil von Kommentaren im Vergleich zu Containern ist im Moment lediglich, dass man diese in ihrer Größe anpassen kann und dadurch alle "Boxen" gleich groß sein können. Ich zeige euch den Unterschied am besten an Beispielen:
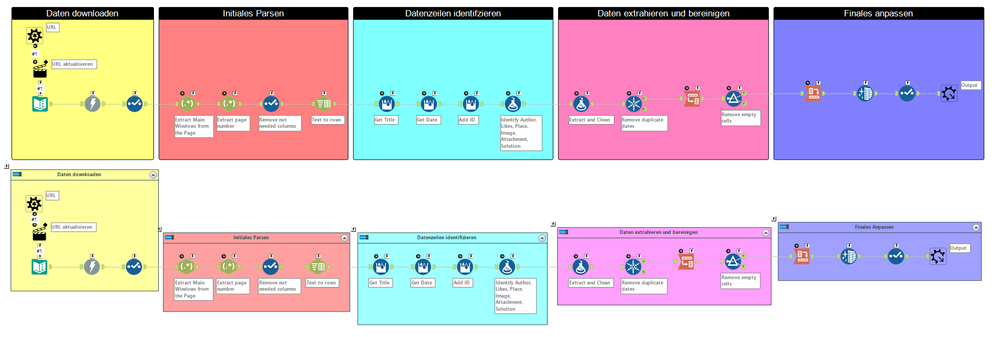
Natürlich geht das ganze auch noch bunter und manche Leute führen sogar Farb-Codierungen für ihre Kommentare / Container ein. Im unteren Beispiel sind die Farben aber lediglich zu Demonstrationszwecken und haben keinen tieferen Sinn.
5) Makros
Bei Makros scheiden sich die Geister ein wenig. Grundsätzlich gilt: "verwendest du etwas zweimal oder öfter" dann mach ein Makro draus. Makros als "Workflow-Design" Element sieht man dagegen eher selten. Da ich persönlich aber einen Programmierhintergrund habe, tendiere ich deutlich öfter zu Makros als logische Grenze. Natürlich könnte man auch einen Container oder eine Kommentar-Box drum herum machen, aber die Gewohnheit tendiert einfach zum Makro. Mehr als eine handvoll Klicks ist auch nicht nötig um einen Abschnitt zu einem Makro zu machen.
Der Teil aus den obigen Screenshots könnte bspw. problemlos auch ohne Makro gehandhabt werden, da das Herunterladen-Werkzeug mehrere Zeilen verarbeiten kann. Mein Programmier-Hintergrund hat aber bereits in der Planung daraus ein Makro gemacht (siehe Artikel 2). Letzten Endes ist es vermutlich auch ein bisschen Geschmackssache, inwiefern man Makros als Design-Element nutzt – vermutlich werde ich im Laufe des Jahres hierzu mal bei einer der (dann hoffentlich lokalen) User-Groups eine Diskussion anstoßen. Bis dahin sei Folgendes gesagt: Makros sollte man auf jeden Fall erstellen, wenn
1) Man Abschnitte mehrfach verwendet
2) Man Abschnitte auch in anderen Workflows verwenden will
6) Workflow Header
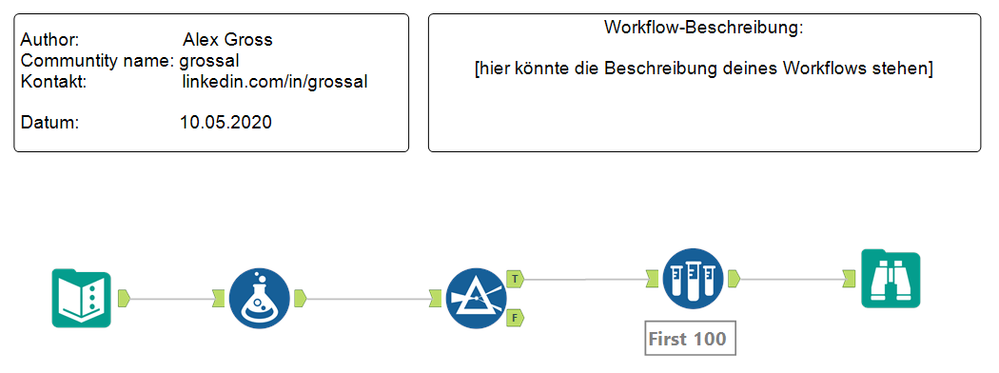
Ich sehe es immer wieder in der Community, bei Alteryx-Präsentationen oder auch bei Firmen, dass diese einen eigenen Header (bestehend aus mehreren Kommentar-Boxen) verwenden. Auch dies ist in meinen Augen ein super Element, um den Workflow (und auch Makros) zu verbessern. In einen guten Header gehören aus meiner Sicht die wichtigsten Informationen zu einem Workflow, dazu gehören:
1) Autor
2) Datum
3) Kurze Beschreibung
( 4) Firmenlogo)
Das könnte dann bspw. so aussehen:
An dieser Stelle die Bitte: Wenn du einen schönen und informativen Header hast, dann teile diesen doch gerne unter diesem Beitrag, denn den perfekten Header habe ich nämlich noch nicht gefunden! All diese Informationen kann man natürlich auch in den Meta-Informationen speichern. Und das sollte man teils auch. Vor allem, wenn man einen Alteryx Server hat, ist es hilfreich, diese Informationen auch erneut in den Meta-Informationen zu speichern. Der Header dient einfach nur der Bequemlichkeit. Ich persönlich verwende auch für alle Makros Header, da diese dadurch eine gute Beschreibung erhalten und es leichter im Nachhinein ist, diese erneut zu verstehen bzw. deren "Sinn" / "Grund" zu erfassen.
In einigen Unternehmen werden sicherlich schon Header-Elemente oder Regeln zu einigen der angesprochenen Elemente existieren, für alle anderen gilt: Baut einen Workflow so, dass ihn auch jeder Andere und auch ihr selbst in einem halben Jahr wieder verstehen könnt. Wer das schafft, egal welche Elemente er dazu nutzt, der hat bereits viel gewonnen.
Autor: Alexander Groß
Bei Fragen könnt ihr mich gerne hier in der Community oder auf LinkedIn kontaktieren.
Sie müssen ein registrierter Benutzer sein, um hier einen Kommentar hinzuzufügen. Wenn Sie sich bereits registriert haben, melden Sie sich bitte an. Wenn Sie sich noch nicht registriert haben, führen Sie bitte eine Registrierung durch und melden Sie sich an.
-
2019.1 Neue Funktionen
1 -
2019.4
1 -
2019.4 Release
1 -
2020
1 -
2020.1
2 -
2020.2
2 -
2020.3
2 -
2020.4
1 -
2021.1
2 -
2021.4
1 -
2022.1
1 -
2022.3
1 -
2023.1
1 -
2024.1
1 -
ACE
14 -
ACE Programm
1 -
ACE's Insight
1 -
ACEs Insight
1 -
ADAPT
2 -
Agenda
8 -
Algorithmen
1 -
ALTER.NEXT
1 -
AlterNext
1 -
Alteryx Designer
2 -
Alteryx intelligence suite
1 -
Alteryx Excellence Awards
1 -
AMP-Engine
1 -
Amplify.Automation
1 -
analyse
3 -
Analysemodell
1 -
Analysen
1 -
Analytics
3 -
Analytics-Anbieter
1 -
Analytik
1 -
APA
2 -
App
1 -
App Challenge
1 -
Arrange Tool
1 -
Ausgabedaten
1 -
Auswählen
1 -
Auto Insights
1 -
automatisierung
1 -
AUTOREN
1 -
badge
1 -
Banken
1 -
Benachrichtigung
1 -
Best Practices
1 -
beta
1 -
BIG DATA EUROPE
1 -
browse tool
1 -
Business Services
1 -
cfo
3 -
Challenge
1 -
citizen data scientist
2 -
Cloud
1 -
Code Mode
1 -
Computer Vision
1 -
Connections
1 -
Correlation
1 -
COVID-19
5 -
Customer Advocacy
1 -
Data Connection
1 -
Data Festival
1 -
Data Investigation
2 -
Data Preparation
1 -
Data Profiling
2 -
Data Science Portal
1 -
Data Women Zürich
1 -
Date Time
1 -
Daten-Banken
1 -
Datenanalyse
6 -
DATENKULTUR
2 -
Datentypen
1 -
Datenwissenschaft
1 -
DateTime Functions
4 -
DateTime Tool
2 -
DatetimeFormat
1 -
Datum Uhrzeit
1 -
Dean Stoecker
1 -
Decade
1 -
Designer
2 -
digitale Transformation
3 -
Digitalisierung
1 -
Documentation
1 -
Dokumentation
2 -
Drag-and-Drop-Paradigmas
1 -
Dynamische Eingabe
1 -
Eingabedaten
1 -
Einmalig
1 -
Erfolgsfaktor
1 -
Event
4 -
Events
3 -
EVENTS AGENDA
1 -
Excel
3 -
Fachtagung
1 -
feature engineering
1 -
Felderanhängen
1 -
Filter
1 -
Finanzabteilung
4 -
finanzwesen
1 -
Find Replace
1 -
Formel
1 -
Formula
1 -
Formula Tool
1 -
FP&A
1 -
Fuzzy Übereinstimmung
1 -
Gallery
1 -
Gesundheitswesen
1 -
Grand Prix
2 -
Herunterladen
1 -
Hub 20.4
1 -
Hyper-API
1 -
In Database
1 -
In-DB
1 -
Index
1 -
Innovator
1 -
Input-Tools
1 -
inspiration
1 -
Inspire
2 -
Intelligence Suite
4 -
Interface
1 -
Jahrzehnt
1 -
Join
1 -
Kreuztabellen
1 -
Krisen
1 -
kultur de datenanalyse
1 -
Kundendaten
1 -
Kurzarbeitergeld
1 -
Legende
1 -
Lieferketten
1 -
LIVE webinar
1 -
location
1 -
Low-Code-Tools
1 -
Machine Learning
2 -
Macro
1 -
Make Columns
2 -
Malaria
1 -
Modell
1 -
Modellerstellung
1 -
Mongo Atlas
1 -
Multi-Row Formula
1 -
News
1 -
On-demand
2 -
On-demand webinar
1 -
On-Demand-Webinar
1 -
Output Data
1 -
OVERSAMPLE
1 -
Performance
2 -
Platform
1 -
Plattform
1 -
Podcast
2 -
Predictive Analytics
1 -
preview
1 -
Produkt
1 -
Profitabilität
1 -
Programmierkenntnisse
2 -
Python
1 -
Release 2020.1
1 -
release 2021.3
1 -
Reporting
6 -
Reporting in Designer
1 -
reporting tools
1 -
Retail
1 -
Roland Schubert
1 -
Round Up
1 -
rpa
1 -
Running Total
2 -
Santalytics
1 -
Self Service Analytics
1 -
Settings
1 -
Snowflake
2 -
SOMMER
1 -
sort
1 -
Sortierung
2 -
Spatial
2 -
Sprachumschaltung
1 -
Steueranalyse
1 -
Stichproben
1 -
Suchen Ersetzen
1 -
Supply Chain
2 -
Swiss
1 -
Switzerland
1 -
table
1 -
Tableau
1 -
Tax Processes
1 -
Text in Spalten aufteilen
1 -
Texteingabe
1 -
tipps & tricks
2 -
Tipps Tuesday
25 -
Tipps Tuesdays
37 -
Tipps und Tricks
19 -
Tom Becker
1 -
Tool Mastery Serie
1 -
Tool-Palette
1 -
Tools
2 -
Top Autoren
9 -
TOP AUTOREN 2021
1 -
TOP AUTOREN 2022
1 -
Top Contributors
1 -
Tuesday Tipps
16 -
Umstellung
1 -
Union
1 -
User Group
2 -
Virtual Solution Center
1 -
Virtual Solutions Center
1 -
Webinar
6 -
Webinare
1 -
webinars
1 -
Workflow
2 -
You.Vision
2 -
Zusammenfassen
1 -
Zusammenführung
1
- « Vorherige
- Nächste »
| Betreff | Kudos |
|---|---|
| 1 |
-
grossal auf: Meldung Tool | Tipps Tuesdays #095
-
grossal auf: Alle Output-Tools deaktivieren | Tipps Tuesdays #0...
- Buzz auf: Mehrere Daten mit einem Tool einlesen - Wildcards ...
- Buzz auf: Kommentare in Formeln | Tipps Tuesdays #018
- Buzz auf: Was bedeutet es ein Innovator zu sein? Ein Blick h...
- MWoelfels auf: Prefix / Suffix hinzufügen oder entfernen | Tipps ...
- ASTX auf: Datentypen ändern | Tipps Tuesday #014
-
RolandSchubert auf: Tool Container: Tools im Workflow organisieren - u...
- StephV auf: Alteryx Excellence Awards 2021
- LeahK auf: TOP AUTOREN 2020