Blog - Deutsch
Erkenntnisse und Ideen von den besten Analytics-Experten.- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
Dieser Beitrag ist Teil einer fünfteiligen Serie, in welcher ich die Hauptbestandteile meines Workflow-Bauens behandeln werde. Die Serie folgt dabei einem meiner Projekte, welches ich am Ende auch anhängen und in der Public Gallery veröffentlichen werde. Die einzelnen Beiträge enthalten dabei immer einen allgemeinen und einen am Projekt angelehnten Teil.
- Teil 1: Die Vorgehensweise
- Teil 2: Idee, Plan und erster Prototyp
- Teil 3: Mit Problemen umgehen
- Teil 4: Workflow aufräumen
- Teil 5: Das Ergebnis
Was ist bei der Idee wichtig?
Ich stelle bei Workshops gerne am Anfang die Frage: “Was unterscheidet eine gute Idee von einer schlechten Idee” und werde von den Teilnehmern verwundert angeschaut. Je nach Thema des Workshops, gibt es darauf verschiedene Antworten und Facetten, wie man diese Frage betrachten kann. Jedoch gibt es auch themen-unabhängige Kriterien, die gute von schlechten Ideen abtrennen können:
1) Die Formulierung der Idee
Ich halte mich dabei immer an ein simples Prinzip: Erfüllt die Idee das SMART-Prinzip oder nicht? SMART steht dabei für Spezifisch, Messbar, Attraktiv, Realistisch und Terminiert.
Betrachten wir das ganze am Projekt, das ich im folgenden auch beschreiben will.
Das Ziel des Projekt ist es innerhalb von zwei Wochen (Ende: 10.05.2020) einen (oder mehrere zusammenhängende) Workflow(s) zu erstellen, welche es ermöglichen, die Alteryx Community-Aktivität eines beliebigen Mitglieds auszuwerten und zu visualisieren. Die Daten sollen dabei auf Post-Ebene analysiert werden können und Informationen zu Datum, Likes, Bildern, Links und Lösungen beinhalten.
Die beiden Komponenten Attraktivität und Realistisch sorgen dabei erfahrungsgemäß immer für die meisten Diskussionen, da sie abhängig vom Betrachter unterschiedlich ausfallen können. In meinem Fall ist das Projekt für mich attraktiv, wenn es mir Fragen wie “Waren die Top User der globalen Community (bspw. MarqueeCrew) eigentlich schon immer ganz vorne dabei, bzw. waren diese zeitweise mal abwesend?” beantworten kann. Ebenso ist es für mich selbst interessant, meine eigene Aktivität in dieser Community auszuwerten. In meinem Fall halte ich das Projekt auch für realistisch, da ich meine Kenntnisse über Alteryx für gut genug erachte, um dies innerhalb von zwei Wochen zu schaffen (terminiert). An dieser Stelle darf man sicher darüber streiten, ob diese beiden Sätze ausreichen um schon als Spezifisch und Messbar zu gelten. Um ehrlich zu sein: Vermutlich nicht, vor allem nicht messbar. Für messbar sollte zumindest noch ergänzt werden, dass diese die Likes und Lösungen bei Stichproben mit denen auf dem Profil angezeigten übereinstimmen müssen. Spezifisch ist häufig ein Faktor, welchen man genauer oder ungenauer erfüllen kann. Was ist zum Beispiel mit “visualisieren” gemeint? Reicht dafür ein Graph? Sollen es mehrere sein? Und welche Daten sollen genau darin ausgewertet werden? Da es sich um ein privates Projekt handelt, begnügen wir uns jedoch mit dem aktuellen Wortlaut.
2) Fragen, Fragen, Fragen
Grundsätzlich gilt am Anfang mehr denn je "Fragen, Fragen, Fragen". Methoden wie SMART können zwar helfen Aufgaben besser zu spezifizieren, aber am Ende müssen wir als Workflow-Bauer entscheiden, ob uns die Aufgabe klar genug ist oder ob es noch Unklarheiten gibt. Bei SCRUM spricht man häufig davon, dass ein Fehler 10x so viel Zeit pro weiterem Schritt benötigt. Sind es bei der Aufgabenstellung noch 5 Minuten, so sind es bei der genauen Planung bereits 50 und beim Bauen 500 Minuten. Äußere deine Bedenken sofort und denke nicht nur "das könnte vielleicht nicht klappen".
3) Die Technologie
Die Technologie? Ja, auch die Technologie muss man manchmal in Frage stellen. Kann die Technologie überhaupt das schaffen, was ich beabsichtige zu tun? In einigen Projekten wird daran sicher nichts zu rütteln sein, da diese vom Kunden, Chef oder anderen vorgegeben wird, aber auch dann darf man seine Bedenken anbringen. Im konkreten Fall besitzt das Herunterladen-Werkzeug alle Features, welche ich benötige, um an die Daten zu kommen, daher kann man die Technologie-Frage bejahen.
Der Plan
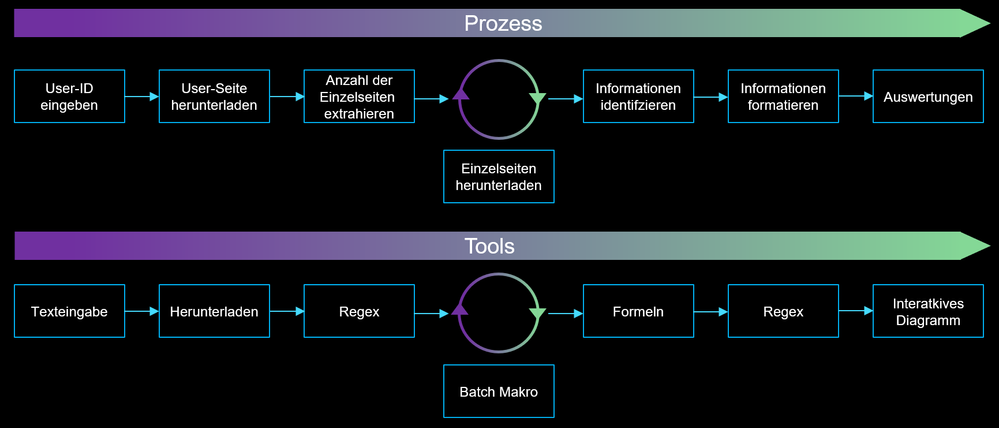
Wie bereits im vorherigen Beitrag erwähnt, ist es bei größeren Projekten oft sinnvoll, sich vorher ein paar Gedanken über den Ablauf des Workflows zu machen um zu vermeiden, dass man in ein Labyrinth läuft und nicht mehr herauskommt. Ich gehe dabei gerne bereits sehr technisch vor und versuche basierend auf meinem Alteryx-Wissen den Workflow grob zu skizzieren. Konkret könnte das wie folgt aussehen:
Die Funktionalität des Herunterladen-Werkzeugs ermöglicht es, uns auch ohne Batch-Makro die entsprechenden Webseiten herunterzuladen. Ich verwende dieses trotzdem gerne, um wirklich zu zeigen, dass die Webseiten einzeln behandelt werden sollen. Je nach eigenen Alteryx-Kenntnissen kann die Workflow-Skizze auch noch lückenhaft sein und man lässt noch einige Zuordnungen offen.
An dieser Stelle sollte man auch nochmal prüfen, ob es nicht bereits etwas ähnliches schon gibt, nicht dass man sich all die Arbeit umsonst macht oder in Projekten “das Rad erfindet, obwohl es bereits erfunden wurde”.
Der erste Prototyp
Nach mehr als 1.5 Beiträgen geht es nun endlich mit dem los, was viele direkt machen würden: Dem Prototyping. Ich nenne diese dabei bewusst nicht Workflow bauen, sondern Prototyp bauen, um zu unterscheiden, dass wir erstmal nur zeigen wollen, dass es geht und nicht, dass dies schon perfekt ist. Teils spricht man hierbei auch gerne von POC – Proof of Concept.
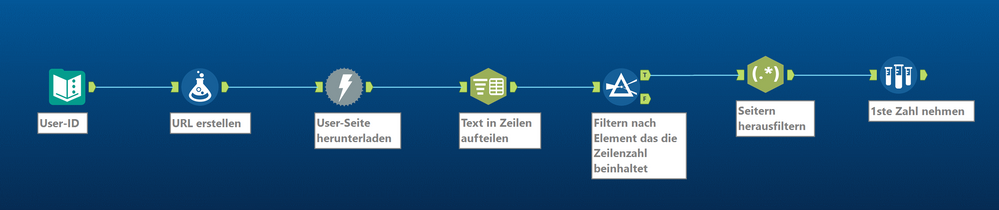
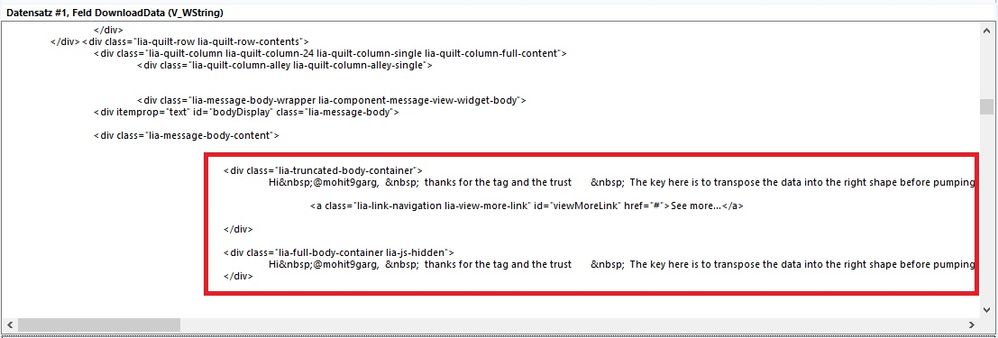
Wenige Tools reichen, um grundsätzlich zu prüfen, dass wir die Alteryx-Webseite mit dem Herunterladen-Tool downloaden können und diese nicht mit JavaScript überhäuft ist, so dass wir auf andere Möglichkeiten hätten zurückgreifen müssen. Die eigentlichen Informationen zu extrahieren gestaltet sich dagegen für den Laien deutlich schwieriger und ich werde dazu nochmal einen separaten Eintrag außerhalb dieser Serie schreiben. Für den Moment reicht es zu wissen, dass man im Entwickler-Modus eines Browsers mit der Maus über ein Element fahren kann und dann angezeigt bekommt, welcher Quellcode-Teil dieses Element beschreibt. Mit dieser Information kann man einen entsprechenden Regex-Ausdruck bilden, um es zu extrahieren. Das Ergebnis sieht dann wie folgt aus:
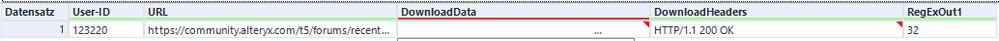
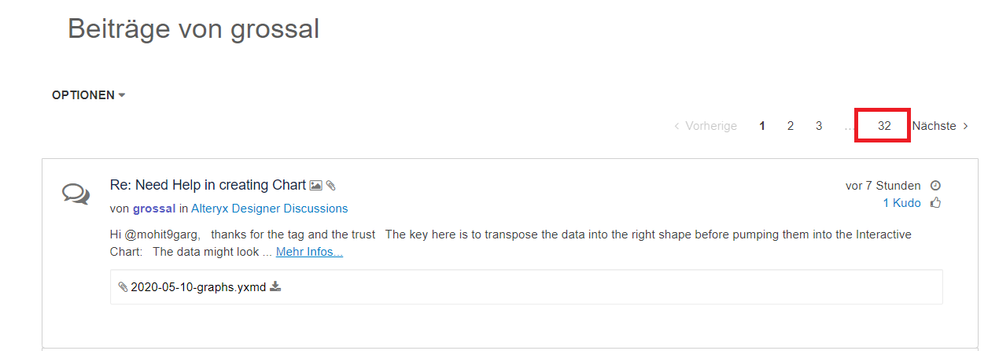
An dieser Stelle sollte man direkt überprüfen ob das Ergebnis mit dem erwarteten Ergebnis übereinstimmt:
Für den ersten Prototyp ist diese Seiten-Information aber ersteinmal egal, es reicht, wenn wir die erste Seite aufrufen und auch hier mit dem Herunterladen-Werkzeug prüfen, ob unsere Datenquelle downloadbar ist. Da dies möglich ist, haben wir damit auch schon unser Proof-Of-Concept. Wir wissen, wir kommen grundsätzlich an alle Daten und können diese weiterverarbeiten. Die Details und Feinheiten kann man dann im Projekt selbst implementieren. Im unteren Bereich des Screenshots können wir bereits den Beitrag aus dem oberen Bild sehen.
In anderen Arten von Projekten wäre ein Prototyp bspw. ein Workflow, welcher auf einer Teilmenge der Daten erfolgreich funktioniert oder das erfolgreiche Verknüpfen von mehreren Datenquellen. Ebenso ist es denkbar, erst einmal eine statischere Version zu bauen und diese dann später um dynamische Elemente zu erweitern.
Autor: Alexander Groß
Bei Fragen könnt ihr mich gerne hier in der Community oder auf LinkedIn kontaktieren.
Pour ajouter un commentaire ici, vous devez être inscrit. Si vous êtes déjà inscrit, connectez-vous. Dans le cas contraire, inscrivez-vous puis connectez-vous.
-
2019.1 Neue Funktionen
1 -
2019.4
1 -
2019.4 Release
1 -
2020
1 -
2020.1
2 -
2020.2
2 -
2020.3
2 -
2020.4
1 -
2021.1
2 -
2021.4
1 -
2022.1
1 -
2022.3
1 -
2023.1
1 -
2024.1
1 -
ACE
14 -
ACE Programm
1 -
ACE's Insight
1 -
ACEs Insight
1 -
ADAPT
2 -
Agenda
8 -
Algorithmen
1 -
ALTER.NEXT
1 -
AlterNext
1 -
Alteryx Designer
2 -
Alteryx intelligence suite
1 -
Alteryx Excellence Awards
1 -
AMP-Engine
1 -
Amplify.Automation
1 -
analyse
3 -
Analysemodell
1 -
Analysen
1 -
Analytics
3 -
Analytics-Anbieter
1 -
Analytik
1 -
APA
2 -
App
1 -
App Challenge
1 -
Arrange Tool
1 -
Ausgabedaten
1 -
Auswählen
1 -
Auto Insights
1 -
automatisierung
1 -
AUTOREN
1 -
badge
1 -
Banken
1 -
Benachrichtigung
1 -
Best Practices
1 -
beta
1 -
BIG DATA EUROPE
1 -
browse tool
1 -
Business Services
1 -
cfo
3 -
Challenge
1 -
citizen data scientist
2 -
Cloud
1 -
Code Mode
1 -
Computer Vision
1 -
Connections
1 -
Correlation
1 -
COVID-19
5 -
Customer Advocacy
1 -
Data Connection
1 -
Data Festival
1 -
Data Investigation
2 -
Data Preparation
1 -
Data Profiling
2 -
Data Science Portal
1 -
Data Women Zürich
1 -
Date Time
1 -
Daten-Banken
1 -
Datenanalyse
6 -
DATENKULTUR
2 -
Datentypen
1 -
Datenwissenschaft
1 -
DateTime Functions
4 -
DateTime Tool
2 -
DatetimeFormat
1 -
Datum Uhrzeit
1 -
Dean Stoecker
1 -
Decade
1 -
Designer
2 -
digitale Transformation
3 -
Digitalisierung
1 -
Documentation
1 -
Dokumentation
2 -
Drag-and-Drop-Paradigmas
1 -
Dynamische Eingabe
1 -
Eingabedaten
1 -
Einmalig
1 -
Erfolgsfaktor
1 -
Event
4 -
Events
3 -
EVENTS AGENDA
1 -
Excel
3 -
Fachtagung
1 -
feature engineering
1 -
Felderanhängen
1 -
Filter
1 -
Finanzabteilung
4 -
finanzwesen
1 -
Find Replace
1 -
Formel
1 -
Formula
1 -
Formula Tool
1 -
FP&A
1 -
Fuzzy Übereinstimmung
1 -
Gallery
1 -
Gesundheitswesen
1 -
Grand Prix
2 -
Herunterladen
1 -
Hub 20.4
1 -
Hyper-API
1 -
In Database
1 -
In-DB
1 -
Index
1 -
Innovator
1 -
Input-Tools
1 -
inspiration
1 -
Inspire
2 -
Intelligence Suite
4 -
Interface
1 -
Jahrzehnt
1 -
Join
1 -
Kreuztabellen
1 -
Krisen
1 -
kultur de datenanalyse
1 -
Kundendaten
1 -
Kurzarbeitergeld
1 -
Legende
1 -
Lieferketten
1 -
LIVE webinar
1 -
location
1 -
Low-Code-Tools
1 -
Machine Learning
2 -
Macro
1 -
Make Columns
2 -
Malaria
1 -
Modell
1 -
Modellerstellung
1 -
Mongo Atlas
1 -
Multi-Row Formula
1 -
News
1 -
On-demand
2 -
On-demand webinar
1 -
On-Demand-Webinar
1 -
Output Data
1 -
OVERSAMPLE
1 -
Performance
2 -
Platform
1 -
Plattform
1 -
Podcast
2 -
Predictive Analytics
1 -
preview
1 -
Produkt
1 -
Profitabilität
1 -
Programmierkenntnisse
2 -
Python
1 -
Release 2020.1
1 -
release 2021.3
1 -
Reporting
6 -
Reporting in Designer
1 -
reporting tools
1 -
Retail
1 -
Roland Schubert
1 -
Round Up
1 -
rpa
1 -
Running Total
2 -
Santalytics
1 -
Self Service Analytics
1 -
Settings
1 -
Snowflake
2 -
SOMMER
1 -
sort
1 -
Sortierung
2 -
Spatial
2 -
Sprachumschaltung
1 -
Steueranalyse
1 -
Stichproben
1 -
Suchen Ersetzen
1 -
Supply Chain
2 -
Swiss
1 -
Switzerland
1 -
table
1 -
Tableau
1 -
Tax Processes
1 -
Text in Spalten aufteilen
1 -
Texteingabe
1 -
tipps & tricks
2 -
Tipps Tuesday
25 -
Tipps Tuesdays
37 -
Tipps und Tricks
19 -
Tom Becker
1 -
Tool Mastery Serie
1 -
Tool-Palette
1 -
Tools
2 -
Top Autoren
9 -
TOP AUTOREN 2021
1 -
TOP AUTOREN 2022
1 -
Top Contributors
1 -
Tuesday Tipps
16 -
Umstellung
1 -
Union
1 -
User Group
2 -
Virtual Solution Center
1 -
Virtual Solutions Center
1 -
Webinar
6 -
Webinare
1 -
webinars
1 -
Workflow
2 -
You.Vision
2 -
Zusammenfassen
1 -
Zusammenführung
1
- « Précédent
- Suivant »
| Objet | Compliments |
|---|---|
| 1 |
-
grossal sur : Meldung Tool | Tipps Tuesdays #095
-
grossal sur : Alle Output-Tools deaktivieren | Tipps Tuesdays #0...
- Buzz sur : Mehrere Daten mit einem Tool einlesen - Wildcards ...
- Buzz sur : Kommentare in Formeln | Tipps Tuesdays #018
- Buzz sur : Was bedeutet es ein Innovator zu sein? Ein Blick h...
- MWoelfels sur : Prefix / Suffix hinzufügen oder entfernen | Tipps ...
- ASTX sur : Datentypen ändern | Tipps Tuesday #014
-
RolandSchubert sur : Tool Container: Tools im Workflow organisieren - u...
- StephV sur : Alteryx Excellence Awards 2021
- LeahK sur : TOP AUTOREN 2020