Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Different Colors for Different Column Headers
Different Colors for Different Column Headers
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
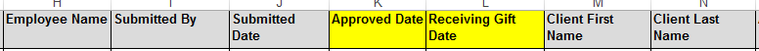
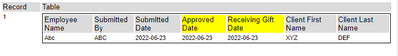
hi, i am new to Alteryx and wondering if it's possible to have different colors for different columns? Below is what i'm trying to achieve. However, I think the default table settings only lets you have one color for all headers. I tried deselecting the two columns i want in yellow and using the Default Table Settings Style Editor to make all others grey and then selecting only those 2 columns and and using the Default Table Settings Style Editor to make them yellow but it keeps overriding it.
Does anyone know if it's possible to achieve the below in Alteryx?
Thanks!
Solved! Go to Solution.
- Labels:
-
Best Practices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
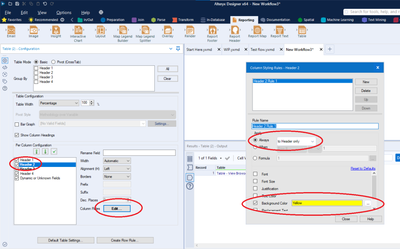
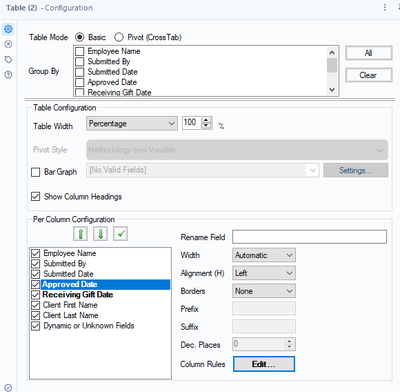
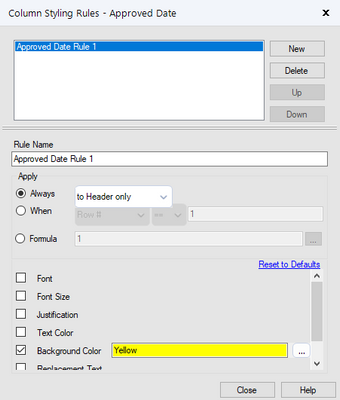
Hey @dattina2287 you can set individual colours for each header by using the following steps in the Table tool configuration:
Outcome:
These will also override the default so you can still set the colour for the others in Default Table Settings.
EDIT: If you want this for the whole column and not just the header, select 'to Header and Data' in the dropdown:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey @dattina2287,
Definitely is possible. I don't know of an easier way than this:
The tables are HTML so you can use a formula tool to changed them around a bit but it is quite clunky:
Any questions or issues please ask :)
HTH!
Ira
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dattina2287, you can use reporting tools in this scenario. Use a basic table tool then select the columns for which you want to specify a color and create a column rule.
In order to save this output, you can use a render tool and save it as an excel.
I hope this helps!
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@DataNath as always, this worked perfectly!! Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
thanks @grazitti_sapna ! The Header Column Only was the key here so this worked perfectly!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
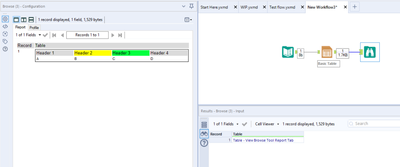
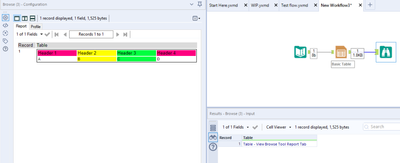
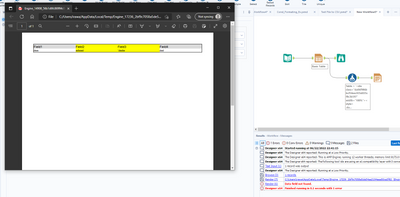
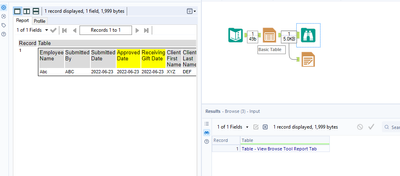
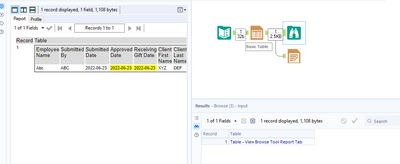
I am getting inconsistent results when AMP engine is turned off vs turned on. When AMP engine is turned on the above workflow does not change color of header background but of data background, while AMP is off its working perfectly fine. Is there any way we can get consistent results whether AMP is off or on? I see this issue is mainly on latest version of alteryx (Version: 2022.3.1.395).
above results when AMP is off.
above results when AMP is on.
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
26 -
Alteryx Designer
7 -
Alteryx Editions
95 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,210 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
15 -
Batch Macro
1,559 -
Behavior Analysis
246 -
Best Practices
2,696 -
Bug
720 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
268 -
Common Use Cases
3,825 -
Community
26 -
Computer Vision
86 -
Connectors
1,426 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,939 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,489 -
Data Science
3 -
Database Connection
2,221 -
Datasets
5,223 -
Date Time
3,229 -
Demographic Analysis
186 -
Designer Cloud
743 -
Developer
4,376 -
Developer Tools
3,534 -
Documentation
528 -
Download
1,038 -
Dynamic Processing
2,941 -
Email
929 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,262 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
714 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,711 -
In Database
966 -
Input
4,296 -
Installation
361 -
Interface Tools
1,902 -
Iterative Macro
1,095 -
Join
1,960 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
260 -
Macros
2,866 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
751 -
Output
5,259 -
Parse
2,328 -
Power BI
228 -
Predictive Analysis
937 -
Preparation
5,171 -
Prescriptive Analytics
206 -
Professional (Edition)
4 -
Publish
257 -
Python
855 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,434 -
Resource
1 -
Run Command
576 -
Salesforce
277 -
Scheduler
411 -
Search Feedback
3 -
Server
631 -
Settings
936 -
Setup & Configuration
3 -
Sharepoint
628 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
432 -
Tips and Tricks
4,187 -
Topic of Interest
1,126 -
Transformation
3,732 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,983
- « Previous
- Next »