Engine Works
Under the hood of Alteryx: tips, tricks and how-tos.- Community
- :
- Community
- :
- Learn
- :
- Blogs
- :
- Engine Works
- :
- Using the HTML GUI SDK to Update the Publish to Ta...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
My favorite response from users is that Alteryx is fun and enjoyable to use. I remember finishing my first tutorial and seeing the potential right away. It was exhilarating to realize how much power Alteryx provides to data professionals. What is just as fun is when others are using a tool you've worked on. Knowing that a user relies on your tool is a great feeling. If you're interested in taking the path of creating custom tools then read on! 🙂
With the release of Designer 2018.2 is version 2 of the Publish to Tableau Server tool. The tool has an updated UI, composed of widgets and data items from the HTML GUI SDK library. Read about the benefits provided by the updated tool in the help documentation.
I'd like to share how easy it is to use the library. As outlined in the developer help docs, there are three categories of classes: widgets, data items, and core. The main focus here will be the widgets and data items.
If you're new to tools with an HTML front-end, then you should read the post Alteryx Tool Generator. The post reviews the required assets and what each does. The generator will create the assets for a tool to appear in Designer.
Using the HTML GUI SDK widget library
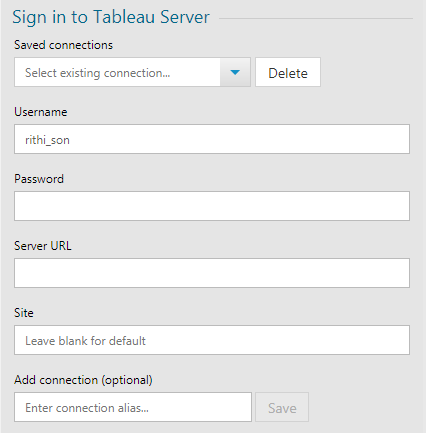
Widgets are classes that create the user interface, providing control appearance and action. Users directly interact with widgets to configure the parameters for your tool. They capture the inputs and save them to the workflow's XML configuration. This allows the Alteryx engine to process the values accordingly. Current support includes text boxes, drop downs, check boxes, and more. All the UI components in Publish to Tableau Server are defined widgets.
For example, the username component on the sign-in page was added to the UI easily:
<ayx data-ui-props='{type:"TextBox", widgetId:"usernameWidget"}'></ayx>
This component is placed in the Gui.html. The required props are type and widgetId. The widgetId must be unique across all widgets because it allows you to access the widget to bind data items to it.
What does it mean to bind a data item? Let's define data items first.
Creating data items
Data items are classes that store values and configuration, allowing for persistence in the configuration between interactions with the tool. Creating a data item means creating an XML node for the tool, and ultimately, the workflow.
Binding a data item to a widget tells Designer to save user inputs and interactions in the XML. This is important because Designer sends the XML configuration to the engine for processing. Creating a data item is simple:
window.Alteryx.Gui.BeforeLoad = function (manager, AlteryxDataItems, json) {
const username = new AlteryxDataItems.SimpleString('usernameDataItem');
};
This constructs a SimpleString object from the AlteryxDataItem class inside BeforeLoad. The BeforeLoad method makes it easy to handle the tool's configuration and data persistence. I won't review it in-depth, but note this is where you can create data items. Read more about the BeforeLoad method.
The created data item will show in the tool's XML View. It will have a Configuration node with the child node Value and its attribute usernameDataItem. This key-value pair is used by the engine to process. For example, the engine takes the value rithi_son from usernameDataItem to refresh the authentication token of scheduled workflows.
<Configuration>
<Value name="usernameDataItem">rithi_son</Value>
</Configuration>
Binding data items to widgets
In order to store the user inputs the data item must be bound to the widget and then added to the manager object. Bind the data item and add it to the manager:
window.Alteryx.Gui.BeforeLoad = function (manager, AlteryxDataItems, json) {
const username = new AlteryxDataItems.SimpleString('usernameDataitem');
manager.bindDataItemToWidget(username, 'usernameWidget');
manager.addDataItem(username);
};
The manager is window.Alteryx.Gui.Manager, which contains the methods for Alteryx GUI interactions. bindDataItemToWidget() takes the created data item and attaches it to the widget. addDataItem() automatically allows the configuration to store and persist between tool interactions. User input is now stored in the tool's XML configuration.
An even simpler way of creating and binding a data item uses the data-item-props for the ayx widgets.
<ayx data-ui-props='{type:"TextBox", widgetId:"usernameWidget"}' data-item-props='{dataName:"usernameDataItem", dataType:"SimpleString"}'></ayx>
The data-item-props attribute handles the data item creation, binding, and adding it to the manager object, so the previous code is not needed. The dataName and dataType properties are required.
Storing state in data items
Data items do not need to bind to a widget. The Publish to Tableau Server tool has a currentPage data item that saves the last page viewed.
window.Alteryx.Gui.BeforeLoad = function (manager, AlteryxDataItems, json) {
const currentPage = new AlteryxDataItems.SimpleString('currentPage');
manager.addDataItem(currentPage);
};
There is a function to update the value saved in currentPage when users click a navigation button.
const setPage = (page) => {
const currentPage = window.Alteryx.Gui.Manager.getDataItem('currentPage');
document.getElementById(currentPage.getValue()).style.display = 'none';
currentPage.setValue(page);
document.getElementById(currentPage.getValue()).style.display = 'block';
};
The Publish to Tableau Server tool is two pages, which are actually two <fieldset> elements. setPage() updates which fieldset is currently viewed and stores it in the currentPage data item. By saving the page in the data item, it will show when the user clicks off and back on the tool.
Using onClick events
setPage() is assigned to the onClick event of the Connect and Previous buttons. Assigning a function to onClick is as simple as onClick: functionName. However, assigning a function with a parameter is different. The Previous button from Publish to Tableau Server shows how to do it:
<ayx data-ui-props='{type:"Button", widgetId:"dataSourcePrevious", label:"Previous", category:"secondary", onClick:()=>{setPage("configureConnection")}}'></ayx>
onClick: (︎)=>{setPage("configureConnection")} assigns a function that returns setPage("configureConnection").
Attaching data items to your own components
If you need a widget beyond our widget library, you can create your own component and attach data items to them. Check out this example in our help documentation.
Macro back-end tools
The Publish to Tableau Server tool has a macro back-end. You can learn more about creating macro back-end tools in our help docs. Other tool types are reviewed in our Overview of the Alteryx Developer Platform.
Data items must have a corresponding Interface tool, as described in Authentication with the HTML GUI SDK. Without matching Interface tools and data items, the tool will show errors or warnings.
Download the tool
The new Publish to Tableau Server tool can be downloaded from the Gallery. There are also great examples in Developer Help that you can download and install.
It's that simple to utilize data items and widgets for your custom tools. This post reviewed creating widgets and data items, binding them together, and using data items as stores for your tool's state.
Would you like to share something you created? Do you have questions about the library? Let us know! 🙂
Additional Resources:

Product Manager
Rithi started at Alteryx in March 2016 as a product engineer before becoming a product manager in 2019. He has worked as a business and data analyst in ecommerce and health care business intelligence utilizing Excel and SQL. Rithi lives in Denver enjoying life in the Colorado front range.
Rithi started at Alteryx in March 2016 as a product engineer before becoming a product manager in 2019. He has worked as a business and data analyst in ecommerce and health care business intelligence utilizing Excel and SQL. Rithi lives in Denver enjoying life in the Colorado front range.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.