This week’s Alter Everything podcast features Avi Schiffman, the 17-year-old high school student who built the popular ncov2019.live website that displays global data on the COVID-19 pandemic.
Tracking any phenomenon -- especially one as complex as a global pandemic -- with an interactive data dashboard requires some tough design choices, and some trust in the user’s ability to interpret that information. Schiffman aced this challenge and delivered a data product that has attracted over a hundred million viewers globally, according to his New Yorker profile. (Yes, he has already been profiled in the New Yorker, at the age of 17!)
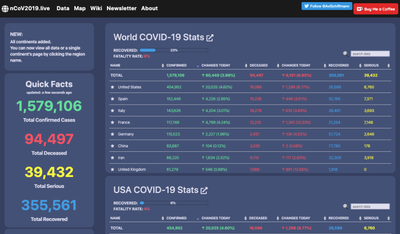
 Avi Schiffman's site
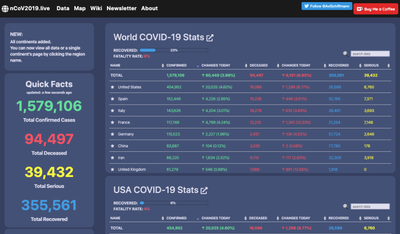
Avi Schiffman's site
At the same time, many other organizations and individuals have crafted their own translations of the pandemic data into data dashboards and/or interactive maps. Three other very popular interactive tools include those produced by the World Health Organization (WHO), the New York Times, and the Johns Hopkins University Center for Systems Science and Engineering. Tableau also hosts a repository of pandemic visualizations from many different sources, generated by both professionals and skilled amateurs.
All of these interactive interfaces include a different scope of data, whether global or down to the county level in the U.S., and each has its own look and feel. In the podcast, Schiffman describes his challenges with web scraping from diverse data sources, and his design choices: Which colors? Graphs? Linear or logarithmic scales? How best to optimize for visitors on mobile devices? These decisions shaped the final product and his users’ experience in important ways.
The Johns Hopkins team had a few more resources than Schiffman, but they also faced data and design dilemmas. Lauren Gardner, co-director of the JHU center behind their site, described to Science magazine some of the challenges in collecting and displaying the disease data, including the risk of getting in a reporting loop where their own data would be reported to them as new cases, their use of anomaly detection to identify possible data problems, and the group’s progress toward nearly complete automation of the site after two months of development.
These challenges still come up for more routine kinds of data. How do you figure out what to include in an interactive data experience, and how do you design it to effectively communicate a data story? Here are a couple of resources on designing interactive data experiences to check out:
- 10 Rules for Better Dashboard Design: One of the key takeaways from this top 10 list? The number of times the word “consistency” appears. Also, one more design item to think about: white space! The empty zones of your design can be so important to the user’s experience.
- Designing a Data Visualization Dashboard Like It Was a Game: What if you thought of your dashboard as a Choose Your Own Adventure novel? Every click and movement causes a new plot to unfold: “As in a game, with each new view your user is shown a new room. They move into and out of areas of that room via interactivity, creating different paths and different experiences in the same way they would in exploring an open world game. Map it, make it explicit, plan for it and think about how you want them to move through those paths.” It’s all about the
player user experience. The data themselves might not be fun, but good designs enable the user to wander purposefully, gain insights, and feel fulfilled after spending some time exploring.

Yes, that was a real Choose Your Own Adventure book.
Designers of all the data dashboards linked above had to figure out their own strategies. And Avi Schiffman has his own answer to these questions for his data experience that he describes in the podcast. Give it a listen to learn more.