Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- Nested batch macro Error with HTML GUI SDK
Nested batch macro Error with HTML GUI SDK
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey all,
Hoping someone can help me out. I have a macro that allows a user to decide what files they want to bring back from an Amazon S3 bucket without needing to write any command line code. I have developed one tool using the same process that just gets information back from the bucket on objects contained within the bucket. My next step was to allow a user to decide what files they wanted. I decided to start with some base options:
1) Most recently published file
2) Most recent file (by date in object name)
3) Specific Object - they can input which one with a text box
4) Most recently published X files - they can decide how many
I have my tool fully done, but I keep getting the following warnings and error when I try to use the tool:
If anyone knows how to remove these warnings or remove the error (Tool #115 is my nested batch macro) that would be greatly appreciated!
Solved! Go to Solution.
- Labels:
-
.yxi
-
Custom Tools
-
HTML GUI
-
Macro
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey @cplewis90
Can you please upload your workflow and some sample data?
This will help to check whats going on with the macro and the workflow!
Thanks,
TrevorS
- Mark as New
- Subscribe to RSS Feed
- Permalink
GUI code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
// Include the base GUI library.
document.write('<link rel="import" href="' + window.Alteryx.LibDir + '2/lib/includes.html">')
</script>
<style>
body {
margin: 10px 10px 10px 10px
}
h2 {
font-size: 1.556em;
font-weight: normal;
color: #52617f;
}
</style>
</head>
<body>
<h2>Insert Access Key, Secret Key, Bucket Name. Decide how many files need to be pulled</h2>
<h3><u>Access Key</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox1"}' data-item-props='{dataName:"Access", dataType:"SimpleString"}'></ayx>
<h3><u>Secret Key</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"PasswordBox1"}' data-item-props='{dataName:"Secret", dataType:"SimpleString", password:true}'></ayx>
<h3><u>Bucket</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox3"}' data-item-props='{dataName:"Bucket", dataType:"SimpleString"}'></ayx>
<section>
<h3>File Count Options</h3>
<fieldset>
<ayx data-item-props='{dataName: "FileOptions"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton1", groupname: "FileOptions", option: {value: "RadioValue1", label:"Most Recent Published File"}}'>
</ayx>
</fieldset>
<fieldset>
<ayx data-item-props='{dataName: "FileOptions"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton2", groupname: "FileOptions", option: {value: "RadioValue2", label:"Most Recent File by Date in Filename"}}'>
</ayx>
</fieldset>
<fieldset>
<ayx data-item-props='{dataName: "FileOptions"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton3", groupname: "FileOptions", option: {value: "RadioValue3", label:"Last X Files (by date in filename)"}}'>
<label>X Files</label>
<ayx data-ui-props='{type:"NumericSpinner", widgetId:"NumericSpinner2"}'>
</ayx>
</fieldset>
<fieldset>
<ayx data-item-props='{dataName: "FileOptions"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton4", groupname: "FileOptions", option: {value: "RadioValue4", label:"Specific Object"}}'>
<label>Object Name</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox4"}' data-item-props='{dataName:"SpecificObject", dataType:"SimpleString"}'>
</ayx>
</fieldset>
</section>
<script type="text/javascript">
Alteryx.Gui.BeforeLoad = function (manager, AlteryxDataItems, json) {
var constrainedNumberDataItem = new AlteryxDataItems.ConstrainedFloat('ConstrainedNumber', {
max: 20,
min: 1,
step: 1
})
manager.addDataItem(constrainedNumberDataItem)
// Bind to NumericSpinner widget
manager.bindDataItemToWidget(constrainedNumberDataItem, 'NumericSpinner2')
}
</script>
</body>
</html>
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @cplewis90 ,
I'm seeing a couple of things that look to be tripping you up. The first is that each dataName in the HTML needs to match an interface tool "name". You can find the interface tool name under the Annotation tab of the tool's config window. So for instance the "name" of the interface tool labeled "Most Recent Published File" is in fact "RadioButton1" where the dataName is "FileOptions". The other thing is that, while you haven't attached your config.xml file, the error message appears to show that the output name isn't matching up either. You'll need to change the name of your macro output tool to match what's listed in the config.xml file here:
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey @NeilR,
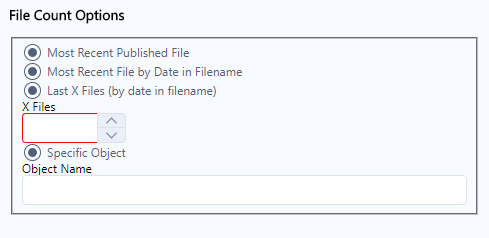
Thank you for the tips! My first issue was my output was mismatched (silly me). I am still having a few issues. I am having problems linking all the radio buttons together in a group, but having layered interface tools within 2 of the options. What is the best way to accomplish this? Essentially I need 4 radio button options, under 1 I need a numeric spinner and under another a textbox. Like below but only with 1 radio button being able to be selected.
Here is my HTML as it stands today (I made some changes that I don't think were correct):
<body>
<h2>Insert Access Key, Secret Key, Bucket Name. Decide how many files need to be pulled</h2>
<h3><u>Access Key</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox1"}' data-item-props='{dataName:"Access", dataType:"SimpleString"}'></ayx>
<h3><u>Secret Key</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"PasswordBox1"}' data-item-props='{dataName:"Secret", dataType:"SimpleString", password:true}'></ayx>
<h3><u>Bucket</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox3"}' data-item-props='{dataName:"Bucket", dataType:"SimpleString"}'></ayx>
<section>
<h3>File Count Options</h3>
<fieldset>
<ayx data-item-props='{dataName: "RadioButton1"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton1", groupname: "FileOptions", option: {value: "FileOptions", label:"Most Recent Published File"}}'>
</ayx>
<ayx data-item-props='{dataName: "RadioButton2"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton2", groupname: "FileOptions", option: {value: "FileOptions", label:"Most Recent File by Date in Filename"}}'>
</ayx>
<ayx data-item-props='{dataName: "RadioButton3"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton3", groupname: "FileOptions", option: {value: "FileOptions", label:"Last X Files (by date in filename)"}}'>
<label>X Files</label>
<ayx data-ui-props='{type:"NumericSpinner", widgetId:"NumericSpinner2"}' var constrainedNumberDataItem = new AlteryxDataItems.ConstrainedFloat('NumericSpinner2', {
max: 20,
min: 1,
step: 1
})
manager.addDataItem(constrainedNumberDataItem)
// Bind to NumericSpinner widget
manager.bindDataItemToWidget(constrainedNumberDataItem, 'NumericSpinner2')>
</ayx>
</ayx>
<ayx data-item-props='{dataName: "RadioButton4"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton4", groupname: "FileOptions", option: {value: "FileOptions", label:"Specific Object"}}'>
<label>Object Name</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox4"}' data-item-props='{dataName:"SpecificObject", dataType:"SimpleString"}'>
</ayx>
</fieldset>
</section>
</body>
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @cplewis90,
I haven't used the radio buttons, but there are a few threads (seven) in Dev Space that have come up that seem like they might be relevant. Especially this one: https://community.alteryx.com/t5/Dev-Space/HTML-SDK-Multiple-Radio-Buttons-with-listners-not-hiding-...
Forgive me if you've already seen these.
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey @NeilR,
I have seen this link. Unfortunately nothing covers radio buttons and then having underlying pieces to a radio button. I have made some adjustments (with some parts working). I switched from radio buttons to check boxes and got it to work, but from what I read on storing values of selections (like a checkbox being checked) is something I am struggling with and haven't found any articles that can help. Is there anyone that from Alteryx or the community that could spend a webex type meeting helping me through it?
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @cplewis90,
Thanks for sharing your challenge!
Radio buttons need to work as part of a group (so your use of groupname is good) but they also need the following:
- share same data name
- use different values
In your example:
- all data names are different (RadioButton1,RadioButton2, RadioButton3, RadioButton4) , so radio buttons are not "linked" together (see XML properties below)
- value attribute is always the same (FileOptions). So, even with a common data name, selecting one radio button would select all of them
If you look at the XML properties of your example, after clicking on all radio buttons, you will see the following:
<Configuration>
<Access>
</Access>
<Bucket>
</Bucket>
<RadioButton1>FileOptions</RadioButton1>
<RadioButton2>FileOptions</RadioButton2>
<RadioButton3>FileOptions</RadioButton3>
<RadioButton4>FileOptions</RadioButton4>
<SpecificObject>
</SpecificObject>
<Secret>
</Secret>
</Configuration>
Also, the constraints for the numeric spinner should be defined in JavaScript code and not in the middle of HTML as it is will not be evaluated otherwise. This is the reason why numeric spinner does not show any value at the moment.
If I apply my previous remarks to your code:
<body>
<h2>Insert Access Key, Secret Key, Bucket Name. Decide how many files need to be pulled</h2>
<h3><u>Access Key</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox1"}'
data-item-props='{dataName:"Access", dataType:"SimpleString"}'></ayx>
<h3><u>Secret Key</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"PasswordBox1"}'
data-item-props='{dataName:"Secret", dataType:"SimpleString", password:true}'></ayx>
<h3><u>Bucket</u></h3>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox3"}'
data-item-props='{dataName:"Bucket", dataType:"SimpleString"}'></ayx>
<section>
<h3>File Count Options</h3>
<fieldset>
<ayx data-item-props='{dataName: "GroupValue"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton1", groupname: "FileOptions", option: {value: "Value1", label:"Most Recent Published File"}}'>
</ayx>
<ayx data-item-props='{dataName: "GroupValue"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton2", groupname: "FileOptions", option: {value: "Value2", label:"Most Recent File by Date in Filename"}}'>
</ayx>
<ayx data-item-props='{dataName: "GroupValue"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton3", groupname: "FileOptions", option: {value: "Value3", label:"Last X Files (by date in filename)"}}'>
<label>X Files</label>
<ayx data-ui-props='{type:"NumericSpinner", widgetId:"NumericSpinner2"}'></ayx>
</ayx>
<ayx data-item-props='{dataName: "GroupValue"}'
data-ui-props='{type: "RadioButton", widgetId: "RadioButton4", groupname: "FileOptions", option: {value: "Value4", label:"Specific Object"}}'>
<label>Object Name</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"TextBox4"}'
data-item-props='{dataName:"SpecificObject", dataType:"SimpleString"}'>
</ayx>
</fieldset>
</section>
<script type="text/javascript">
Alteryx.Gui.BeforeLoad = function (manager, AlteryxDataItems, json) {
var constrainedNumberDataItem = new AlteryxDataItems.ConstrainedFloat('NumericSpinner2', {
max: 20,
min: 1,
step: 1
})
manager.addDataItem(constrainedNumberDataItem)
// Bind to NumericSpinner widget
manager.bindDataItemToWidget(constrainedNumberDataItem, 'NumericSpinner2')
}
</script>
</body>
Hope this helps.
Have a nice day!
PaulN
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »