Blog
Les analyses et les idées des plus grands esprits de l'analyse.TIPS de la semaine
Chaque semaine, découvrez de nouvelles astuces et bonnes pratiques pour devenir un expert !
Voir l'index- Community
- :
- Communauté
- :
- Apprendre
- :
- Blog
- :
- Blog
- :
- Reporting avancé ou le paradoxe de Spock : 3 - Déc...
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler au modérateur
Le reporting avancé ou le paradoxe de Spock : 1-Le Starter kit du reporting avancé
Reporting avancé ou le paradoxe de Spock : 2. Comprendre la logique de formatage
Reporting avancé ou le paradoxe de Spock : 3 - Découverte de la syntaxe CSS pour les bordures (Vous êtes ici)
Reporting avancé ou le paradoxe de Spock : 4 - 1er Exemple avancé d’utilisation du CSS
Reporting avancé ou le paradoxe de Spock : 5 - 2ème Exemple avancé d’utilisation du CSS
Reporting avancé ou le paradoxe de Spock : 6. Gestion de la taille des colonnes
Reporting avancé ou le paradoxe de Spock : 7. Exemples de gestion de taille des colonnes
Reporting avancé ou le paradoxe de Spock : 8. Entête multilignes sorti dans 1 tableau XLS
Reporting avancé ou le paradoxe de Spock : 9. Entête multi lignes sorti dans 1 onglet XLS
Reporting avancé ou le paradoxe de Spock : 10. Entête multi lignes via l’outil Table
Reporting avancé ou le paradoxe de Spock : 11. Entête multi lignes via l’outil Table 2
Découverte de la syntaxe CSS pour des formatages avancés
La syntaxe CSS (Cascading Style Sheet) est peu connue par les utilisateurs Alteryx car utile uniquement pour gérer des cas de formatage dynamiques pointus. La connaître est déjà un exploit et vous pourrez frimer à la machine à café. Seuls quelques rares explorateurs (notamment Indiana Jones en 1984) ont découvert son existence.
Et pour cause, elle n’est utilisée que pour le seul outil TABLE du menu REPORTING dans le sous menu Formule du formatage conditionnel de colonne. Ouf ! Je vous l’avais dit, ça se mérite le style CSS avec Alteryx…
Il est pourtant largement utilisé au-delà d'Alteryx. C'est en effet un langage informatique permettant de mettre en forme des pages web (HTML ou XML).
Un peu comme le langage RegEx, c'est un langage externe utilisé par un outil Alteryx. Mais seules quelques syntaxes ont été utilisées, il est donc très rapide de monter en compétence dessus, surtout que le principal usage se concentre sur les bordures, à savoir la syntaxe border.
Usage n°1 : Formater dynamiquement des bordures de cellule au sein d'un tableau, ou rajouter une surcouche de formatage conditionnel lorsque les options standards ne suffisent pas.
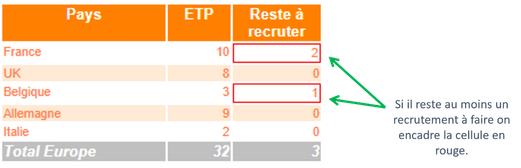
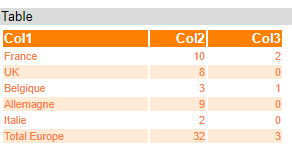
Typiquement réaliser ce type de tableau :
Vous ne trouverez pas de menu dédié pour formater dynamiquement des bordures. Seul le sous menu Formule dans les règles de lignes ou de colonnes, permet de le faire et impose l'utilisation du format CSS.
Usage n°2 : On verra dans les usages avancés (cf articles suivant de la série) qu’une des techniques pour obtenir des entêtes complexes est de les intégrer dans la table de données et de les formater conditionnellement. Le langage CSS est alors indispensable.
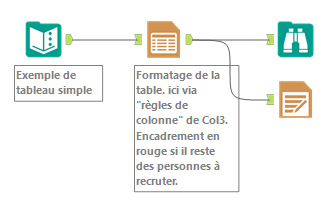
Reprenons l’exemple simple de l’usage n°1 avec un workflow simple destiné à le réaliser :
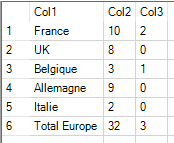
Mettons que l’on parte de données brutes de ce type :
Ce type de formatage se réalise via l’outil TABLE.
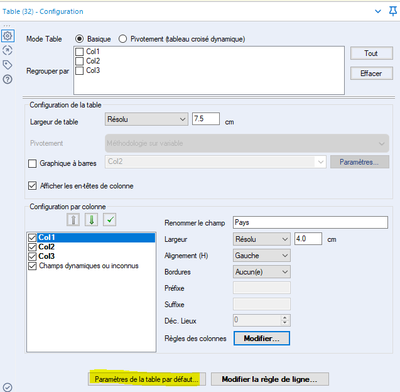
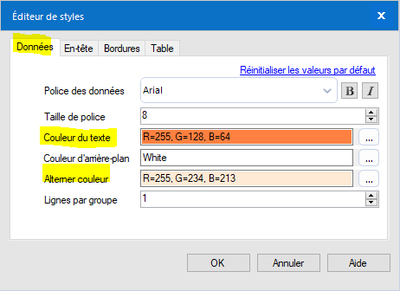
On applique un format à la table en général via le menu Paramètres par défaut.
On passe le texte en orange, la 2ème couleur en orange clair
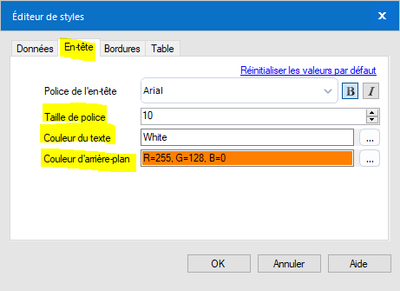
Idem pour les entêtes que l’on passe en orange aussi avec texte en blanc de police 10.
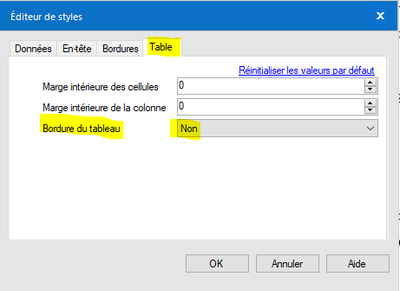
Et on supprime les bordures de la table :
En quelques clics on a déjà une table propre.
On va y rajouter un formatage pour le Total Europe. L’intérêt des objets Reporting est justement de permettre du dynamisme. Quelque soit le nombre de ligne ou leur ordre on veut que ce soit Total Europe qui soit coloré comme un Total.
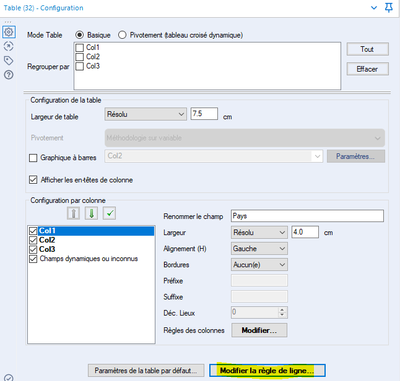
On va donc utiliser le menu Modifier la règle de ligne…
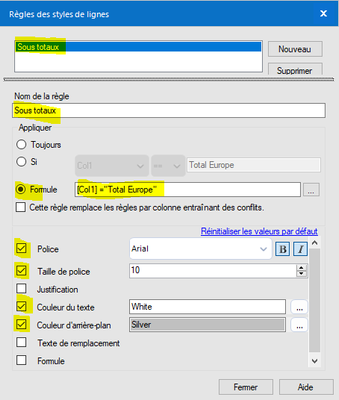
On peut donc appliquer, dès que la colonne 1 contient Total Europe le formatage conditionnel : Police grasse et en italique, Police plus grande, fond gris et encre blanche.
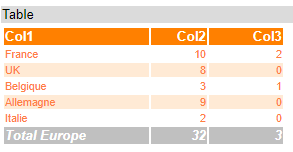
On obtient :
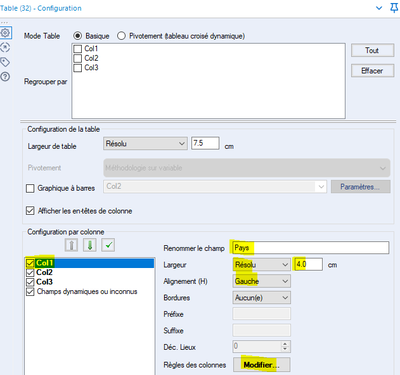
Il ne reste plus qu’à formater colonne par colonne.
Pour Col1 par exemple, Renommage en « Pays », justification à gauche, taille de 4 cm et..
des règles de formatage conditionnelles.
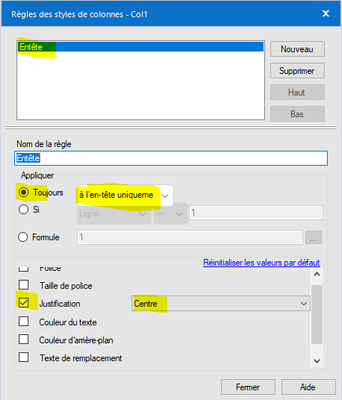
Ici, une règle applicable dans tous les cas pour justifier l’entête au centre.
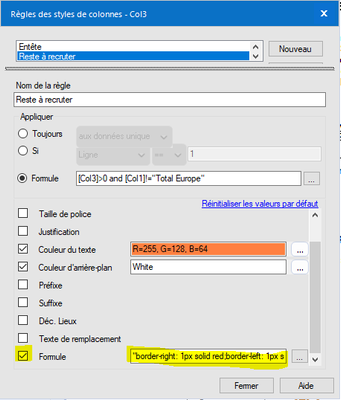
Dans le cas de la colonne 3, Reste à recruter, on souhaite mettre en avant les employés manquant via un encadrement rouge. Vous noterez qu’il n’y a pas d’option dédiée pour l’encadrement. On a tout autour de la police, du fond ou du contenu mais rien pour l’encadrement. D’où justement la nécessité d’utiliser le langage CSS.
Ceci se fait via la sous option Formule. Lorsqu’une ligne remplira cette condition :
[Col3]>0 and [Col1]!="Total Europe"
Note : On ne veut pas appliquer ce format si on est déjà sur le sous total Europe.
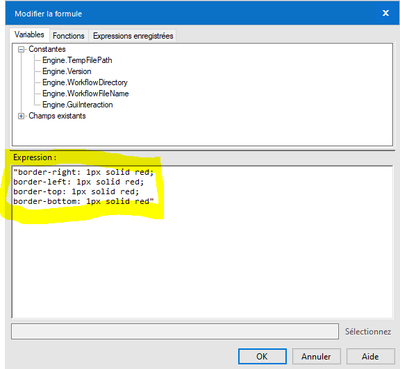
Alors on appliquera le format CSS suivant :
On explique ici que pour les cellules considérées, on applique une bordure d’épaisseur 1, pleine et de couleur rouge en haut, en bas, à gauche et à droite. Cf. table de référence des syntaxes, plus bas dans l’article.
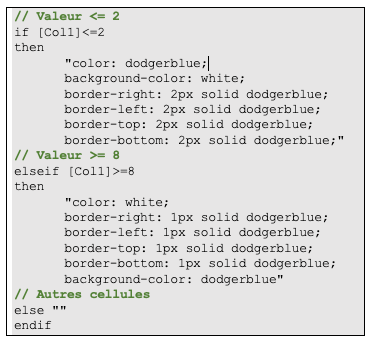
A noter qu’on peut placer ici des formules plus complexes, on a tout un éditeur de formule à disposition. Exemple utilisé dans un des articles suivants où on formate différemment l’encadrement et le fond en fonction des valeurs.
On obtient bien alors :
Cette syntaxe CSS est peu documentée dans l’aide Alteryx : https://help.alteryx.com/fr/20213/designer/table-style-rules
ni d'ailleurs dans la community. D’où cet article de vulgarisation qui va vous permettre de vous lancer et de découvrir le potentiel.
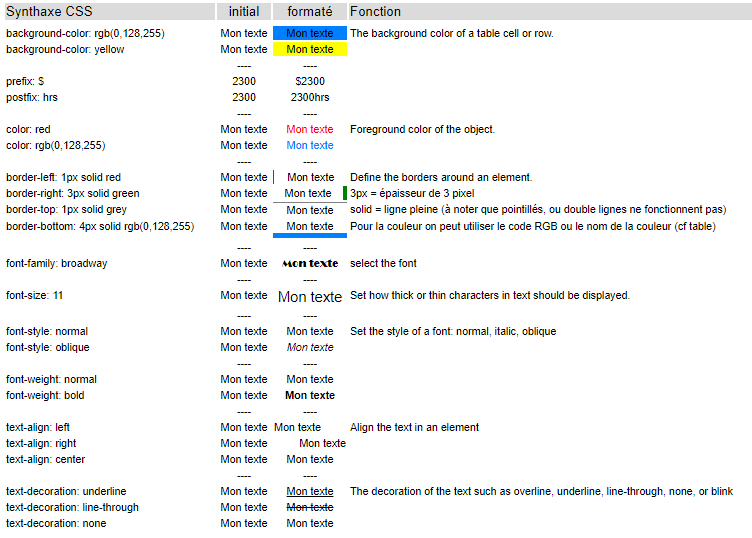
Voici notamment une table rapide montrant la syntaxe et son effet
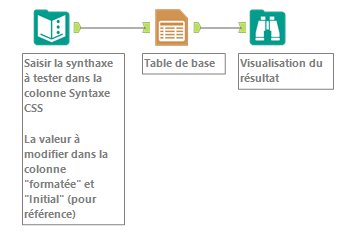
Cette table est générée dynamiquement dans le workflow suivant :
Vous pouvez donc, pour tester une nouvelle syntaxe modifier cette table et visualiser le résultat dans l’outil Explorateur en sortie.
Dans le langage CSS, pour éviter de taper/connaitre les codes RGB une table générique des couleurs existe. Elle se trouve ici : https://help.alteryx.com/20213/designer/colors.
On peut utiliser ces noms dans les options de formatage conditionnel de l’outil Table, pas uniquement pour la sous option Formule.
En pièce jointe vous trouverez donc un workflow contenant :
1 - Le cas simple de formatage conditionnel décrit ci-dessus et faisant appel au langage CSS,
2 - Un exemple live des principales syntaxes de style à disposition qui permet aussi de tester la syntaxe que l'on pense mettre en place. On place sa syntaxe, on lance on vérifie le résultat,
3- Un rappel de la table de référence des couleurs à disposition (en plus des RGB classique).
Ca y est, on a toutes les bases pour se lancer dans le coloriage pointu.
A noter que l’article suivant présente 2 autres exemples d’application du langage CSS ou des propriétés de reporting dynamique.

Sales Engineer
Pour ajouter un commentaire ici, vous devez être inscrit. Si vous êtes déjà inscrit, connectez-vous. Dans le cas contraire, inscrivez-vous puis connectez-vous.
-
2019.4
2 -
2020
1 -
2020.2
2 -
2020.3
2 -
2020.4
1 -
2021.1
2 -
2021.2
1 -
2021.4
1 -
2022.1
1 -
2022.3
1 -
2023.1
1 -
2024.1
1 -
Academy
2 -
Academy française Alteryx
1 -
ACE
5 -
ACE Program
1 -
achats
1 -
ADAPT
2 -
Administration
1 -
Advent of Code
1 -
Agenda
11 -
Agenda Data
1 -
Agréger
2 -
aide
2 -
ALTER.NEXT
1 -
AlterNext
1 -
Alteryx
1 -
Alteryx 2020.1
1 -
Alteryx automation
1 -
Alteryx Cloud
1 -
Alteryx Designer
8 -
Alteryx Excellence Awards
1 -
Amplify.Automation
1 -
analyse
2 -
analyse avancée
1 -
analyse avancée e-book
1 -
analyse des données
1 -
analyse géospatiale
1 -
ANALYSTE INNOVATEUR
1 -
Analytique
2 -
analytiques
1 -
APA
1 -
API
2 -
App et macros
1 -
application analytique
1 -
astuces
1 -
attrition
1 -
Auto Insights
1 -
Automation
1 -
automatisation
1 -
automatisation du machine learning
1 -
aéroport
1 -
B4 Impact
1 -
badge
1 -
Bank
1 -
Best practice
4 -
Best Practices
6 -
beta
1 -
Big Data
2 -
Big Data Analytics Europe
1 -
Big Data Paris 2020
1 -
bloc
1 -
Bloquer
1 -
boucle
1 -
Cahier de vacances Data
1 -
Centre de Solutions Virtuel
2 -
Certification
1 -
certifiés
2 -
cfo
6 -
Changer la disposition des données
1 -
chargement
1 -
Chief Data Officer
1 -
Churn
1 -
citizen data scientist
4 -
Clients
1 -
Cloud
1 -
Clustering
1 -
colonne
1 -
colonnes
1 -
Comment
1 -
Commentaire
1 -
commerce
1 -
Commercial
1 -
comptabilité
1 -
Connect
1 -
CONNECT AND SOLVE
1 -
Connecter des feuilles
1 -
Connecteurs
2 -
connexion SSL
1 -
connexion TLS
1 -
Core
1 -
core certification
2 -
Core Certified
1 -
COVID-19
3 -
crise
1 -
CRM
1 -
CSV
1 -
culture de l’analyse
1 -
Customer Advocacy
1 -
Data
1 -
Data Analyse
1 -
Data Connection
1 -
Data Management
1 -
Data Preparation
1 -
Data Science
2 -
Data Science Portal
1 -
data scientists
1 -
Data types String
1 -
data virtualisation
1 -
data warehousing
1 -
Date
2 -
Designer
4 -
Designer Cloud
1 -
Designer 2019.4
1 -
Données
2 -
données de sortie
1 -
Download
1 -
Dynamic
1 -
Débutant
1 -
décennie
1 -
Défi hebdomadaire
2 -
défis
1 -
Défis Hebdomadaires
1 -
E-book
1 -
e-commerce
1 -
Entrée dynamique
1 -
epm
1 -
Event
3 -
Excel
9 -
Explorateur
1 -
filtre
1 -
Filtrer des données
1 -
finance
4 -
Financier
1 -
Find Replace
1 -
fiscalité
1 -
Formule à plusieurs lignes
1 -
FP&A
2 -
Fractionner les données
1 -
Fuzzy Match
1 -
Gallery
2 -
Governance
1 -
Grand Prix
2 -
groupe d'utilisateurs
1 -
HR
1 -
HR analytics
1 -
Hyper
1 -
Index
2 -
Innovator
2 -
inspiration
1 -
Inspire
4 -
Intelligence Suite
4 -
jeu de données analytique
1 -
Jointure
2 -
Juin
1 -
La recherchev dans Designer
1 -
langue
2 -
Les leçons interactives
1 -
leçons interactives
2 -
livre blanc
2 -
log
1 -
Machine Learning
3 -
Macro
1 -
Macro itérative
1 -
Mapbox
2 -
Maîtrise de l'outil
1 -
methodes
1 -
modèle prédictif
1 -
modèles algorithmiques
1 -
modélisation
1 -
moteur AMP
1 -
métiers
1 -
Nettoyage des données
1 -
News
1 -
Nouveautés
2 -
Outil
1 -
outils
1 -
outils Alteryx
1 -
Parse
1 -
Performance
1 -
Plateforme
1 -
Plusieurs jointures
1 -
Podcast
1 -
Power BI
3 -
PowerBi
1 -
Predictive Analysis
1 -
Preparation
3 -
preview
1 -
Pricing
1 -
Produit
1 -
profilage
1 -
profilage holistique
1 -
Préparation des données
1 -
Questions pour un outil
51 -
Rechercher et remplacer
1 -
Regex
2 -
Release
1 -
release 2021.3
1 -
Remplacement Dynamique
1 -
Reporting
11 -
reporting avancé
1 -
reportings
1 -
ressources humaines
1 -
Retail
3 -
rpa
1 -
RWA
1 -
Réglementaire
1 -
rétrospective
1 -
Sales
2 -
Santalytics
1 -
SAP Analytics
1 -
segmentation
1 -
Select
1 -
Server
4 -
serveur
2 -
Snowflake
2 -
solution SaaS
1 -
Sortie de données
1 -
stratégie analytique
1 -
stratégie des données
1 -
Supply Chain
1 -
Sélectionner
1 -
sélectionner les enregistrements
1 -
Séparer les doublons
1 -
table
2 -
Tableau
2 -
tableau croisé
2 -
Tableau croisé dynamique
1 -
Tableau Hyper.
2 -
test
1 -
text input
1 -
Texte en colonnes
1 -
The Data Podcast
2 -
Top chef
1 -
Top Contributeur
1 -
Top Contributeurs
15 -
Top Contributors
1 -
transcriptions audios
1 -
transformation numérique
2 -
Transposer
1 -
tri
2 -
Trier
1 -
Trier les données
1 -
Union
1 -
Unique
1 -
Use Case
1 -
User Group
1 -
version
1 -
Version 2019.1
1 -
version 2020.1
2 -
version 2019.4
1 -
version 2020.1
1 -
Virtual Solution Center
1 -
visualiser
1 -
VSC
1 -
webinaire
6 -
Webinaires
1 -
Webinare
2 -
webinars
1 -
Word
1 -
Wordcloud
1 -
Workflow
1 -
workflow performant
1 -
Workflows
2 -
workout
1 -
writing expression
1 -
You.Vision
1 -
You.Vision.
1 -
Échantillon
1 -
Échantillonner
1 -
Écrire des expressions
1 -
Écriture des Expressions
1 -
Évènements
2
- « Précédent
- Suivant »
- VictorThemis sur : Pense bête RegEx !
- StephaneP sur : Le Starter Kit Avancé des Sorties Excel 1
- fatimahanna sur : Alteryx + Chat GPT
- YOUCEF-KHODJA sur : Episode 3 – Comment créer une boucle dans Alteryx ...
- mouna_belaid sur : Comment gérer les connexions aux base des données ...
- Jeremy sur : Top Contributeurs & certifiés | Q2 2022
- NBUSSER sur : Data types String - Comment décider ?
- Emmanuel_G sur : Top Contributeurs & certifiés | Q1 2022
- StephV sur : Reporting avancé ou le paradoxe de Spock : 3 - Déc...
- StephaneP sur : Comment générer et formater des totaux et cumuls