Base de conhecimento
- Community
- :
- Comunidade
- :
- Aprenda
- :
- Base de conhecimento
- :
- Manipulando Legendas no Gráfico Interativo
Manipulando Legendas no Gráfico Interativo
- Inscrever-se no RSS Feed
- Marcar como novo
- Marcar como lido
- Marcar como favorito
- Inscrever-se
- Versão para impressão
- Notificar o moderador
em 11-03-2020 01:19 PM
Caros,
Em complemento ao artigo Tool Mastery | Interactive Chart, quero entrar em mais detalhes sobre a configuração das legendas - aqueles textos que acompanham as linhas e barras.
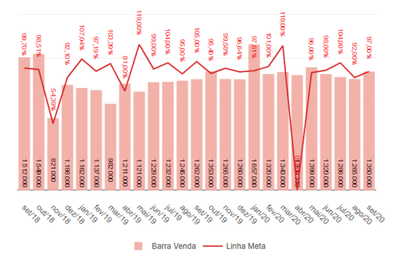
Recentemente me pediram que fizesse um gráfico de barras e linhas, em eixos distintos (um de valor e um de percentual), ambos com as legendas posicionadas mais ou menos assim:
Este gráfico possui características fora do padrão da configuração normal, como:
- Gráfico de linha com legenda
- Gráfico de barras com legenda na parte inferior
- Legenda do gráfico de barras na vertical, acima do ponto
Para montar um gráfico como este, precisaremos de 1 "Eixo X" (as datas) e 4 "Eixos Y", que são:
- Eixo Y do desenho das barras
- Eixo Y do desenho da linha
- Eixo Y da legenda da barra
- Eixo Y da legenda da linha
Vamos aos passos:
Passo 1 - Montando os eixos
1.1 - Eixo X
Como os dados foram digitados em formato data, é necessário converter as datas para formato mês e ano por extenso, abreviado. Utilize a ferramenta Date e Hora para isto.
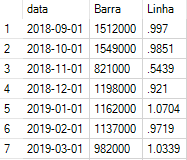
Os dados:
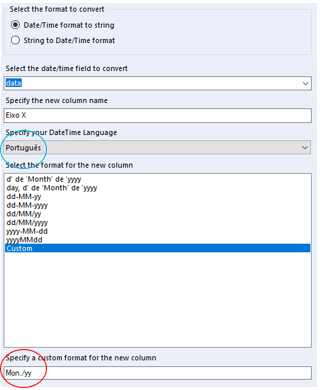
Configuração da ferramenta Date e Hora:
Utilize o formato Personalizado (Custom), com a expressão "Mon.", que traduz o mês da data para extenso abreviado, e em seguida o "/yy", que traz o ano com 2 dígitos (veja o círculo vermelho). Escolha o idioma da sua tradução também, como mostrado no círculo azul da imagem.
1.2 - Eixo Y do desenho das barras
Não necessita tratamento, basta usar a coluna Barras, contida nos dados
1.3 - Eixo Y do desenho da linha
Não necessita tratamento, basta usar a coluna Linha, contida nos dados
1.4 - Eixo Y da legenda da barra
Para posicionar o texto na parte inferior da barra original, use um eixo auxiliar. Para o exemplo, foi criado um eixo cuja altura é 20% da média das barras originais.
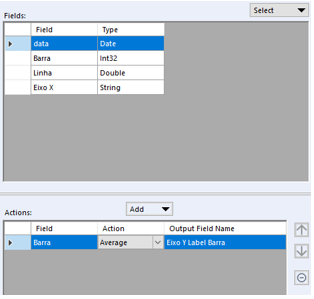
Para calcular a média, utilize a ferramenta Sumarizar, com a seguinte configuração:
Em seguida, adicione a coluna média ao dataset original, com a ferramenta Agrupar Campos. Não é necessária nenhuma configuração neste passo.
Para reduzir o tamanho do eixo à 20% da média, utilize uma Fórmula:
1.5 - Eixo Y da legenda da linha
Não necessita tratamento, basta usar a coluna Linha, contida nos dados.
Em seguida adicione as ferramentas Gráfico Interativo e Navegar, e execute o fluxo para começarmos a configurar o gráfico.
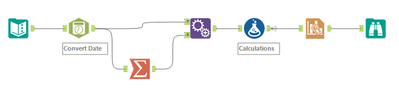
O fluxo deve estar com esta aparência:
Passo 2 - Configurando o Gráfico
Após executar o fluxo, selecione o a ferramenta Gráfico Interativo e clique no botão azul para realizar as configurações.
É importante executar o fluxo antes, para que o Gráfico Interativo mostre os gráficos com os dados reais.
1.1 - Eixo X e 1.2 - Eixo Y do desenho das barras
Siga os passos, conforme a numeração da imagem:
1 - Clique em "Layer" do lado esquerdo, na seção "Create"
2 - Clique no botão azul "Add Layer"
3 - Dê um nome a esta camada, no exemplo o nome é "Bar"
4 - Selecione o tipo "Bar" (Barra)
5 - Selecione o campo "Eixo X"
6 - Selecione o campo "Barra"
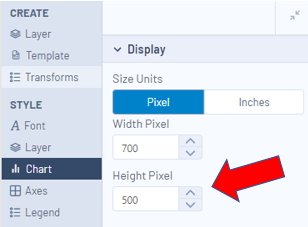
Em seguida, vá até a seção "Style" e clique em Chart, para reduzirmos a altura do gráfico para 500.
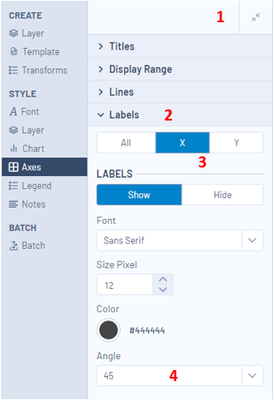
Para deixar o X levemente inclinado, siga os passos de acordo com a numeração da imagem:
1 - Clique no quadrado onde aparecem duas setas em diagonal, para fechar as seções desta área de configuração
2 - Clique na área "Labels", para abrir apenas as configurações desta área
3 - Confira se o eixo X está selecionado em azul
4 - Selecione 45 graus na opção "Angle"
Temos nossa 1ª barra montada! Vamos às demais.
1.3 - Eixo Y do desenho da linha
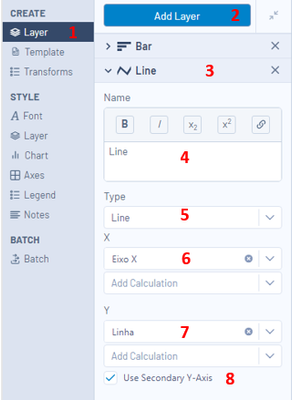
Siga os passos de acordo com a numeração da imagem:
1 - Clique em "Layer" do lado esquerdo, na seção "Create"
2 - Clique no botão azul "Add Layer"
3 - Garanta que a camada escolhida é a nova, que acabou de ser criada
4 - Dê um nome a esta camada, no exemplo o nome é "Line"
5 - Selecione o tipo "Line" (Linha)
6 - Selecione o campo "Eixo X"
7 - Selecione o campo "Linha"
8 - Marque a opção "Use secondary X-Axis"
1.4 - Eixo Y da legenda da barra
Este passo precisará de mais configurações.
1.4.1 - Criação da camada
Siga os passos de acordo com a numeração da imagem:
1 - Clique em "Layer" do lado esquerdo, na seção "Create"
2 - Clique no botão azul "Add Layer"
3 - Garanta que a camada escolhida é a nova, que acabou de ser criada
4 - Dê um nome a esta camada, no exemplo o nome é "Label Bar"
5 - Selecione o tipo "Bar" (Barras)
6 - Selecione o campo "Eixo X"
7 - Selecione o campo "Eixo Y Label Barra"
1.4.2 - Configuração da camada
Siga os passos de acordo com a numeração da imagem:
1 - Selecione "Layer" (Camada), na seção de estilos ("Style")
2 - Clique no quadrado onde aparecem duas setas em diagonal, para fechar as seções desta área de configuração
3 - Clique na área "Label Bar", para abrir apenas as configurações desta área
4 - Mude a opacidade ("Opacity") da barra para 0%, para que ela se torne invisível
5 - Mude o modo da barra ("Bar Mode") para "Overlay" (sobreposição). Isto fará com que as duas barras ocupem o mesmo espaço, mas como esta última está invisível, ela servirá apenas como suporte à legenda
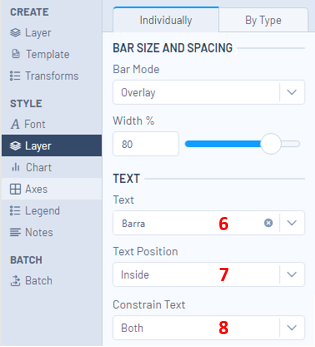
Role a tela de configurações um pouco para baixo e realize estes passos adicionais:
6 - Em "Text", selecione o campo "Barra"
7 - Em "Text Position", selecione a opção "Inside" (dentro)
8 - Em "Constrain Text", selecione a opção "Inside" (dentro) ou "Both" (ambos)
1.5 - Eixo Y da legenda da linha
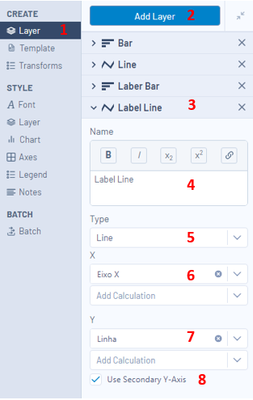
Inicie configurando uma nova camada, exatamente igual à camada "Line", mas com outro nome:
1 - Clique em "Layer" do lado esquerdo, na seção "Create"
2 - Clique no botão azul "Add Layer"
3 - Garanta que a camada escolhida é a nova, que acabou de ser criada
4 - Dê um nome a esta camada, no exemplo o nome é "Label Line"
5 - Selecione o tipo "Line" (Linha)
6 - Selecione o campo "Eixo X"
7 - Selecione o campo "Linha"
8 - Marque a opção "Use secondary X-Axis"
Esta etapa é importante para podermos utilizar o eixo secundário.
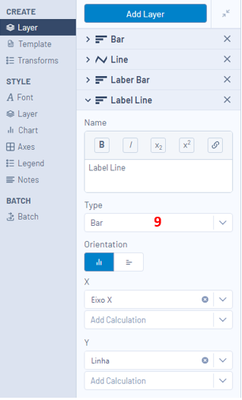
Em seguida, mude o tipo de gráfico para "Bar" (barras), e ele respeitará o eixo secundário.
9 - Mude o tipo de "Line" (Linha) para "Bar" (Barras)
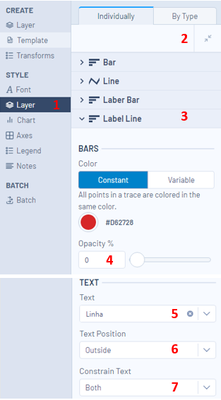
Agora vamos formatar esta camada, conforme imagem abaixo:
1 - Selecione "Layer" (Camada), na seção de estilos ("Style")
2 - Clique no quadrado onde aparecem 2 setas em diagonal, para fechar as seções desta área de configuração
3 - Clique na área "Label Line", para abrir apenas as configurações desta área
4 - Mude a opacidade ("Opacity") da barra para 0%, para que ela se torne invisível
5 - Em "Text", selecione o campo Linha
6 - Em "Text Position", selecione a opção "Outside" (fora)
7 - Em "Constrain Text", selecione a opção "Outside" (fora) ou "Both" (ambos)
Com isto temos o gráfico no formato solicitado, restando apenas alguns detalhes de acabamento, como a formatação dos textos das legendas.
Veremos estas dicas na Parte 2 deste artigo!
Não se esqueça de ler a ajuda da ferramenta, e o artigo citado no início deste texto.
- Marcar como lido
- Marcar como novo
- Marcar como favorito
- Realçar
- Imprimir
- Notificar o moderador
Ficou top Zucca.
Parabéns pelo excelente material.
- Marcar como lido
- Marcar como novo
- Marcar como favorito
- Realçar
- Imprimir
- Notificar o moderador
Muito bom Zucca! Isto ajuda muito quando casos que precisam de gráficos mais completos.
-
10.0
1 -
10.5
2 -
10.6
1 -
2018.2
2 -
2018.3
1 -
Account
1 -
Administration
3 -
Administração
1 -
agrupar campos
2 -
Alteryx
2 -
Alteryx Designer
19 -
Alteryx for Good
1 -
Alteryx Server
2 -
amostra
1 -
análise preditiva
1 -
Aplicativo Analítico
1 -
aplicativos
1 -
Append Fields
1 -
Apps
2 -
Audit
1 -
Automation
1 -
AWS
2 -
Baixar
1 -
Base de conhecimento
8 -
Batch Macro
5 -
Best Practices
14 -
blog
2 -
Boas práticas
1 -
Browse
1 -
caso de uso
1 -
Chained App
1 -
Classification
1 -
colaborador
2 -
Common Use Cases
18 -
Community
4 -
Como fazer
1 -
Conexão do banco de dados
1 -
Configuration
1 -
configuração
1 -
conteúdo
2 -
Correspondência parcial
1 -
Credentials
1 -
CS Macro Dev
1 -
data e hora
2 -
Data Preparation
1 -
Database Connection
1 -
Datasets
1 -
Date and Time
1 -
Date Time
1 -
Designer
3 -
Dicas e truques
1 -
Documentation
7 -
Domínio da ferramenta
2 -
domínio de ferramentas
15 -
Download
2 -
Dynamic Input
2 -
Dynamic Processing
3 -
EC2
1 -
entrada de texto
1 -
entrada dinâmica
1 -
Error Message
2 -
Espacial
1 -
estudantes
1 -
Excel
2 -
Expression
3 -
ferramentas
7 -
filtrar
1 -
formatar dados
1 -
Formula
1 -
Fuzzy Match
1 -
fórmula
1 -
fórum
1 -
galeria pública
1 -
galeria pública do Alteryx
1 -
Gallery
14 -
grupo de usuários
2 -
Grupo de Usuários Interno
1 -
gráfico interativo
1 -
Guidelines
2 -
How To
24 -
Input
7 -
Installation
4 -
instituições sem fins lucrativos
1 -
interactive chart
1 -
Iterative Macro
2 -
Join
5 -
junção
3 -
knowledge base
1 -
legenda
1 -
Licenciamento
1 -
Licenses
1 -
Licensing
1 -
licença gratuita
1 -
Machine Learning
1 -
Macro
2 -
Macros
4 -
maps not showing
1 -
Message
1 -
modelagem preditiva
1 -
MongoDB
4 -
navegar
1 -
nonprofit
1 -
Onboarding
2 -
ordenar
2 -
Output
4 -
Parse
2 -
Personal Information
1 -
Policies
2 -
Preparation
5 -
Preparação de dados
1 -
Privacy
1 -
Processamento dinâmico
1 -
professores
1 -
Public Gallery
1 -
Publish
1 -
Python
2 -
R
2 -
Record ID
1 -
Regex
1 -
Run Command
1 -
SAML
2 -
Sample
1 -
Scheduler
7 -
selecionar
1 -
Select
1 -
Server
4 -
Settings
3 -
sort
1 -
Spatial
1 -
standard macro
1 -
sumarizar
1 -
tabela de referência cruzada
1 -
Tableau
2 -
Testo para colunas
1 -
text input
1 -
texto para colunas
1 -
Tips and Tricks
18 -
Tool Mastery
6 -
Tools
7 -
Transformation
1 -
Troubleshooting
1 -
Union
1 -
União
1 -
Updates
1 -
Workflow
14
- « Anterior
- Próximo »