Tool Mastery
Explore a diverse compilation of articles that take an in-depth look at Designer tools.- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Tool Mastery
- :
- Tool Mastery | Comment
Tool Mastery | Comment
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
on 08-08-2016 04:58 PM - edited on 07-10-2023 11:25 PM by alteryxck

Now everyone loves to talk about theirworkflow masterpieces, however, the notion of documenting themdoesn't always hold the same appeal. TheComment Toolwould be happy to help and can make documentingand structuring your workflow easy and straight forward.Whether you want to include images, text descriptions or categorize parts of your workflow, the Comment Tool can act as a great refresher when revisitingworkflows and make it far more intuitivefor work colleagues to follow along. This article provides a few examples on how.
- The CommentTool will allow you tojot down notes, explain processes and share external references such as website links, internal Sharepointsetc.
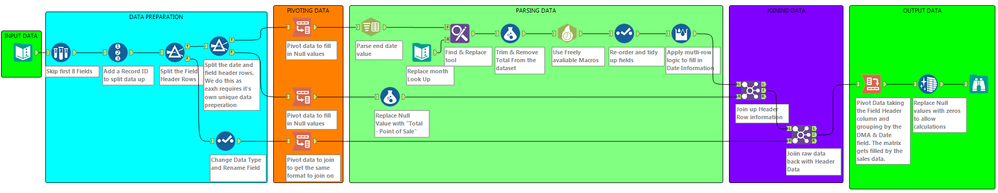
- Within Excel color coding particular functions such as calculations, V-Lookups and Pivot Tables is common. Within the Comment Tool you have the ability of adding color tothe comment box, as well as adding annotations so it clear to seewhat processes are being performed as you move along your workflow.
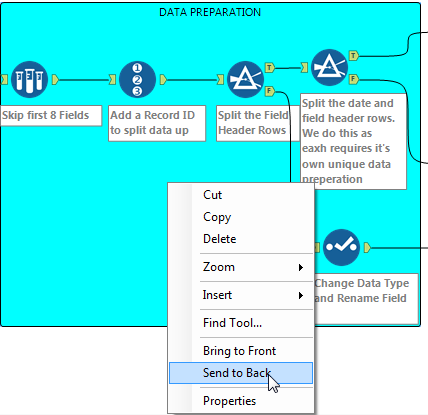
- When adding a comment box it willas default appear in front of the tool icons however, you can use the functionality of 'send to back' for the icons to appear in front of the icons themselves (right click on the comment box).
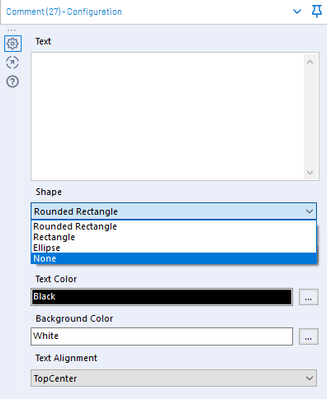
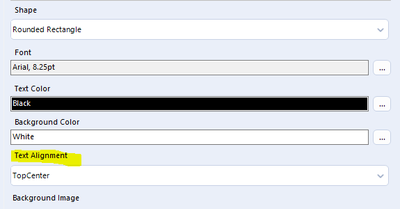
- Some additionalfunctionality within the comment box tool includes shaping the box, colorof the text, alignmentof the text, and specifying a background image.
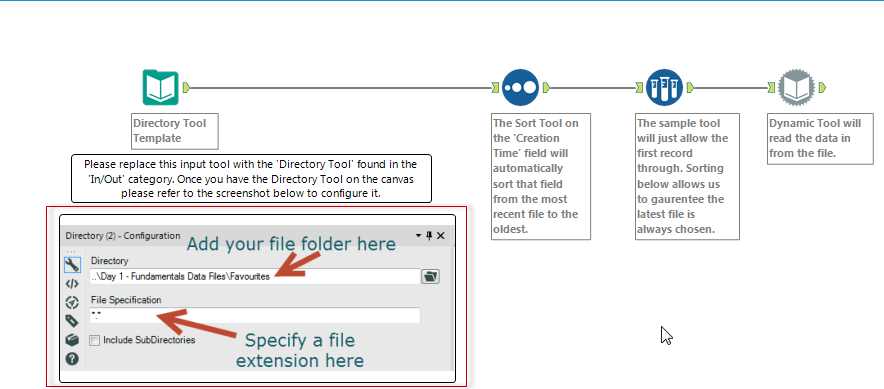
- Adding an image to the comment box can be very useful when helping users visualizehow a tool can be configured.
By now, you should have expert-level proficiency with the CommentTool! If you can think of a use case we left out, feel free to use the comments section below! Consider yourself a Tool Master already? Let us know at community@alteryx.comif you’d like your creative tool uses to be featured in the Tool Mastery Series.
Stay tuned with our latest posts every Tool Tuesdayby following Alteryxon Twitter! If you want to master all the Designer tools, consider subscribingfor email notifications.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thanks for the introduction @JordanB! Can you upload a video to the comment tool?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @vinothdeva
I don't believe this is possible after some research and attempt within the designer. What is the use case and potentially I could suggest a workaround.
Best,
Jordan
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Great article, the image functionality is great to know about.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
I keep seeing two comment boxes side by side that look like one, with a vertical border removed. How do I remove the border to achieve this look?
Edit: No sooner had I asked the question than I figured out the answer for myself. One enlarged comment box with a border and a smaller comment box on top of it with no border. #Cheats!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Did anyone found a way to lock the comments so you can work in your workflow without selecting it all the time?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
@tonypreece Can you share how you managed to turn off borders for a comment box? I don't see the setting.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hey @MDeck, it's not very obvious but you need to set the shape to none in the comment tool config panel. You can only set it to none after you've entered some text (or changed the background colour), so that it doesn't get lost in your workflow.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hey! @JordanB
Do you know if we can set comment text to be "center" justify automatically/by default?
Currently it's always "top center" by default, and I didn't find a way to change the detault.
Thank you!!
Rujin
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Great article, however I have noticed a few spelling issue, mostly forgetting to space in between words, this makes reading a little bit hard, would appreciate if this can be corrected.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thank you for the helpful article, it could use some spaces though, here is an example:
Now everyone loves to talk about theirworkflow masterpieces, however, the notion of documenting themdoesn't always hold the same appeal.
Also, the link to the Comment Tool Mastery page is missing in Interactive Core Cert Prep Guide - Alteryx Community .
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi, @JordanB,
The link to the Comment Tool used in the post, https://help.alteryx.com/10.6/index.htm#cshid=TextBox.htm, is incorrect; it refers to a very old AYX version and leads to a 404 error. I suggest you use this link https://help.alteryx.com/current/en/designer/tools/documentation/comment-tool.html, which should not become obsolete for a long time.
Stay safe,
Enrique
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thank you. The attached files have errors. Much appreciated if the professionals also have a video for each tool.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
This tool makes things easier for sure when everyone uses it 😉
I have also used this tool to create a Comment box where I will set the type = ellipse, Text = Centered and use a LARGE font with contrasting background/text like black background with white text. When I have workflows that are large enough where I spend most of my time navigating using the "Overview" option it can make important things stand out when zoomed out.
-
2018.3
1 -
2023.1
1 -
API
2 -
Apps
7 -
AWS
1 -
Configuration
4 -
Connector
4 -
Container
1 -
Data Investigation
11 -
Database Connection
2 -
Date Time
4 -
Designer
2 -
Desktop Automation
1 -
Developer
8 -
Documentation
3 -
Dynamic Processing
10 -
Error
4 -
Expression
6 -
FTP
1 -
Fuzzy Match
1 -
In-DB
1 -
Input
6 -
Interface
7 -
Join
7 -
Licensing
2 -
Macros
7 -
Output
2 -
Parse
3 -
Predictive
16 -
Preparation
16 -
Prescriptive
1 -
Python
1 -
R
2 -
Regex
1 -
Reporting
12 -
Run Command
1 -
Spatial
6 -
Tips + Tricks
1 -
Tool Mastery
99 -
Transformation
6 -
Visualytics
1
- « Previous
- Next »