Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Re: Row values to multiple columns
Row values to multiple columns
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi all,
I have an input column for which each row can have up to 13 comma separated values. What i need to do is, have 13 columns corresponding to the 13 values and then have a "x" below each column header corresponding to the value in the given row. The example is as below
| Input Data | Output Data col1 | Output Data col2 | Output Data col3 | Output Data col4 | Output Data col5 | Output Data col6 |
| BIL - Category | Reputational Damage | Public Finances | Legal Ramifications | Crime Fighting | Judicial Proceedings | Personal Safety of Citizens |
| Reputational Damage, Public Finances, Legal Ramifications | x | x | x | |||
| Crime Fighting, Judicial Proceedings, Reputational Damage, Personal Safety of Citizens | x | x | x | x | ||
| Judicial Proceedings, Reputational Damage | x | x | ||||
| Reputational Damage | x |
Can you please tell me how this can be done.
Best,
Rajat
Solved! Go to Solution.
- Labels:
-
Parse
-
Preparation
-
Transformation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
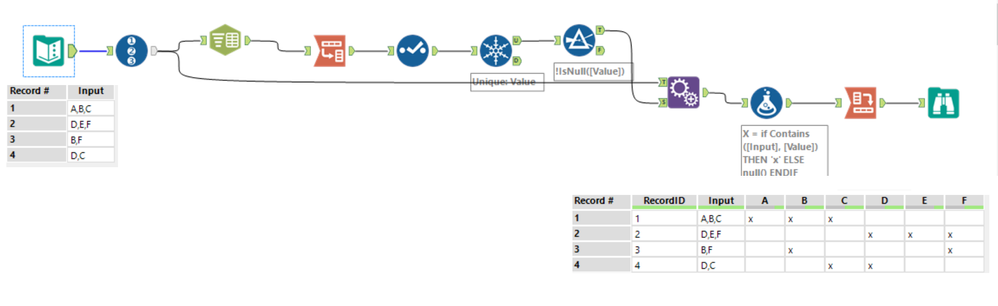
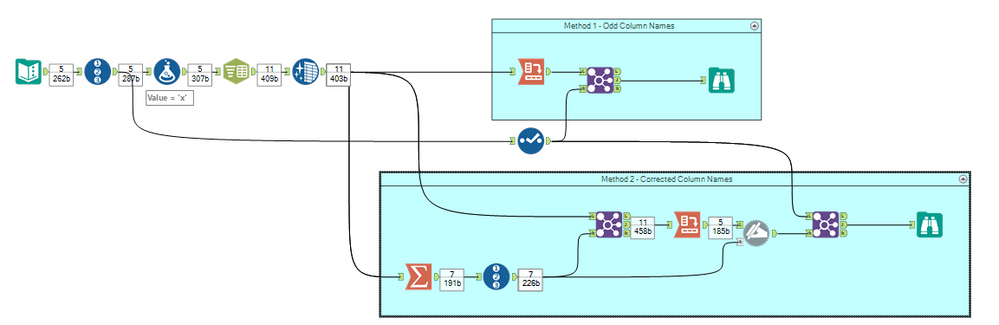
Similar approach to @gnans above. The key is to think about it in a different way. With Alteryx you can easily transform your data to perform a dynamic operation or a single operation over a dynamic number of fields.
Here's my similar answer (or set of)..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Kane, works perfectly! :)
Best,
Rajat
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey @gnans19 I had to just insert a data cleansing tool before the unique tool and it works perfectly, thank you :)
Best,
Rajat
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
25 -
Alteryx Designer
7 -
Alteryx Editions
93 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,208 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
14 -
Batch Macro
1,558 -
Behavior Analysis
246 -
Best Practices
2,693 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
267 -
Common Use Cases
3,821 -
Community
26 -
Computer Vision
85 -
Connectors
1,425 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,936 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,486 -
Data Science
3 -
Database Connection
2,218 -
Datasets
5,218 -
Date Time
3,227 -
Demographic Analysis
186 -
Designer Cloud
740 -
Developer
4,366 -
Developer Tools
3,527 -
Documentation
526 -
Download
1,036 -
Dynamic Processing
2,936 -
Email
927 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,255 -
Events
198 -
Expression
1,867 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
711 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,705 -
In Database
966 -
Input
4,291 -
Installation
360 -
Interface Tools
1,900 -
Iterative Macro
1,093 -
Join
1,957 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
259 -
Macros
2,861 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
750 -
Output
5,251 -
Parse
2,327 -
Power BI
228 -
Predictive Analysis
936 -
Preparation
5,164 -
Prescriptive Analytics
205 -
Professional (Edition)
4 -
Publish
257 -
Python
853 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,430 -
Resource
1 -
Run Command
575 -
Salesforce
276 -
Scheduler
411 -
Search Feedback
3 -
Server
629 -
Settings
933 -
Setup & Configuration
3 -
Sharepoint
625 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
431 -
Tips and Tricks
4,186 -
Topic of Interest
1,126 -
Transformation
3,724 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,971
- « Previous
- Next »