Engine Works
Under the hood of Alteryx: tips, tricks and how-tos.- Community
- :
- Community
- :
- Learn
- :
- Blogs
- :
- Engine Works
- :
- Workflow Text Messages Using Twilio
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Prerequisite: A Twilio Account
To get set up:
- Sign up for a Twilio account
- Select SMS, IT Service Alerts, JavaScript, and Not a Production App
- Enter Alteryx Alerts as the project name
- Click Get a number
- Choose this number
- Save this number - you'll need it when configuring the Twilio SMS tool
- Enter a message and send it to your phone as a test
- Save the Account SID and Authorization Token - they'll be needed to configure the Twilio SMS Alert tool
- These can be found in the curl example shown on Twilio. First, check the Show your Auth Token checkbox. Both credentials can be found after the -u argument (e.g., Account SID: Authorization Token) in the curl example.
Usage
The Twilio SMS Alert tool is similar to the Message tool. The Message tool allows you to write messages specific to a workflow to the Results window; whereas, the Twilio SMS Alert tool allows you to send text messages. An example use case related to monitoring data quality would be to use the tool to send an alert when an incoming data stream contains unexpected nulls. You can even use the tool to notify you when a workflow is finished running. The tool can be found on my Github page - download the TwilioSMSAlert.yxi.
Configuration
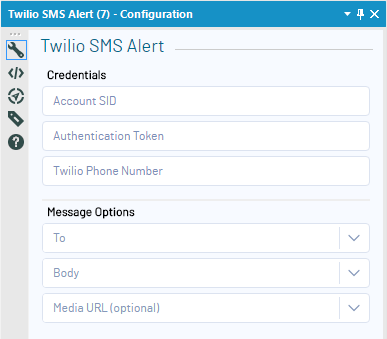
Configuration only requires five or six entries/selections. Credentials are entered in the top section. You'll need to enter your Twilio Account SID, Authentication Token, and Phone Number in their respective text fields. Your credentials can be found in your Twilio account (i.e., steps 5/7 of Prerequisite: A Twilio Account).
The Message Options selections are based on incoming data stream fields. The To field requires a phone number in a <code>+1555555555</code> format. The Body field can be any text, up to 1600 characters. The Media URL field is optional and requires an address to a hosted image (e.g., gif, png, jpg up to 5mb).

Architecture
The Twilio SMS Alert tool uses the HTML GUI SDK to provide an HTML configuration interface. Building a tool with the HTML GUI SDK gives you a choice of either a Python or Macro engine. For this tool, I decided to use a macro since the engine side of the tool is fairly straightforward.
Frontend - HTML GUI SDK
The frontend was built using an HTML file and no added JavaScript (outside of what is provided by the HTML GUI SDK). Below is a snippet of the code that creates the widgets:
<fieldset>
<legend class="tool-legend">Twilio SMS Alert</legend>
<label class="section-header">Credentials</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"accountSID", placeholder:"Account SID"}' data-item-props='{dataName:"accountSID", dataType:"SimpleString"}'></ayx>
<ayx data-ui-props='{type:"TextBox", widgetId:"authToken", placeholder:"Authentication Token"}' data-item-props='{dataName:"authToken", dataType:"SimpleString"}'></ayx>
<ayx data-ui-props='{type:"TextBox", widgetId:"from", placeholder:"Twilio Phone Number"}' data-item-props='{dataName:"from", dataType:"SimpleString"}'></ayx>
<hr>
<label class="section-header">Message Options</label>
<ayx data-ui-props='{type:"DropDown", widgetId:"to", searchable:true, clearable:true, placeholder:"To"}' data-item-props='{dataName:"to", dataType:"FieldSelector"}'></ayx>
<ayx data-ui-props='{type:"DropDown", widgetId:"messageBody", searchable:true, clearable:true, placeholder:"Body"}' data-item-props='{dataName:"messageBody", dataType:"FieldSelector"}'></ayx>
<ayx data-ui-props='{type:"DropDown", widgetId:"mediaUrl", searchable:true, clearable:true, placeholder:"Media URL (optional)"}' data-item-props='{dataName:"mediaUrl", dataType:"FieldSelector"}'></ayx>
</fieldset>
Figure 2: Code snippet from TwilioSMSAlertGui.html
The frontend consists of six widgets that are defined within the TwilioSMSAlertGui.html file using <ayx> tags. The first attribute of the ayx tag, data-ui-props, defines the widget type and properties of it. The data-item-props attribute defines the data item properties which will be used to determine how data will be connected to the engine file.
Backend - Alteryx Macro
 Figure 3: Screenshot of the frontend and corresponding Interface tools
Figure 3: Screenshot of the frontend and corresponding Interface tools
The first step when using a macro as an engine is linking the frontend widgets to corresponding Interface tools. The Account SID, Authentication Token, and Twilio Phone Number fields are linked to Text Box tools. The Message Option fields are slightly more complicated and use Drop Down tools populated with incoming field names through a link to a Macro Input tool.

The Field Selection portion of the macro is concerned with bringing in records associated with the To, Body, and MediaURL fields selected from the interface. The Macro Input tool feeds in an incoming data stream. Dynamic Select tools are configured using Question Constants to select only the field chosen in the Message Options drop-downs. Question Constants are great to use when you want to reference Interface tool values without using Action tools. The benefit is that your workflow looks cleaner but at the cost of readability in knowing where Interface tool values are referenced throughout your workflow. The Text Input and Union tool combinations are used to populate placeholder metadata downstream and avoid error messages. The Dynamic Rename tools are then used to rename the fields to To, Body, and MediaURL. This is done so that downstream tools can be configured using known field names.

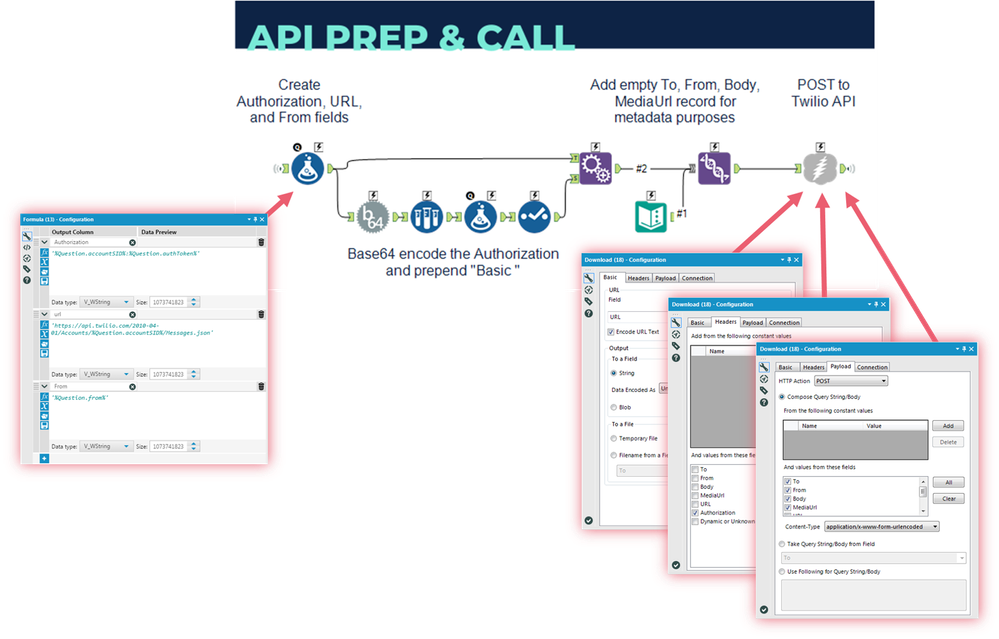
The API Prep & Call section of the macro creates Authorization, URL, and From fields and POSTs the To, Body, and MediaURL to the Twilio API. The Authorization field is a combination of Account SID and Authentication Token (e.g., accountSID:authToken) that is Base64 encoded and prepended with 'Basic'. The URL field is created using the accountSID and the Twilio API SMS endpoint. The Download tool has a straightforward configuration. The Basic tab has URL selected as the URL field. The Headers tab passes the Authorization field and the Payload tab POSTs the To, From, Body, and MediaUrl fields.

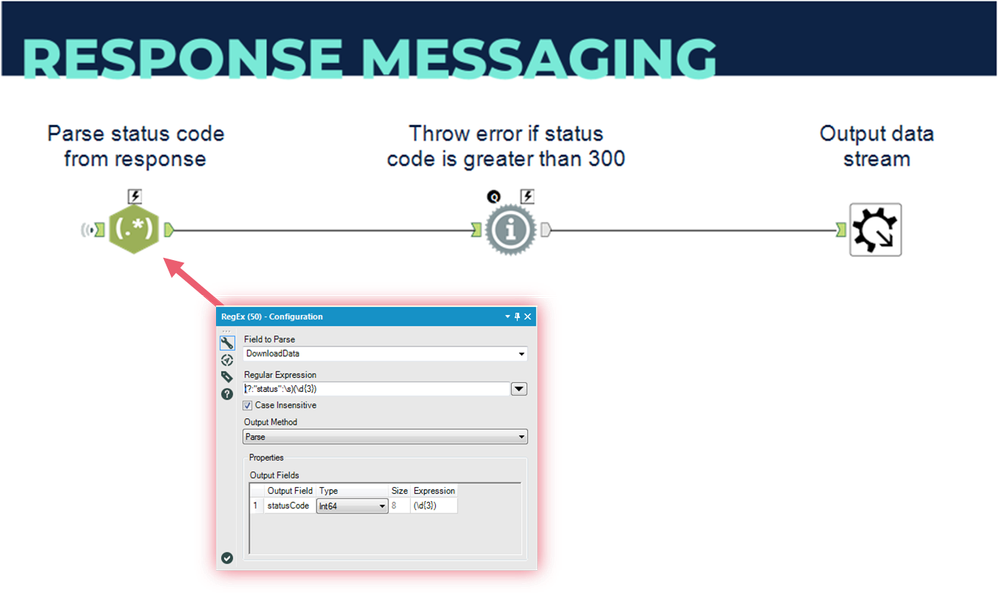
The final section of the engine macro handles the API response and outputs the data stream. RegEx is used to parse the API response data and determine if the API call was successful. If the API call was unsuccessful, an error is thrown by the Message tool.
Conclusion
The Twilio SMS Tool is a good example of the extensibility and flexibility that is provided by the Alteryx Platform. You can use this tool as a template for creating additional tools that access a 3rd party API. If you would like to make tweaks to the tool or understand it further you can find the source files in my Github repo twilio-sms-alert-tool.

Product Manager, Technology Alliances
Stephen Wagner is a Product Manager, Technology Alliances with a passion for enabling users to take full advantage of the Alteryx platform. Stephen’s background includes analyzing sales, marketing, and operational data for a Fortune 50 retailer, as well as data visualization development as an Analytics Consultant.
Stephen Wagner is a Product Manager, Technology Alliances with a passion for enabling users to take full advantage of the Alteryx platform. Stephen’s background includes analyzing sales, marketing, and operational data for a Fortune 50 retailer, as well as data visualization development as an Analytics Consultant.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.