Engine Works
Under the hood of Alteryx: tips, tricks and how-tos.- Community
- :
- Community
- :
- Learn
- :
- Blogs
- :
- Engine Works
- :
- Adding Custom Spatial Layers to Alteryx Base Maps
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Adding Custom Spatial Layers to Alteryx Maps
Do you often need to view and interact with your own spatial data within Alteryx? Would it be helpful to be able to stylize, label, and have your layers displayed automatically every time you open Alteryx Maps? Then this post is for you! By adding custom layers, users can fine tune Alteryx Maps to their specific needs. This could be helpful for someone who is selecting locations in the Map Input tool, browsing maps within Alteryx, or when outputting maps and reports - any tool where you can specify a Base Map.
All map stylization and rendering is controlled by a .map file (mapfile), which is installed along with Alteryx Maps in the Spatial and Core Data Bundles. The .map file is easy to read and understand, and it can be edited using any text editor, such as Notepad++. The .map file controls how layers are defined, stylized, labeled, and set to turn on or off at different zoom levels, often referred to as the "basemap."
There is one .map file installed for each map version - TomTom (Tele_Atlas_US_V6.map), Digital Globe (GlobExplorer_V6.map), and Digital Globe w/ Streets (GlobExplorerStreets_V6.map). The .map files reside in the AlteryxMap subfolder in your data install location, which is likely located here …\Program Files (x86)\Alteryx\DataProducts\AlteryxMap\TomTom_US_2015_Q4, however, exact drive and folder structures may vary by user.
We recommend that a backup copy of the original mapfile is made before making any customizations to the mapfile, in the event the map needs to be reverted to the original settings.
How Mapfiles Work:
Alteryx Maps are built using the MapServer platform, and at the heart of MapServer is the mapfile. The following web page provides an excellent, easy to understand overview of what the mapfile does, and is definitely worth reading if you would like to customize your own maps - http://mapserver.org/introduction.html#introduction-to-the-mapfile. Pay especially close attention to the layer, class, style, and label parameters, as these are used frequently in the .map file.
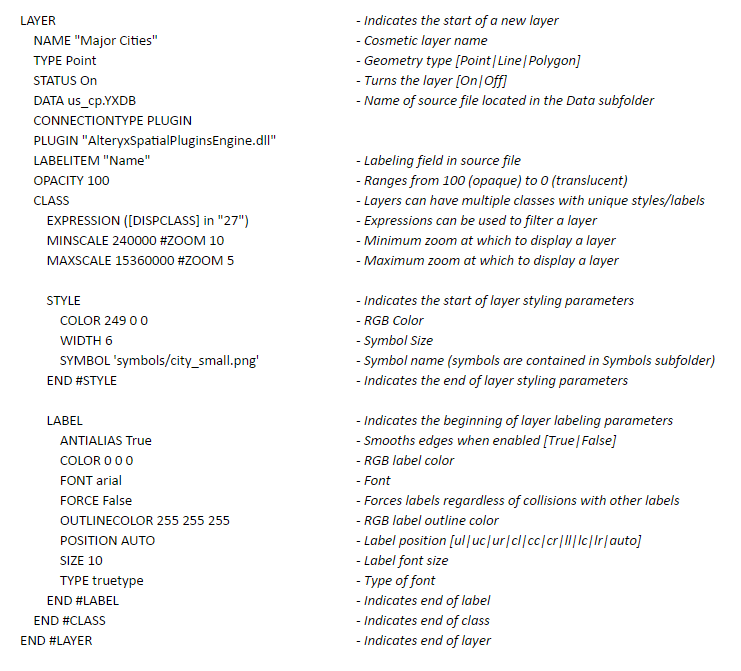
The following graphic shows the typical code used to create a spatial point layer, and the purpose of each line:
If you open up any of the .map files (make sure that you back up the original!), notice that the file begins by defining some basic map settings such as units, legend, scale, and symbol definitions – no adjustment is needed here. Below these settings are the spatial layers, which is where users can get creative by intermingling their own data.
Spatial layers are rendered from the top of the .map file to the bottom, with each subsequent layer drawn above the layer before it. Similar geometries must be grouped together, and must occur in a specific order – all polygons are listed first in the .mapfile, followed by lines, and lastly points. Always keep similar geometries grouped together – polygons with polygons, points with points, etc.
There is also a “default” layer for each geometry type, and it is important that the default layer is listed last in each geometry group – thus, the “default polygon” layer must be the last layer in the polygon section, “default line” should be the last line layer, and the same for “default point”.
How to Add Custom Layers:
Let's say that I work for a retailer operating store locations throughout the US. I frequently need to view and interact with these locations on the map, and decide to have them displayed automatically.
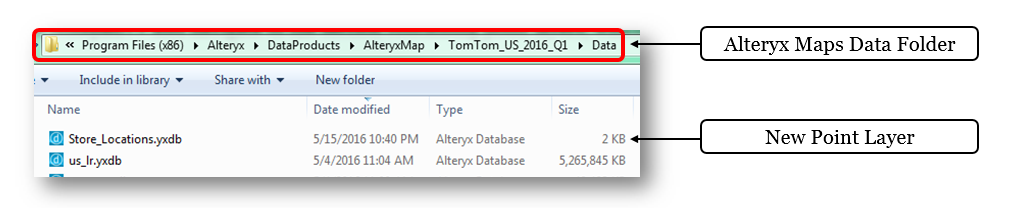
The first thing to do is create a .yxdb containing spatial points (in the WGS 84 coordinate system - this is the corrdinate system used in Alteryx Maps), and place it inside of the AlteryxMap data folder, which is where the .map file looks for data by default. All of the TomTom spatial layers displayed in Alteryx Maps reside in this folder. The folder can be found at the path below.
Now that the new Store_Locations.yxdb is in place, I can open up the .map file and add it as a new layer. After saving a backup copy of the original .map file, open the TomTom mapfile, named Tele_Atlas_US_V6.map, in Notepad++ and navigate to the section containing point layers, which is near the bottom (remember that the .map file follows a specific order – polygons, lines, and lastly, points).
I want my retail locations to be drawn on top of all other map elements, and I know that the drawing order of the mapfile is from the top down, so I’ll insert the new layer second to the bottom - just above the last layer, named “Default Point” (remember, the default geometry layers must be the last layer for each geometry group).
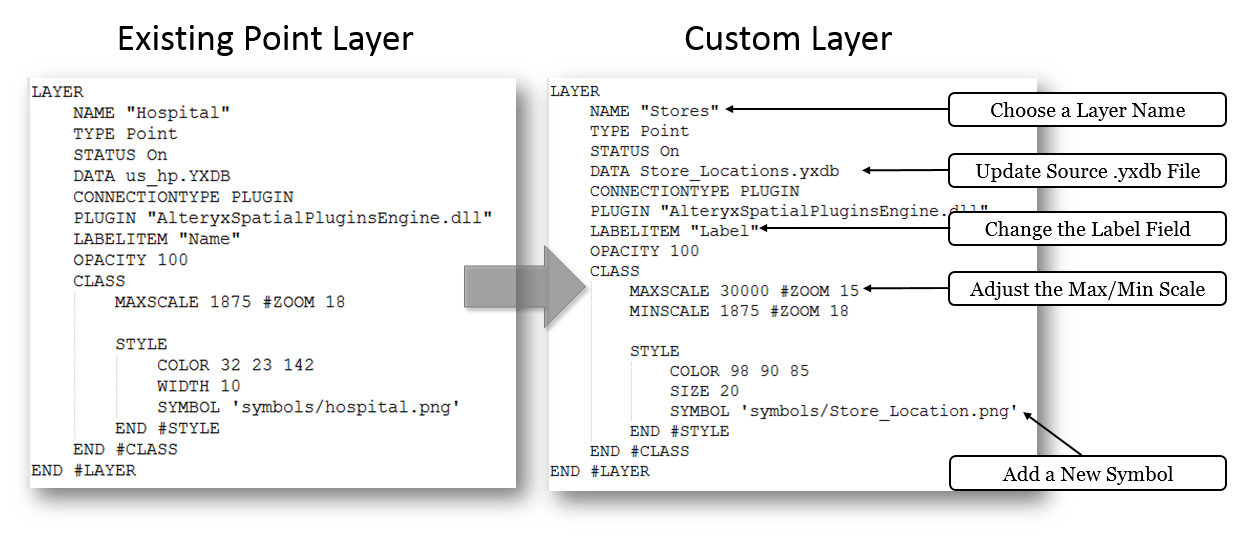
I can add my new point layer by simply copying the code from an existing point layer, and making a few small edits. The image below shows how to achieve this.
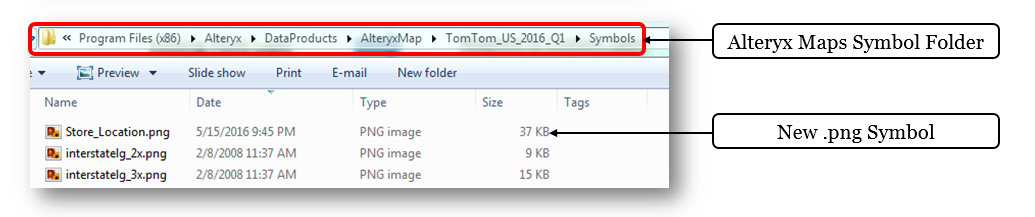
Having a custom symbol will help my store locations to stand out on the map, and I can achieve this by simply adding a new .png symbol to the Symbols folder, as seen below.
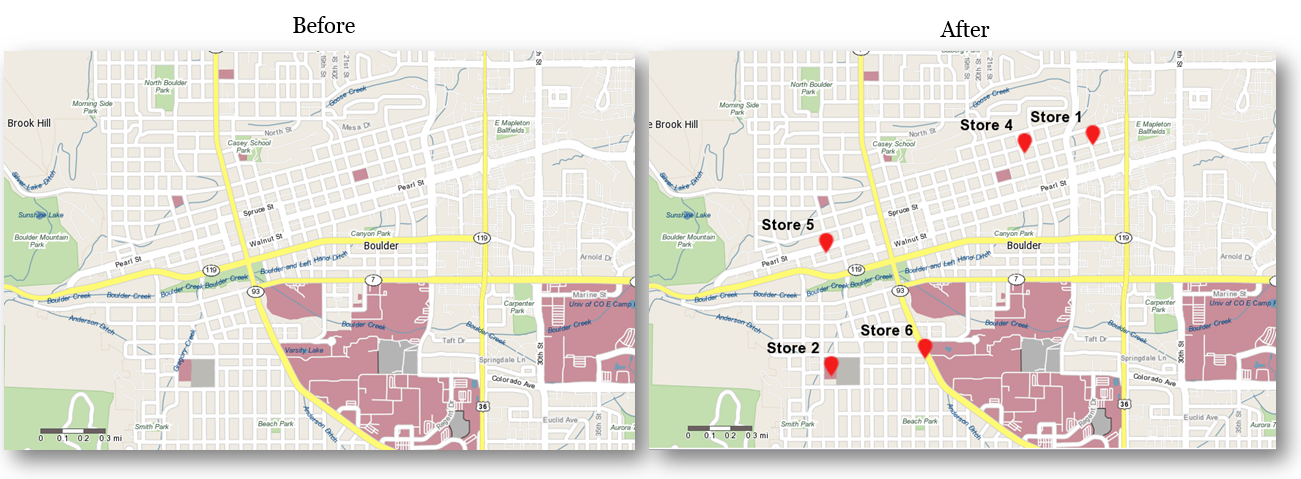
The last thing I need to do is save the edits and open my customized map in Alteryx and the new layer will now be displayed.

A Few Key Tips and Considerations:
- Make edits to your .map file while the map is open in Alteryx. As you make edits, save them in your .map file and then refresh the basemap in Alteryx. That way, you can see the changes as you make them
- Before installing new quarterly data updates, make a backup copy of the customized .map file. If the previous quarter is uninstalled, the cusomized file will be lost. Once the new data is installed, the customized file can be copied into the new install. To ensure that you recieve the latest map style updates from Alteryx, you should merge any customizations with the latest available mapfile.
- For complete details on mapfile parameters, see the article here: http://mapserver.org/mapfile/index.html
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.