Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- Help in developing HTML Gui for service-now Connec...
Help in developing HTML Gui for service-now Connector
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hello Alteryx Dev Gurus @NeilR @tlarsen7572 @Coxta45 @SeanAdams @JosephSerpis
I am trying to develop a Service-now Connector to download the Full data and Incremental data (CDC) via service-now table API. I got the App working but want to enhance the tool by creating HTML GUI using SDK. I created a .yxi file with all inputs and output but it's not working. Attached is the .yxi file. .Although I have inputs configured I am not able to see in UI on alteryx Designer after install .
Please re-name the attachment from .zip to .yxi (some issues uploading as .yxi)
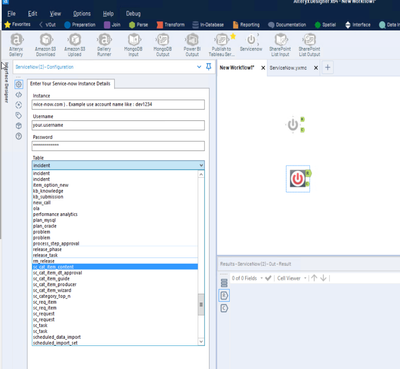
HTML SDK GUI after install .

Alteryx macro Config.
Alteryx Macro GUI
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>XMSG("ServiceNow Data API")</title>
<script type="text/javascript">
// Include the base GUI library.
document.write('<link rel="import" href="' + window.Alteryx.LibDir + '2/lib/includes.html">');
</script>
<link rel="stylesheet" href="./assets/styles.css">
<style type="text/css">
.alteryx-button {
float: right;
}
</style>
</head>
<body>
<!-- <script type="text/javascript" src='Service-now_app.js'></script> -->
<!-- Fieldset to capture user credentials -->
<fieldset>
<legend>Service-now Credentials</legend>
<label>XMSG("Instance")</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"Instance"}' data-item-props='{dataName:"Instance", dataType:"SimpleString"}'></ayx>
<label>XMSG("Username")</label>
<!-- <alteryx-pluginwidget type="TextBox" id="username" dataName="username" onkeyup="enableConnect();"></alteryx-pluginwidget> -->
<ayx data-ui-props='{type:"TextBox", widgetId:"Username"}' data-item-props='{dataName:"Username", dataType:"SimpleString"}'></ayx>
<label>XMSG("Password")</label>
<!-- <alteryx-pluginwidget type="TextBox" id="password" dataName="password" password="true" onkeyup="enableConnect();"></alteryx-pluginwidget> -->
<ayx data-ui-props='{type:"TextBox", widgetId:"Password"}' data-item-props='{dataName:"Password", dataType:"SimpleString", password:true}'>
<br/>
<label>XMSG("Table")</label>
<ayx aria-label="Table-dropdown" data-ui-props='{type:"DropDown", widgetId:"Table", searchable:true, allowCustomValue: True, placeholder:"XMSG("Select Table...")", clearable:true}' data-item-props='{dataName:"Table", dataType:"StringSelector"}'></ayx>
<br />
<label>XMSG("Sysparm_limit")</label>
<ayx aria-label="Sysparm_limit" data-ui-props='{type:"NumericSpinner", widgetId:"Sysparm_limit", data-item-props='{dataName:"Sysparm_limit", dataType:"ConstrainedInt" ,value:"1000"}'></ayx>
<br />
<br />
<label>XMSG("Query")</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"Query"}' data-item-props='{dataName:"Query", dataType:"SimpleString"}'></ayx>
</fieldset>
<div id="loading" class="loading" style="display:none;"></div>
<div aria-label="loading-spinner" id="loading-inner" class="loading-inner" style="display:none;">
<img src=".\assets\loading_ring.svg">
</div>
</body>
</html>
Solved! Go to Solution.
- Labels:
-
.yxi
-
API
-
Connect SDK
-
HTML GUI
-
SDK
- Mark as New
- Subscribe to RSS Feed
- Permalink
I found two syntax errors in your HTML code that were preventing it from rendering. After fixing, it rendered...
The first is with this line:
<ayx aria-label="Sysparm_limit" data-ui-props='{type:"NumericSpinner", widgetId:"Sysparm_limit", data-item-props='{dataName:"Sysparm_limit", dataType:"ConstrainedInt" ,value:"1000"}'>Here, you're missing a curly brace, I changed it to:
<ayx aria-label="Sysparm_limit" data-ui-props='{type:"NumericSpinner", widgetId:"Sysparm_limit"}' data-item-props='{dataName:"Sysparm_limit", dataType:"ConstrainedInt" ,value:"1000"}'></ayx>
The second problem line was an improperly capitalized T in the boolean true:
<ayx aria-label="Table-dropdown" data-ui-props='{type:"DropDown", widgetId:"Table", searchable:true, allowCustomValue: True, placeholder:"XMSG("Select Table...")", clearable:true}' data-item-props='{dataName:"Table", dataType:"StringSelector"}'></ayx>Changed to:
<ayx aria-label="Table-dropdown" data-ui-props='{type:"DropDown", widgetId:"Table", searchable:true, allowCustomValue: true, placeholder:"XMSG("Select Table...")", clearable:true}' data-item-props='{dataName:"Table", dataType:"StringSelector"}'></ayx>
- Mark as New
- Subscribe to RSS Feed
- Permalink
FYI, in general, following the directions here (Debugging the CEF) are very helpful for debugging HTML GUI SDK code. [In this particular case, not quite as helpful. I identified the offending two lines of code by commenting out blocks of code until the bad lines revealed themselves.]
- Mark as New
- Subscribe to RSS Feed
- Permalink
Happy to help! Well done getting to within a couple lines of a working custom tool 🙂
In regards to the issue you had attaching a YXI... This has been a known issue for some time. I just checked with our development team, and happy to report that it looks like we finally have a fix in place for this which should be getting deployed within a couple days.
- Mark as New
- Subscribe to RSS Feed
- Permalink
Thank you . @NeilR . for Section named 'Table' which is a dropdown on GUI I don't see Dropdown values as I see in the Macro? how can we get the values to drop down for selection . ? Do we have to Write a java script . if so do you have an example that I can use .
I am totally new to scripting js or any kind of language .....
- Mark as New
- Subscribe to RSS Feed
- Permalink
Yes you'll need to write some JavaScript. The relevant example is in the HTML - GUI Library tool that's shipped with Designer in the SDK Examples category. You can find the code in the [alteryx install]\bin\HtmlPlugins\HtmlGuiSdk\HtmlGuiSdkGui.html file.
Essentially, you'd change your HTML code to:
<ayx data-ui-props='{type:"DropDown", widgetId:"Table", searchable:true, placeholder:"Select Table...", clearable:true}'></ayx>and then add the following JS:
Alteryx.Gui.BeforeLoad = function (manager, AlteryxDataItems, json) {
var stringSelector = new AlteryxDataItems.StringSelector('Table', {
optionList: [
{label: "Alpha", value: "alpha"},
{label: "Beta", value: "beta"},
{label: "Gamma", value: "gamma"}
]
})
manager.addDataItem(stringSelector)
manager.bindDataItemToWidget(stringSelector, 'Table')
}
If you haven't read it already, Building an HTML Macro offers a good primer of how all these pieces work together. Full HTML here:
<html>
<head>
<meta charset="UTF-8">
<title>XMSG("ServiceNow Data API")</title>
<script type="text/javascript">
// Include the base GUI library.
document.write('<link rel="import" href="' + window.Alteryx.LibDir + '2/lib/includes.html">');
</script>
</head>
<body>
<fieldset>
<legend>Service-now Credentials</legend>
<label>XMSG("Instance")</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"Instance"}' data-item-props='{dataName:"Instance", dataType:"SimpleString"}'></ayx>
<label>XMSG("Username")</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"Username"}' data-item-props='{dataName:"Username", dataType:"SimpleString"}'></ayx>
<label>XMSG("Password")</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"Password"}' data-item-props='{dataName:"Password", dataType:"SimpleString", password:true}'>
<br/>
<label>XMSG("Table")</label>
<ayx data-ui-props='{type:"DropDown", widgetId:"Table", searchable:true, placeholder:"Select Table...", clearable:true}'></ayx>
<br />
<label>XMSG("Sysparm_limit")</label>
<ayx aria-label="Sysparm_limit" data-ui-props='{type:"NumericSpinner", widgetId:"Sysparm_limit"}' data-item-props='{dataName:"Sysparm_limit", dataType:"ConstrainedInt" ,value:"1000"}'></ayx>
<br />
<br />
<label>XMSG("Query")</label>
<ayx data-ui-props='{type:"TextBox", widgetId:"Query"}' data-item-props='{dataName:"Query", dataType:"SimpleString"}'></ayx>
</fieldset>
<script>
Alteryx.Gui.BeforeLoad = function (manager, AlteryxDataItems, json) {
var stringSelector = new AlteryxDataItems.StringSelector('Table', {
optionList: [
{label: "Alpha", value: "alpha"},
{label: "Beta", value: "beta"},
{label: "Gamma", value: "gamma"}
]
})
manager.addDataItem(stringSelector)
manager.bindDataItemToWidget(stringSelector, 'Table')
}
</script>
</body>
</html>- Mark as New
- Subscribe to RSS Feed
- Permalink
Happy Friday! As @NeilR mentioned, we've resolved the issue with the .yxi file type (along with a few other file types as well). I've tested this in a couple posts and it's working great - but please don't hesitate to let me know if you run into any further issues with that file type or others!
________________________________________________________
Senior Manager, Community Platform + Operations at Alteryx
- Mark as New
- Subscribe to RSS Feed
- Permalink
Service Now Connector is now available to download from Alteryx Public Gallery Here is the Link.
https://gallery.alteryx.com/#!app/Servicenow-Download/5e6731418a93370990b2a835
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »