Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- AYX UI SDK React Comms - handleUpdateModel Callbac...
AYX UI SDK React Comms - handleUpdateModel Callback
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hello,
We are developing a tool and the UI part of it is mainly responsible for building a nested json-object which represents a configuration-object that afterwards will be sent to our API.
We wrote a reducer for altering values in this json-object. This reducer receives the configuration and mainly copies it, except for the part that needs to be changed, for which a new configuration object is returned. To control which part needs to be updated we dispatch actions.
However, some user interactions cause multiple such actions to be dispatched. In this situation, the problem arises that "handleUpdateModel" (named as in the documentation) works asynchronously, so only the update from the last dispatched action persists.
We expected that behind the scenes the Context of '@alteryx/react-comms' uses the 'useState'-hook for this "handleUpdateModel" function. Therefore, we tried passing it a callback giving access to latest model in the Alteryx state object, as shown in the code below.
const modelDispatch = (action: ReducerAction) => {
handleUpdateModel((alteryxModel) => ({
...alteryxModel,
Configuration: {
...alteryxModel.Configuration,
forecastConfiguration: modelReducer(
alteryxModel.Configuration.forecastConfiguration ?? DEFAULT_FORECAST_CONFIGURATION,
action,
),
ui: uiReducer(alteryxModel.Configuration.ui ?? DEFAULT_UI_CONFIGURATION, action),
},
}))
}After trying this everything worked as expected, when multiple actions were dispatched the configuration was changed correctly.
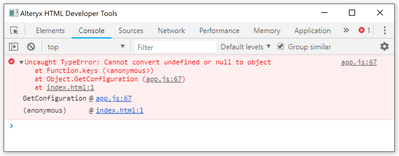
Another issue arose here however: when leaving the tool, the following error message can be found in the 'Alteryx HTML Developer Tools': "Uncaught TypeError: Cannot convert undefined or null to object".
This causes the state to be entirely lost; bringing us back to square one.
Any help would be appreciated!
- Labels:
-
Custom Tools
-
Developer
-
HTML GUI
-
JavaScript
-
SDK
- Mark as New
- Subscribe to RSS Feed
- Permalink
Based on that error, I'd want to see exactly what the payload being sent to getConfiguration is. Have you console logged the last state of that config object before the tool attempts to persist and close? If so, and that doesn't shine a light on the problem, could you share that here? (Not sure if it contains sensitive info).
- Mark as New
- Subscribe to RSS Feed
- Permalink
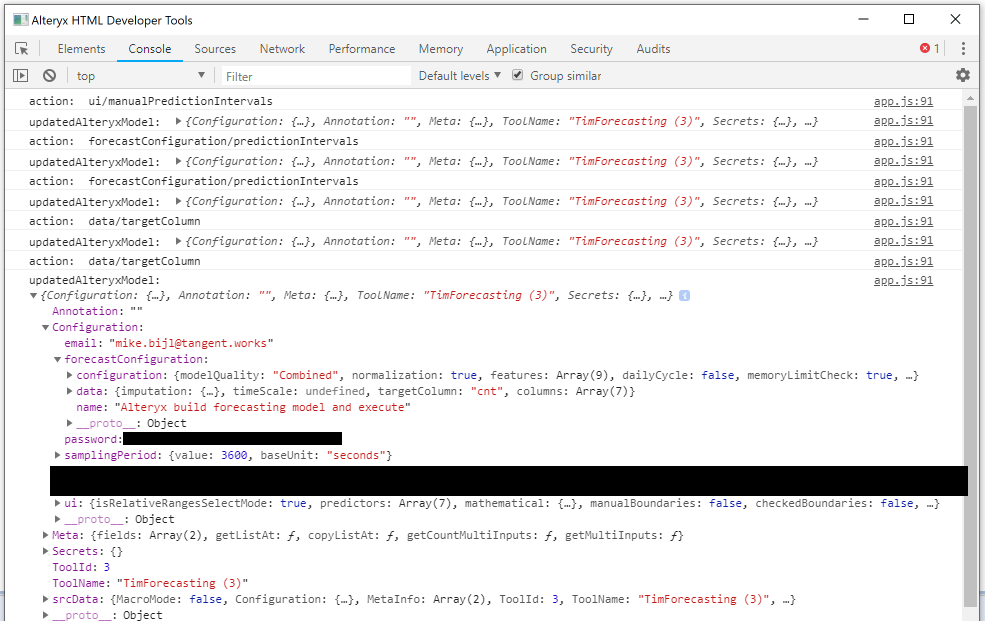
The getConfiguration isn't of ours. It comes from 'app.js' which is produced by webpack (configuration as is after creating tool with ayx-plugin-cli) behind the scenes upon building the tool.
But here I have some logs of dispatched actions with their updated state (which is returned to the 'handleUpdateModel'):
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »