AYX UI SDK - Browse for File/Folder error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I'm building a custom tool with the new Python and UI SDK's.
Found very little information on how to achieve this, apart from https://alteryx.github.io/react-comms/#/Utils/JsEvent
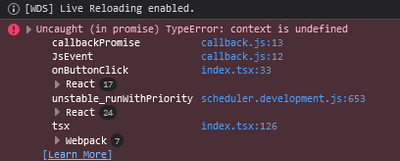
The code above fails at runtime since there is no context set.
There seems to be some mismatch between the currently published documentation and the version of react-comms I'm using (^1.0.0):
Any pointers?
And by the way, are there any better documentation sources other than https://help.alteryx.com/developer-help/ayx-ui-sdk and the likes?
It's really difficult to find information for anything other than the most boilerplate of things.
Thanks
Solved! Go to Solution.
- Labels:
-
Custom Tools
-
SDK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Carlos,
We have received a Support Case regarding this How To inquiry as well, regretfully this is not within the scope of Alteryx Support. I hope you get feedback from our Alteryx Dev Community.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is sadly no documentation on the JsEvent method. However, I was able to get the following information through some painful trial-and-error, and submitting issue on their GitHub repositories.
The base method is `window.Alteryx.JsEvent` which accepts a JSON stringified object with keys "Event", "callback" (sometimes "Callback"), and any other event-specific options.
window.Alteryx.JsEvent(JSON.stringify({
Event: "FileBrowse",
// Both "callback" and "Callback" are set just in case
callback: "console.log",
Callback: "console.log",
// FileBrowse-specific options
browseType: "File",
fileTypeFilters: "All Files|*.*"
}))
The `react-comms` package exports its own `JsEvent` function that acts as a convenient wrapper around the base method. It handles creating a unique callback, and returns a Promise that resolves when the callback is called.
import { JsEvent } from "@alteryx/react-comms"
void (async () => {
const result = await JsEvent(
// Context
window.Alteryx
// Event name
"FileBrowse",
// Event parameters
{ browseType: "File" }
)
console.log(result)
})()
Note that the signature of this function has been changed in later versions of `react-comms`.
import { JsEvent } from "@alteryx/react-comms"
void (async () => {
const result = await JsEvent(
// Event name
"FileBrowse",
// Event parameters
{ browseType: "File" },
// Context (now optional and defaults to `window.Alteryx`)
window.Alteryx
)
console.log(result)
})()
When you first create a plugin, the `dev-harness` project may use the older versions of Alteryx packages that most documentation online doesn't use anymore (there's an outstanding PR that addresses this). You may want to upgrade `@alteryx/ui`, `@alteryx/icons`, and `@alteryx/react-comms`. Seems a lot of packages haven't been updated in forever, and I keep getting told there is some sort of overhaul planned with no date mentioned.
Note that this function will usually just silently fail (it will never resolve or reject) if you provide wrong parameters, making it a pain to debug and test what works.
As for what parameters each JsEvent can accept, I've painfully compiled a number of them here: https://github.com/alteryx/alteryx-ui/issues/25#issuecomment-1721851391
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks a lot for the comprehensive reply!
Hope this gets translated into knowledge base documentation somehow.
Yeah, I agree the components seem flaky, to say the least.
I'll try it out with the information you provided, which I reckon, is as good information as I'm going to get.
Kind regards