Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Text Box validated as date
Text Box validated as date
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Next two interesting question:
1) Is it possible to validate Text Box 
2) Can we combine two dates that are entered in the field text 

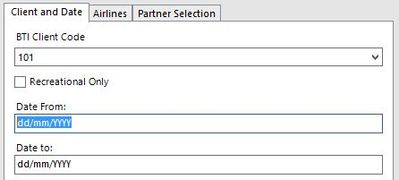
I have two date start and end date and I want create application which will be check and show errors if user choose start date before end date - is it possible to build this function.
e.g. of my App.
Thanking you in advance for your advice :)
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is it possible to attach your workflow with some dummy data so we can see how these input values are being used in the workflow itself?
I do have a question about your first item - you could eliminate the need to error check for dates being in a specific format by just using a Date input instead of a Text Box input... is there a specific reason why you've chosen the text box in this case?
As for the second question, you can add an error condition that checks the logic of the start date being before the end date. See attached example. The Error Message tool will allow you to draft an expression to check if Start Date < End Date, and then pop up an error message if condition isn't met. Note that I did use two Date input tools for this one, rather than the unstructured Text Box method.
Additional questions, please let us know!
Cheers,
NJ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your answer.
Yes, it is possible but I think it doesn't make sense because my workflow is similar to yours.
Your rules using Error Message works very good :) nice to know that this kind of function is possible in Alteryx :)
In reference to your question about why I used Text Box in this case, I can told you only this - my boss want saved/minimalized interface so because i can't arrange two Date Box horizontaly, I should try to use Text Box to input this information in good format.
I hope this make sense, if you have more question, tell me.
Have you any idea how can I also make something to be sure that data in text box are put in good format and of course with the same rule as you build for Date Box?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
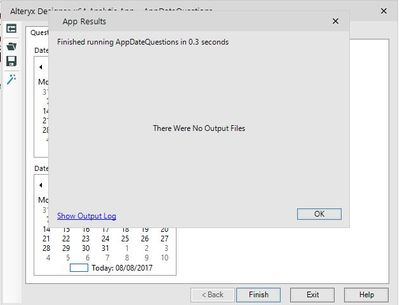
@NicoleJohnsonone more question, e.g. if I use yours workflow what is needed to record all the choices, so e.g. if i choose today something and tomorrow I want see in table two rows with elements selected earlier. I think it is very easy and basic question but when I use Run as Analitic App, my choices aren't save, and when i click "finish" I see this App Results.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@awojciechowski- no problem, I understand sometimes we are constrained by other people's requirements, so while I would certainly suggest that you try advocating again for the date boxes as a better controlled data input method, if formatting is determined to be more important to those using the app, then there are other ways you can validate the inputs.
If going the text box route, I would first recommend requiring the format to be yyyy-mm-dd instead of dd/mm/yyyy. This will make later date calculations easier if the dates start out in the right format.
For your error checking, you can basically check to see if the date format is correct in that it has 4 digits - 2 digits - 2 digits, but no really simple way to confirm that the value entered is actually a date if you're not using a date input tool. For example, 0124-85-76 would be a valid entry, even though that's not actually a date. But either way, here is the formula you can use in an error checking tool for each date input:
!REGEX_Match([#1],"\d{4}-\d{2}-\d{2}")
This will check to make sure the format of the input matches the following format (d = digit): dddd-dd-dd. The exclamation point at the beginning makes the formula inverse, so if the format does not match, then your error message will be returned.
Add one of these for each text box date input, and then use the same error message as in my original solution to check that the Start Date is prior to the End Date.
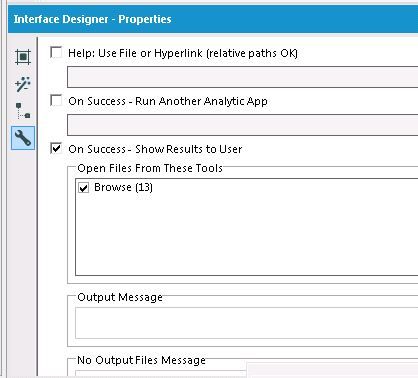
As for getting your results to show, you'll want to show the Interface Designer and pick which browse tool or output you want displayed from your workflow after your app runs. Go to View > Interface Designer, then navigate to the wrench icon on the side to see the configuration settings below that allow you to select which output you want displayed after your app runs, along with other features you can include in your app.
Let me know if that helps!
Cheers,
NJ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
25 -
Alteryx Designer
7 -
Alteryx Editions
94 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,208 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
14 -
Batch Macro
1,558 -
Behavior Analysis
246 -
Best Practices
2,693 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
267 -
Common Use Cases
3,822 -
Community
26 -
Computer Vision
85 -
Connectors
1,425 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,936 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,486 -
Data Science
3 -
Database Connection
2,220 -
Datasets
5,220 -
Date Time
3,227 -
Demographic Analysis
186 -
Designer Cloud
740 -
Developer
4,367 -
Developer Tools
3,528 -
Documentation
526 -
Download
1,036 -
Dynamic Processing
2,937 -
Email
927 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,256 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
711 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,705 -
In Database
966 -
Input
4,291 -
Installation
360 -
Interface Tools
1,900 -
Iterative Macro
1,094 -
Join
1,957 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
259 -
Macros
2,862 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
750 -
Output
5,252 -
Parse
2,327 -
Power BI
228 -
Predictive Analysis
936 -
Preparation
5,166 -
Prescriptive Analytics
205 -
Professional (Edition)
4 -
Publish
257 -
Python
854 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,430 -
Resource
1 -
Run Command
575 -
Salesforce
276 -
Scheduler
411 -
Search Feedback
3 -
Server
629 -
Settings
933 -
Setup & Configuration
3 -
Sharepoint
626 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
431 -
Tips and Tricks
4,187 -
Topic of Interest
1,126 -
Transformation
3,726 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,973
- « Previous
- Next »