Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Help utilizing the JavaScript tool in Alteryx to t...
Help utilizing the JavaScript tool in Alteryx to translate SVG files to XY
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am trying to take SVG floorplans of buildings and export their XY coords - tldr, essentially achieving something similar to Coordinator - but using Alteryx.
I want to use Alteryx to run over these SVG files as they are regularly updated. The initial read of the SVG files is done and working fine reading the files as XML - but I'm stuck when it comes to translating curves, arcs, and effectively anything more than straight lines.
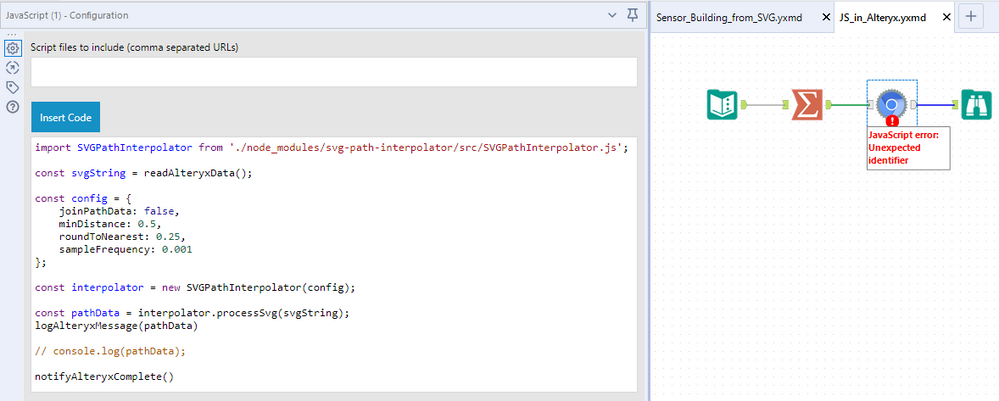
To get around this, I have a JS script that runs perfectly locally using Node that reads all SVG shapes and returns coordinates by layer; however, I'm a bit confused as to how to implement it via the JS tool in Alteryx.
This is where I'm at so far:
Getting fed in as svgString - is this brief example:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px"
width="792px" height="612px" viewBox="0 0 792 612" enable-background="new 0 0 792 612" xml:space="preserve">
<g>
<path id="path3789" d="M287.168,442.411
c-8.65,0-15.652,7.003-15.652,15.653
c0,8.65,7.003,15.69,15.652,15.69
s15.653-7.04,15.653-15.69
"/>
</g>
</svg>
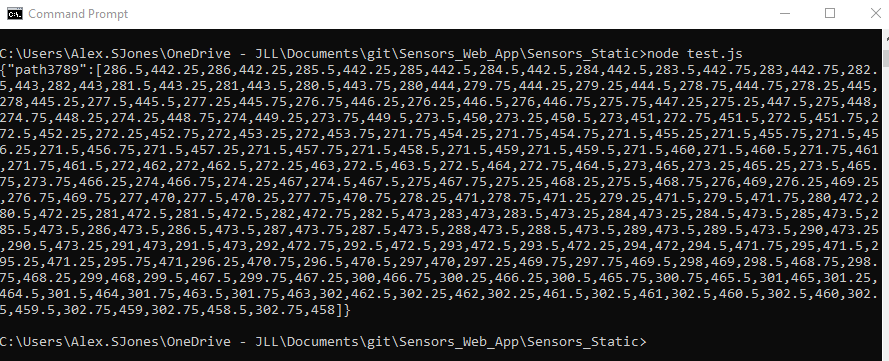
Expected output should look something like, depending on parameters:
Any help getting the code firing via Alteryx would be massively appreciated. Would be happy to macro and release to the wider community, as I'm sure this would be useful to other people.
- Labels:
-
Expression
-
Transformation
-
Workflow
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't believe you can use 'import' within this JS tool as I don't believe it runs within Node. Depending on how complicated the library is you might be able to just embed it in the script.
You also need to call:
writeAlteryxMetadata(...) writeAlteryxData(...)
to output data from this tool.
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
25 -
Alteryx Designer
7 -
Alteryx Editions
94 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,208 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
15 -
Batch Macro
1,558 -
Behavior Analysis
246 -
Best Practices
2,693 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
268 -
Common Use Cases
3,823 -
Community
26 -
Computer Vision
85 -
Connectors
1,426 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,936 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,486 -
Data Science
3 -
Database Connection
2,220 -
Datasets
5,221 -
Date Time
3,227 -
Demographic Analysis
186 -
Designer Cloud
740 -
Developer
4,369 -
Developer Tools
3,528 -
Documentation
526 -
Download
1,037 -
Dynamic Processing
2,937 -
Email
927 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,256 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
711 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,706 -
In Database
966 -
Input
4,291 -
Installation
360 -
Interface Tools
1,900 -
Iterative Macro
1,094 -
Join
1,957 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
259 -
Macros
2,862 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
750 -
Output
5,252 -
Parse
2,327 -
Power BI
228 -
Predictive Analysis
936 -
Preparation
5,167 -
Prescriptive Analytics
205 -
Professional (Edition)
4 -
Publish
257 -
Python
855 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,431 -
Resource
1 -
Run Command
575 -
Salesforce
277 -
Scheduler
411 -
Search Feedback
3 -
Server
629 -
Settings
933 -
Setup & Configuration
3 -
Sharepoint
626 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
431 -
Tips and Tricks
4,187 -
Topic of Interest
1,126 -
Transformation
3,726 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,976
- « Previous
- Next »