Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Dynamic Filter Macro
Dynamic Filter Macro
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Alteryx Community
I am attempting to create a dynamic filter in which the user is able to first select the field by which they would like to filter and then chose from the values of that field to apply to the filter. So the second drop down should dynamically change depending on the field chosen in the first drop down. The attached workflow uses the Superstore data as an example. Please help! Thank you.
Christopher Waspe
Solved! Go to Solution.
- Labels:
-
Custom Tools
-
Interface Tools
-
Macros
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
if if this is truly dynamic, the macro would know the field domain values for the filter. I am assuming that based upon a static set of field values that you would choose from a static set of domain values.
Instead of drop downs, please investigate the use of a tree to select your filter components and use an action to convert the selection into an IN clause.
Cheers,
Mark
Ps here's a sample macro: https://gallery.alteryx.com/#!app/Contains-In-List/5a5903fda18e9e2508e5ae0d
Chaos reigns within. Repent, reflect and restart. Order shall return.
Please Subscribe to my youTube channel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Chris_Waspe,
It's a pretty challenging task and to my knowledge there is no possibility to refresh the app based on the first drop-down selection, for the 2nd drop-down to get dynamically populated in a cascading manner (possibly chained app, but i don't have much experience with this and in my opinion the UX experience of the end user is affected).
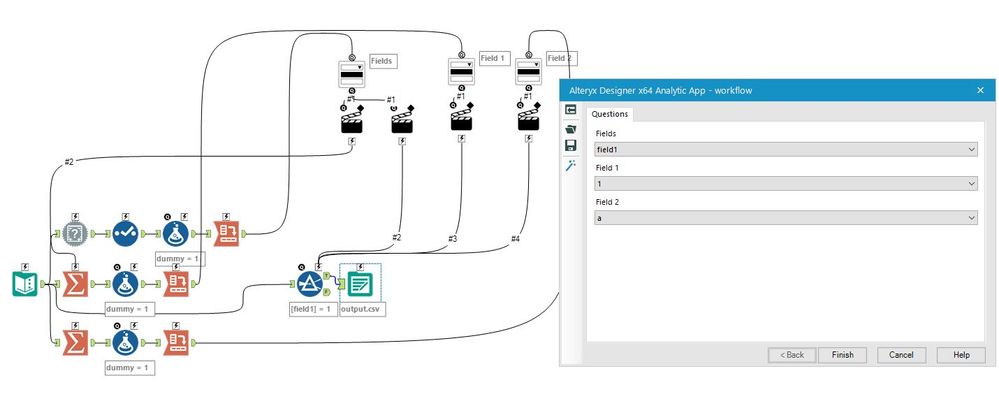
You could consider exposing all options pre-canned for the end user or concatenating field and values in key->value pair sorted strings and achieving it this way (this depends on how many value you expect and how readable this would be in your specific use case).
This is how far i got (this is not truly dynamic, but follows the selections systematically), hope this helps:
Thanks,
Rafal
#Excuse me, do you speak Alteryx?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Chris_Waspe
I've done something similar with chained apps. Here is a great learning video on the topic: https://community.alteryx.com/t5/Interactive-Lessons/Chaining-Analytic-Apps/ta-p/243120
Basically, you create an app where you're choosing the first drop-down item. That app launches the next app, which has the subsequent drop down and the rest of the process. I'm attaching a very simple example where I've used checklists, but you can do the same with drop-downs.
A few things to keep in mind.
- The Output to yxdb that will be called on in the second app needs to have Name and Value columns
- The first app will call the second app on success. This is set up in the Interface window
- When you bring in the list for the drop-down in the second app. you'll be connecting to an EXTERNAL SOURCE (the yxdb from the first app)
It's pretty easy to do.
Let me know if this helps
Cheers!
Esther
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
26 -
Alteryx Designer
7 -
Alteryx Editions
95 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,208 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
15 -
Batch Macro
1,559 -
Behavior Analysis
246 -
Best Practices
2,695 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
268 -
Common Use Cases
3,825 -
Community
26 -
Computer Vision
86 -
Connectors
1,426 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,938 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,487 -
Data Science
3 -
Database Connection
2,220 -
Datasets
5,222 -
Date Time
3,227 -
Demographic Analysis
186 -
Designer Cloud
742 -
Developer
4,372 -
Developer Tools
3,530 -
Documentation
527 -
Download
1,037 -
Dynamic Processing
2,939 -
Email
928 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,258 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
712 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,708 -
In Database
966 -
Input
4,293 -
Installation
361 -
Interface Tools
1,901 -
Iterative Macro
1,094 -
Join
1,958 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
260 -
Macros
2,864 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
751 -
Output
5,255 -
Parse
2,328 -
Power BI
228 -
Predictive Analysis
937 -
Preparation
5,169 -
Prescriptive Analytics
206 -
Professional (Edition)
4 -
Publish
257 -
Python
855 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,434 -
Resource
1 -
Run Command
575 -
Salesforce
277 -
Scheduler
411 -
Search Feedback
3 -
Server
630 -
Settings
935 -
Setup & Configuration
3 -
Sharepoint
627 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
431 -
Tips and Tricks
4,187 -
Topic of Interest
1,126 -
Transformation
3,730 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,980
- « Previous
- Next »