Blog Archive
Archived Blogs- Community
- :
- Public Archive
- :
- Blog Archive
- :
- The JavaScript Tool
Editor's note: this article has been archived because the experimental JavaScript Engine SDK has been deprecated.
Almost two years ago, @Ned made a tool that emulates the Alteryx Formula tool, but instead of building an Alteryx expression, you write JavaScript code. About a year later, as part of our Innovation Days - two days each quarter for the development organization to work on their own side projects - I made a similar tool, this time inspired by the R tool rather than the Formula tool. Ned blogged about his tool to celebrate the unofficial release of the HTML SDK. As we get closer to the official release of the SDK later this year, I decided to dust off the code I wrote a year ago and share it here. In this post I'll describe how you can use this experimental tool. I'll follow up with a second post about how I created the tool's user interface, and then finish the series with a third post explaining how the back-end works.
Installation
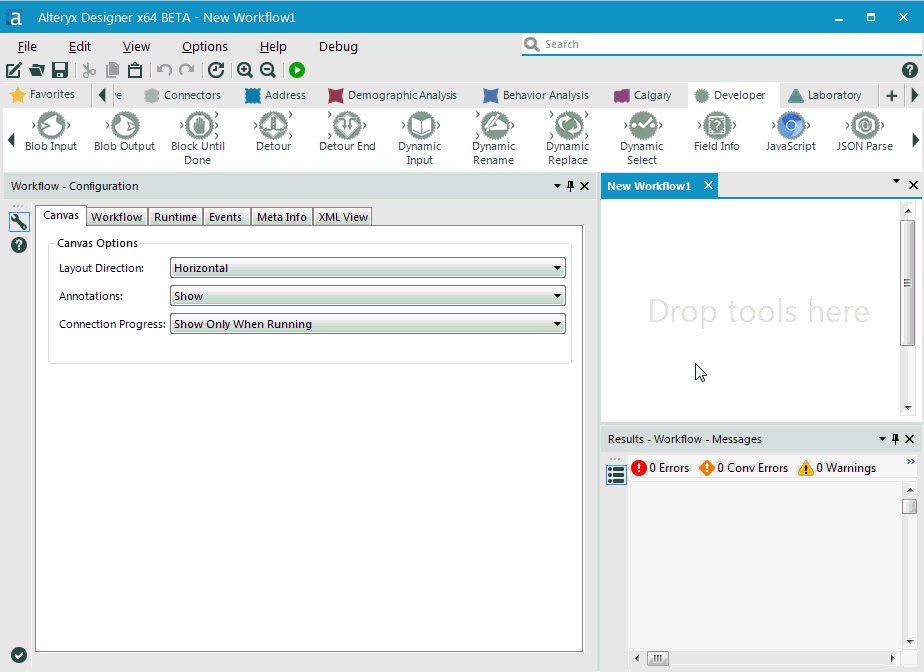
Download the yxi file. Open the file in Designer (or just double click on the file) to install. The tool will then appear in the Developer category of the tool palette.
How to use it
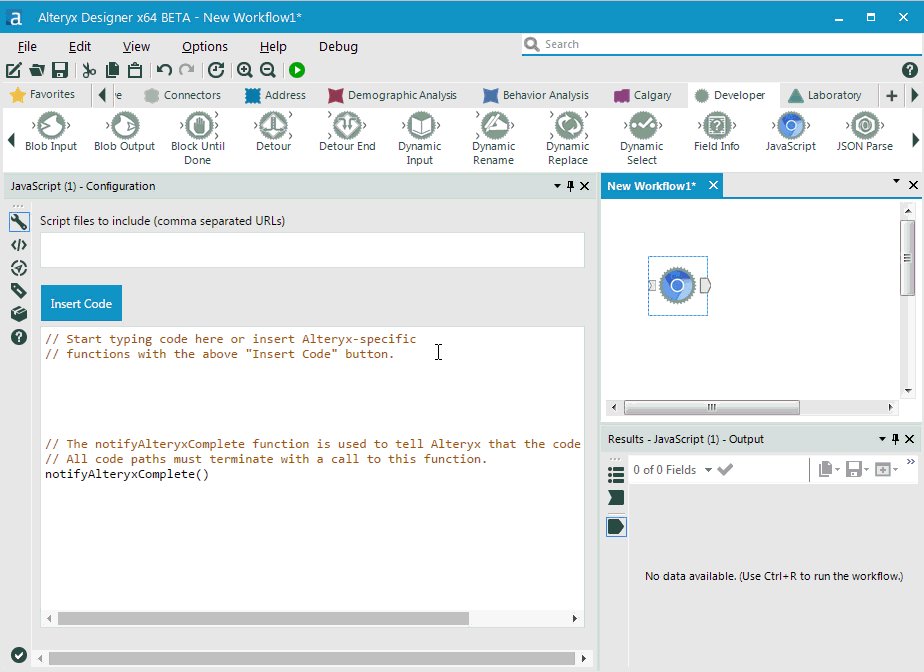
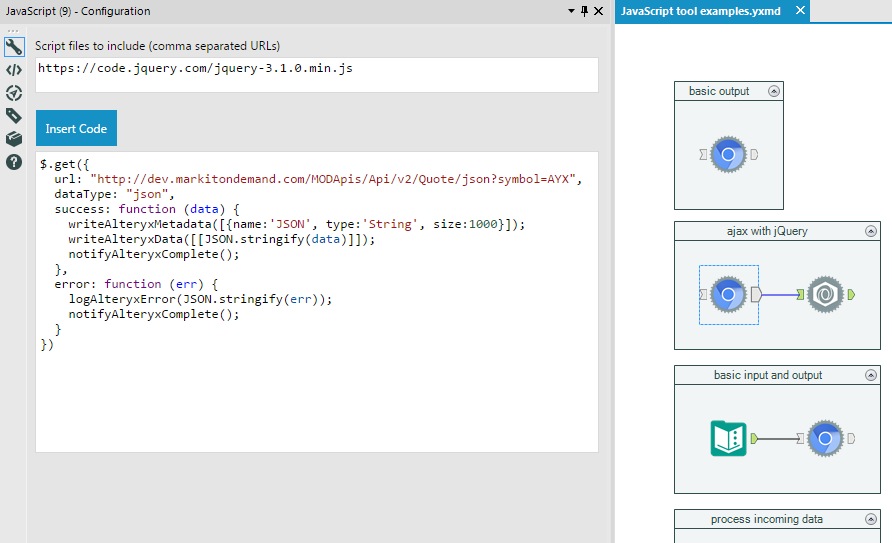
The tool's interface is fairly simple. There is a text box to list script files you'd like to include (like jQuery), a code editor, and a button that allows you to insert into the code editor functions that allow your code to interact with Alteryx. When you insert these functions they come pre-commented with a sentence or two about what the function does. Those comments (along with this post) constitute the tool's documentation at this point.
The fastest way to get the tool to do something is as follows, and actually requires no typing:
- Drag the tool onto the canvas.
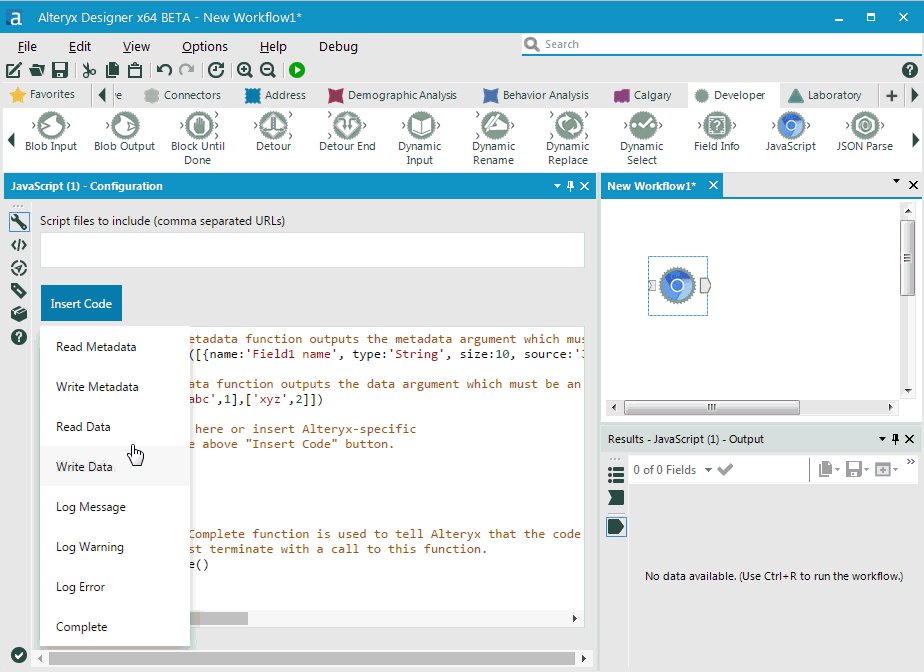
- Hover over the "Insert Code" button and click "Write Metadata".
- Then click "Write Data".
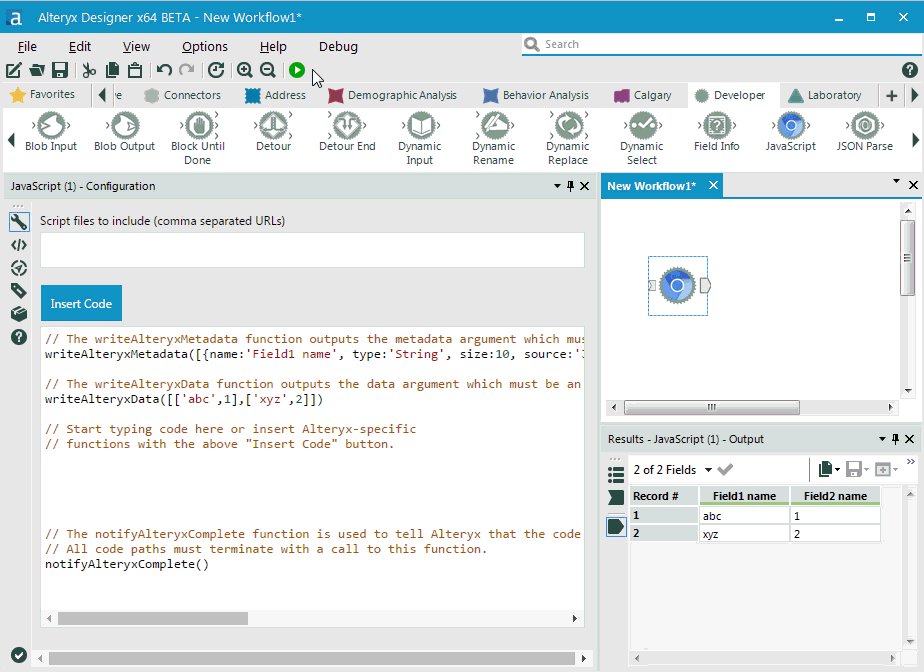
- Run the workflow.
The first function you just inserted, writeAlteryxMetadata, tells Alteryx what fields are going to come out of the JavaScript tool. The second function, writeAlteryxData, pushes data out of the tool. Both functions come pre-populated with arguments that show the format of the data that the functions are expecting. There's a third function, notifyAlteryxComplete, pre-populated at the bottom of the code editor, that tells the tool you're done. You've just created a script that will output two rows of data!
Here's how you configure the tool to act as a connector to an API, here using jQuery:
Here's code demonstrating how to deal with data coming into the tool - this just pushes back out the same data that's coming in:
writeAlteryxMetadata(readAlteryxMetadata()) writeAlteryxData(readAlteryxData()) notifyAlteryxComplete()
And here's code that makes the tool add 1 to the incoming data:
var incomingData = readAlteryxData()
writeAlteryxMetadata([{name:'plus1', type:'Double'}])
for (i = 0; i < incomingData.length; i++) {
writeAlteryxData([[incomingData[i][0] + 1]])
}
notifyAlteryxComplete()
All of the above example usages are included in the workflow attached to this post.
The top two use cases I can think of for why this tool would be useful are:
- To use as a connector to download data from web REST APIs. The Download tool is awesome, and most of the time it will be easier to use than the JavaScript tool, even for experienced JS developers. But sometimes APIs are tricky to use and you might just want to copy and paste some JS code from a sample that the API docs provide, rather than try and figure out how to get it working with the Download tool.
- To use as a JSON parser to sift through complex objects. Again, the JSON Parse tool will often be easier to use for this purpose than this tool, but if you have a very complex object and you need to get at some data that's deeply nested inside the object, this tool (along with Lodash) could help. After all, the JS in JSON stands for JavaScript.
There are so many JS libraries out there that I'm sure there's a bunch or things you can do with this tool in Alteryx that I couldn't even dream of. I'm hoping some of you come up with other interesting use cases - let me know in the comments.
P.S.
Why do I call this tool "experimental"? Cuz it has issues. One is that error handling is tricky. Designer could hang if you don't properly handle errors and have a notifyAlteryxComplete function call at the end of every code path. I try to take care of this for you in the back-end (wait for part III for more detail on this), but for ajax, you'll need to do this on your own.
Here's an example:
$.get({
url: "http://dev.arkitondemand.com/MODApis/Api/v2/Quote/json?symbol=AYX",
dataType: "json",
success: function (data) {
writeAlteryxMetadata([{name:'JSON', type:'String', size:1000}]);
writeAlteryxData([[JSON.stringify(data)]]);
notifyAlteryxComplete();
}
})
In the code snippet above, the URL is misspelled. I've written "arkitondemand" instead of "markitondemand". Because I don't have an error callback function, the notifyAlteryxComplete function never gets called, and Alteryx hangs - you need to manually cancel the workflow or else it will keep running forever. So be careful!
The right way to do this is as follows:
$.get({
url: "http://dev.markitondemand.com/MODApis/Api/v2/Quote/json?symbol=AYX",
dataType: "json",
success: function (data) {
writeAlteryxMetadata([{name:'JSON', type:'String', size:1000}]);
writeAlteryxData([[JSON.stringify(data)]]);
notifyAlteryxComplete();
},
error: function (err) {
logAlteryxError(JSON.stringify(err));
notifyAlteryxComplete();
}
})
P.P.S.
Shout out to CodeMirror and W3Schools - more about how they helped in part II.
Another shout out to @jdunkerley79 - if you want more information about how the HTML SDK works but can't wait for the official release, or even my next post, check out his recent post here.
-
Analytics
1 -
Customer Advocacy
1 -
Developer
3 -
News
1 -
Partners
1 -
Platform | Product
1 -
Python
1 -
Release | New Feature
1 -
SDK
2