Dev Space
Customize and extend the power of Alteryx with SDKs, APIs, custom tools, and more.- Community
- :
- Public Archive
- :
- Dev Space
- :
- Best option for using HTML SDK in Gallery Apps?
Best option for using HTML SDK in Gallery Apps?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hello,
I'm trying to use the HTML SDK to do some specific "beautification" of an Analytic App I've created on the Gallery, which requires several user inputs to adjust, including list box and calendar tools.
I'm reading through the HTML SDK docs and seeing how the SDK can help adjust the visuals within a workflow, and I'm seeing how you can integrate the Gallery questions into an external website, but what if I want to simply update the questions within Gallery?
Also, if I need to create new tools, how would I go about modifying this interface? By making custom interface tools?
Thanks!
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
@bryanbumgardner at this time, you won't be able to do any "doctoring" or "beautification" on the UI of Alteryx App when running it in the gallery. The Gallery has it's own styling components, which cannot be altered/overwritten (yet, at least) with the HTML GUI SDK, or any custom HTML development.
You can, however, create your own web app (and UI) that uses whatever styling you like. This "hybrid" web app could then make use of the Alteryx Gallery APIs to integrate a back-end for the app that provide the interface with data via simple http requests (AJAX, or other modern http request libraries). I've actually done this a few times for some Alteryx apps when I want the customer to be able to run multiple times without the hassle of reloading Gallery UI (which can be sluggish when you need to run an app quickly, multiple times).
Here's the general order of operations:
- Develop and publish the Alteryx App just like you normally would.
- Get the application ID for the app.
- This is most easily found at the end of the app's Gallery URL
https://gallery.alteryx.com/#!app/New-York-Times/5aa5908a0462d716e8cb1e63
- This is most easily found at the end of the app's Gallery URL
- Develop an alternative, custom interface (the "hybrid" web app)
From here, you'll build the front end UI however you please, and leverage the Gallery API's to:
- Get metadata (if necessary)
// returns the questions for the given Alteryx Analytics App [GET] https://alteryx.company.com/v1/workflows/{appId}/questions/ - Execute the app & get the generated Job ID
// Queue an app execution job. Returns the ID of the job. [POST] https://alteryx.company.com/v1/workflows/{appId}/jobs/ // example POST body for any inputs { "questions": [ { "name": "userFaveTeam", "value": "Tennessee Volunteers" } ] } // example response { "id": "theReturnedJobId", "appId": "5aa5908a0462d716e8cb1e63", "createDate": "Date", "status": "Running", // or Completed... "disposition": "None", // or Success, Error... "outputs": {}, // returns outputs from the job, if available "messages": {} } - Poll Job's status
// returns the status of given Job ID [GET] https://alteryx.company.com/v1/jobs/{jobId} // response structure { "id": "", "appId": "", "createDate": "Date", "status": "", "disposition": "", "outputs": {}, "messages": {} } - Retreive results (when Job ready)
// returns the output for a given Job [GET] https://alteryx.company.com/v1/jobs/{jobId}/output/{outputId}
At this point, you'll want to view the documentation for instructions on receiving the output. You can specify content type JSON or XML, ask for attachments, etc.
https://gallery.alteryx.com/api-docs/#!/workflows.json/GetOutputFileGET
IMPORTANT
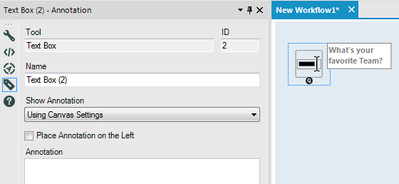
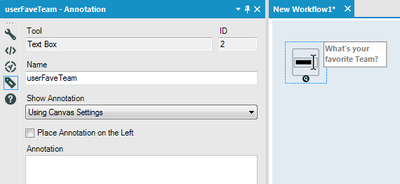
You need to make sure that your inputs are properly mapped between your UI, API calls and the App's interface tool configs. For example, you'll want to first give your interface tool a semantic name:
The default name annotations are bad (Left) ... use a more semantic name without spaces or weird characters (Right)


Then, your HTML might look like this for consistency:
<form id="appInterface">
<!-- user input -->
<label for="userFaveTeam" class="myLabelClass">Enter a favorite team:</label><br />
<input type="text" name="userFaveTeam" id="userFaveTeam" class="teamInputClass" value="" placeholder="Tennessee Vols"><br />
<!-- Execute -->
<a href="#" onclick="executeApp();" id="executeApp" class='myButtonClass'>Execute</a>
</form>
And then your POST, again, would look like this
// get user input value however you please
// I really dislike jQuery...but nonetheless
var userTeam = $( "#userFaveTeam" ).val();
// Queue an app execution job. Returns the ID of the job. [POST] https://alteryx.company.com/v1/workflows/{appId}/jobs/ // example POST body for any inputs { "questions": [ { "name": "userFaveTeam", "value": userTeam } ] }
Hopefully this helps you get started, if this is the route you'd like to take. I'll see if I can't contruct a starter project template - let me know if you're interested.
Cheers
- Mark as New
- Subscribe to RSS Feed
- Permalink
Whoops! Just realized all of my endpoints are missing the api/ section...
i.e.
// oops, this is wrong
https://gallery.alteryx.com/v1/workflows/{appId}/jobs/
// and should actually be
https://gallery.alteryx.com/api/v1/workflows/{appId}/jobs/
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hey @Coxta45 - really detailed answer - thank you for taking the time for this.
I must admit - I didn't realise that the HTML GUI sdk is not usable for analytical apps running on the Gallery- that seems to me to be a substantial area to invest in.
Best case would be that we make the HTML Gui just a gentle extension of the current interfaces so that simple or complex have the same process.
- Mark as New
- Subscribe to RSS Feed
- Permalink
Nice post @Coxta45,!
I've done this too with the Gallery API and it's an area I'm very interested in.
@SeanAdams , I agree with you 100%, I think Alteryx is missing a trick here, as making the HTML SDK available for app development, would allow us to develop much better apps.
Having spoken to a number of Alteryx folks about this, it doesn't seem like the html sdk will be released any time soon, so we're stuck with the Gallery API integration.
-
.yxi
29 -
Administration
1 -
API
81 -
API Output Tool
18 -
Best Practices
3 -
Connect SDK
9 -
Connectors
4 -
Custom Formula Function
30 -
Custom Tools
136 -
Developer
161 -
Developer Tools
4 -
Gallery
55 -
Help
3 -
HTML GUI
65 -
Input
2 -
Iterative Macro
1 -
JavaScript
32 -
Macro
29 -
Macros
3 -
Optimization
1 -
Python
115 -
Salesforce
1 -
Scheduler
1 -
SDK
143 -
Server
3 -
Workflow
1
- « Previous
- Next »
