Blog
Visiones e ideas de las mentes más brillantes en el campo del análisis.- Suscribirse a un feed RSS
- Marcar como nuevo
- Marcar como leída
- Favorito
- Suscribir
- Página de impresión sencilla
- Notificar al moderador
- Suscribirse a un feed RSS
- Marcar como nuevo
- Marcar como leída
- Favorito
- Suscribir
- Página de impresión sencilla
- Notificar al moderador
Todos hemos tenido la necesidad de descargar datos de un sitio web, el principal problema que enfrentamos es que es un proceso manual, tenemos que entrar al sitio, buscar el archivo correcto y descargarlo para después prepararlo usando Excel.
Sería genial que pudiéramos automatizar el proceso e incluso preparar los datos con un clic ¿no creen?
No sólo seria, es excelente y podemos hacerlo de forma sencilla usando Alteryx.
En este artículo mostraré los pasos para configurarlo y además compartiré el flujo terminado para que puedan seguirlo paso a paso o modificarlo para usarlo con sus datos.
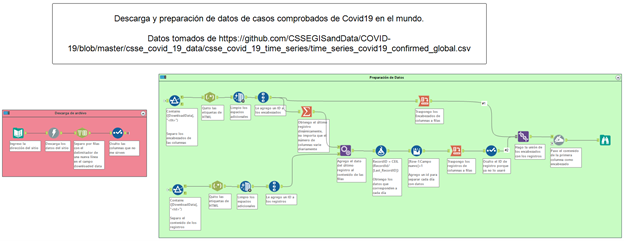
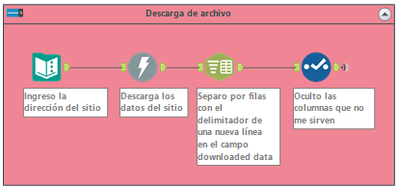
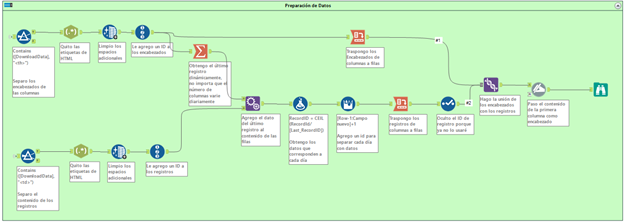
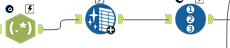
Este es el proceso completo, lo iré describiendo paso a paso para que sea más claro.
Ubicación del archivo
Primero hay que ubicar dónde se encuentra el archivo que queremos descargar.
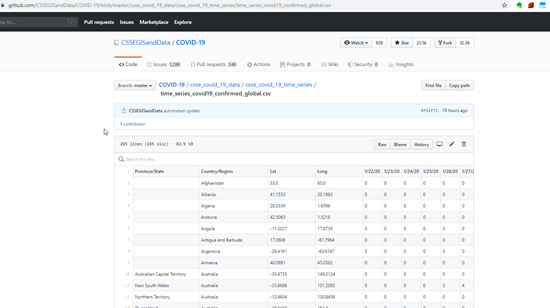
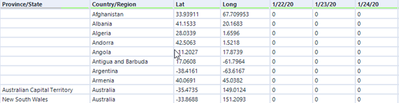
Para este ejemplo será un archivo con casos confirmados de coronavirus del sitio github.com
Como se puede ver en la liga de arriba, es un archivo separado por comas y tiene la información de casos comprobados de COVID19 por país de forma semanal.
Si quisiéramos tener estos datos para actualizar nuestros reportes, tendríamos que entrar al sitio, buscar el archivo y descargarlo a mano, luego en Excel cambiar el formato o el rango para poder crear un nuevo reporte que incluya una nueva semana; este proceso es laborioso y toma mucho tiempo, además de que está sujeto a errores.
Para comenzar descargamos el archivo en formato CSV para usarlo de plantilla en el flujo de trabajo que se creará más adelante.
Descargar el archivo
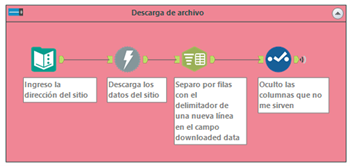
Con Alteryx podemos utilizar el poderoso y sencillo bloque analítuco Descargar para hacerlo de forma automática.
Su configuración es muy sencilla y requiere de dos elementos más para funcionar de forma óptima y que sea más sencilla de mantener.
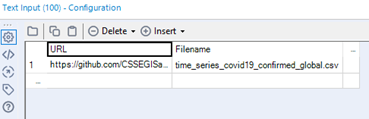
Primero requerimos de una Entrada de texto donde colocaremos la dirección de la página a la que nos queremos conectar y el nombre del archivo que queremos bajar.
Se agrega un campo para la URL y otro para el nombre del archivo.
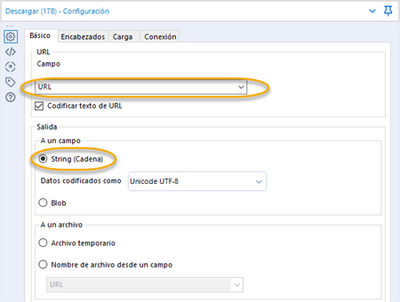
En la descarga.
Se selecciona la configuración como en la pantalla.
En URL se selecciona el campo URL de la entrada de texto que habíamos colocado.
En la salida, se selecciona A un campo, como String (Cadena).
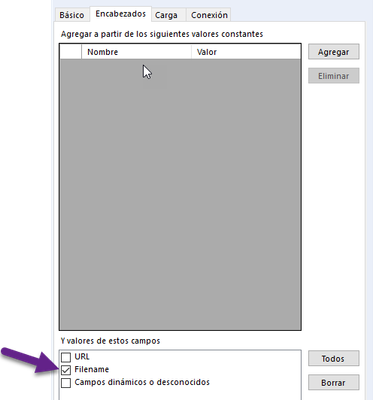
En la pestaña encabezados.
Se selecciona Filename y eso es todo lo que necesitas configurar para hacer la descarga automática.
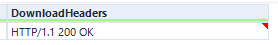
La salida de la descarga son los encabezados HTML, si funciona debe indicar un código 200, OK:
Si da cualquier código distinto al rango de 200 es un error, los errores son estándar y se debe a una variedad de condiciones, para consultarlos pueden ingresar aquí:
https://www.restapitutorial.com/httpstatuscodes.html
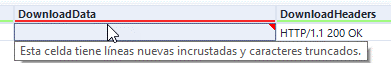
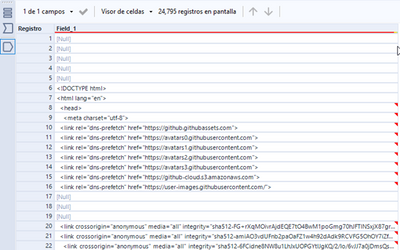
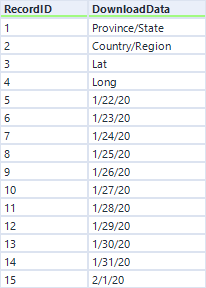
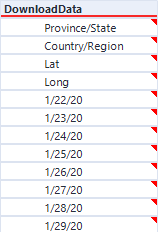
Los datos estarán en el campo DownloadData, en un solo registro.
Como vemos en el mensaje, el campo tiene nuevas líneas incrustadas y caracteres truncados. Para preparar eso, utilizaremos un bloque de Texto a columnas.
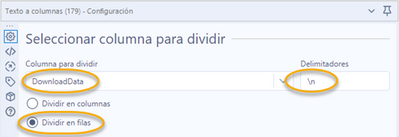
Seleccionamos el campo DownloadData que tiene el contenido que buscamos, como tiene líneas nuevas usamos el delimitador \n con el que dividiremos el contenido cada que haya una nueva línea.
La última opción que hay que seleccionar es dividir en filas, de esta forma podemos asegurar que sin importar el número de registros que tenga, sin especificarlos, esta opción los dividirá, sin importar que varíen cada vez.
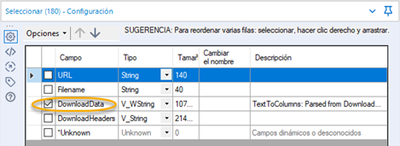
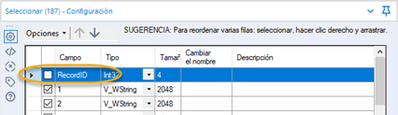
Por último, utilizamos un Seleccionar para ocultar las columnas que no utilizaremos más adelante.
Al seleccionar la palomita a la izquierda de los campos descartaremos columnas que no serán de utilidad en el proceso.
Contenedores
Como se puede notar en el flujo cada proceso está agrupado dentro de un contenedor, que sirve varias funciones.
La primera es para ordenar los elementos del flujo y separarlos para que sea más fácil darles mantenimiento y documentarlos.
La segunda es que podemos desactivar los procesos que se encuentren adentro para hacer más rápida la ejecución o si es una parte del proceso que no es necesario correr siempre.
La tercera es que podemos simplificar el flujo ocultando los procesos que tiene al hacer clic en la pestaña de la derecha. En está opción, los bloques analíticos que están dentro del contenedor se seguirán ejecutando.
Preparación de los Datos
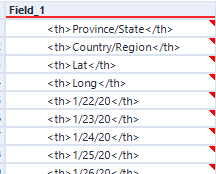
El siguiente paso ya que tenemos los datos en Alteryx será darles un formato que podamos utilizar para analizar, ya que los baja como una página web con etiquetas de html que no nos serán de utilidad. Para hacerlo separaremos el contenido en 2, por un lado, los encabezados y por otro los registros que después uniremos para tener el archivo listo.
Contenido que se descarga con etiquetas de HTML
Preparar los encabezados
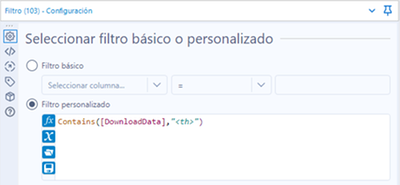
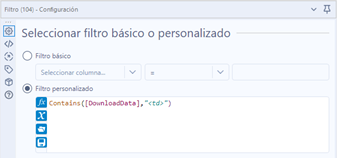
El primer paso es agregar un Filtro para tener todos los encabezados de las columnas.
La condición para evaluar será si contiene <th> que es la etiqueta html para indicar que es el encabezado de cada categoría.
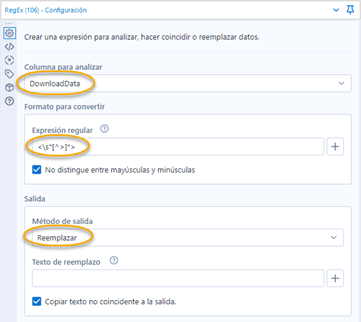
Agregamos expresiones regulares para limpiar los caracteres que no necesitamos.
Se selecciona la columna para analizar.
Se coloca la expresión regular que hará la limpieza.
<\s*[^>]*>
Sin entrar en gran detalle, lo que hace es sustituir todo lo que esté entre <> y entre [], con eso removemos las etiquetas html y nos quedan solo los datos que buscamos.
Si quieres aprender más acerca de las expresiones regulares y cómo utilizarlas, te recomiendo este curso interactivo y muy sencillo que encontré.
En Salida se selecciona el método que en este caso es reemplazar para cambiar ese texto y colocar un espacio.
Antes de la expresión regular:
Después de la expresión regular:

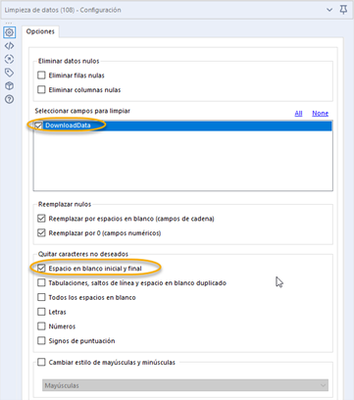
Utilizamos la Limpieza de datos para remover los espacios en blanco al principio y al final que tenga el campo.
Como los campos están en una columna y para nuestro formato los requerimos como encabezados de las columnas, los tenemos que pivotear o rotar, una función similar a lo que se hace en Excel con una tabla dinámica.
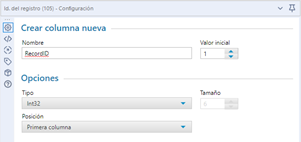
Para hacerlo el primer paso es agregar un ID automático.
Este proceso agrega un campo autonumérico incremental que permitirá que rotemos el contenido incluso si se agregan nuevas columnas de forma automática.
Este bloque no necesita de configuración.
La Tabulación cruzada es el siguiente paso.
Para poder rotar los datos, cambiarlos de columnas a filas. De está forma haremos que los encabezados de las columnas queden en la forma correcta.
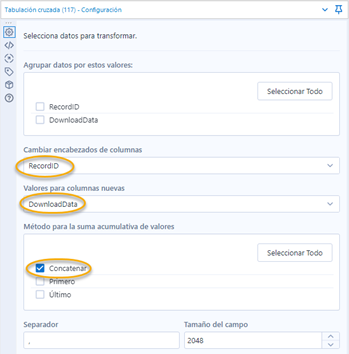
Se selecciona el campo que quedará como el encabezado, RecordID, que creamos en el paso anterior; los valores para las columnas son los de DownloadData.
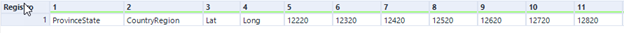
Cuando se rota queda así:
Ya tenemos listos los encabezados de las columnas.
Ahora hay que preparar el contenido de los registros.
Contenido de los registros
Filtramos los campos que tienen la etiqueta <td>.

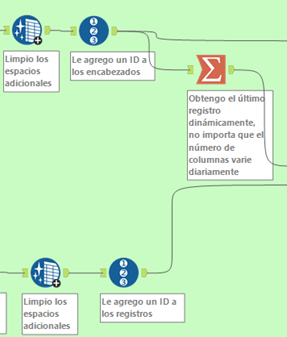
Después aplicamos los mismos tres pasos del proceso que usamos para los encabezados.
Con regex quitamos las etiquetas de html, limpiamos los espacios en blanco adicionales y agregamos un id a los registros para volverlos a unir más adelante.
Asegurar que el flujo funcione cuando se agreguen nuevas columnas diarias.
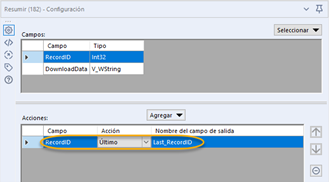
Para hacerlo, usaremos un Resumir que obtendrá el último registro cada que se ejecute. Como en este paso la información está aún en filas al contar las filas nos dará el número de columnas que tendrá el archivo.

Seleccionamos el RecordID y la opción Último para que nos dé el registro del final y de esta forma no importa si los registros aumentan o se reducen, siempre tendremos el número total de forma dinámica.

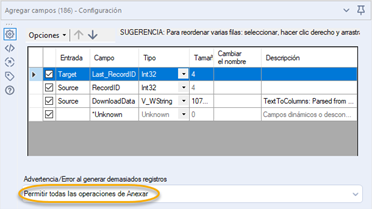
Para usar ese registro, adicionaremos un Agregar campos para unirlo con el contenido de los registros y poder calcular un ID para trasponer los datos y que el contenido de cada registro se divida correctamente.
La única opción que hay que seleccionar es Permitir todas las operaciones de Anexar para que replique el valor en cada uno de los registros.

Con el valor del último registro usamos una fórmula para poder dividir el total de registros entre el número de encabezados que tiene el archivo, para así poder separar el contenido de cada registro.
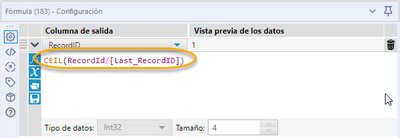
Para eso usamos una Fórmula.
Seleccionamos la columna que queremos calcular, es una existente.
Tecleamos la división de los registros entre el total de encabezados con el operador ceil que se comporta igual que la función redondear de Excel.
El resultado de esta fórmula será que cada línea tendrá el mismo número de ID para que cuando los rotemos, se acomoden en el lugar correcto.
Si quieren conocer todas las funciones disponibles en la formula y descripción, pueden consultar el siguiente artículo:
https://help.alteryx.com/current/designer/math-functions
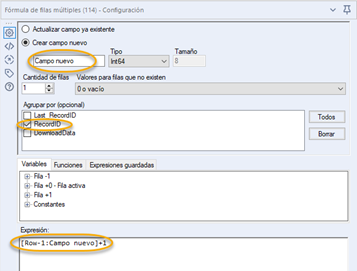
El siguiente punto necesario para acomodar los datos es agregar una Fórmula de filas múltiples que creará un ID para cada grupo de registros que de los que acabamos de hacer con la formula.
Crearemos un nuevo campo; seleccionamos una agrupación porque el número se iniciará cada vez que llegué al número de columnas que tiene el archivo, en este caso 333. Al final se coloca la expresión que creará el id, en este caso es [Row-1:Campo nuevo] +1, le sumará uno al campo inmediato anterior que es cero y lo reiniciará cada que llegué al final del valor del campo que seleccionamos en la agrupación.
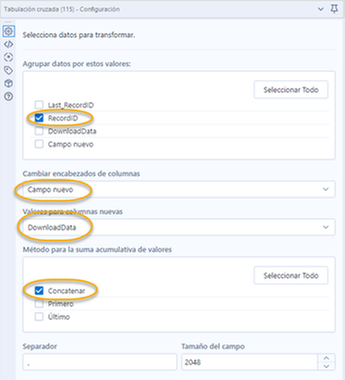
Ahora rotaremos los datos de forma similar a como lo hicimos con los encabezados usando una Tabulación cruzada.
La única diferencia en este caso será que seleccionaremos un campo para agrupar los valores, esto debido a que tenemos varias filas que se repiten y de está forma se colocarán de forma correcta en el resultado.
Agrupamos por recordID para que distribuya los datos en cada registro según corresponda.
Los encabezados serán el contenido del campo nuevo y los valores de cada columna el contenido de download data.
De esta forma pasamos de tener los datos en filas a columnas.
El siguiente paso es ocultar el id que ya no será de utilidad más adelante.
Para eso utilizaremos un bloque Seleccionar.
Ahora que tenemos preparado tanto los encabezados como el contenido del archivo, hay que unir ambos para tener la información completa.
Para eso usaremos un Unión.
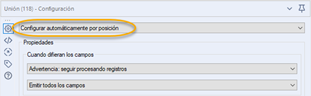
Seleccionamos la opción Configurar automáticamente por posición para que apile el contenido de cada columna de acuerdo con el orden en que aparece en el archivo.
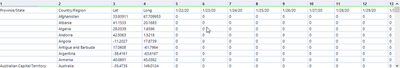
El resultado de la unión es el siguiente:
Ya tiene sentido el contenido y está en un formato que podemos utilizar.
Lo único que queda por hacer es cambiar el nombre de cada columna que ahora tiene números consecutivos mientras que el nombre aparece como el primer registro.
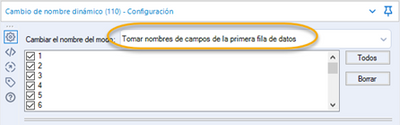
Para hacerlo hay que trabajar con un Cambio de nombre dinámico, que se encuentra en la pestaña de desarrollador.
Con este bloque es posible cambiar el nombre de las columnas, con la opción de Tomar nombre de campos de la primera fila de datos.
Lo que dejará el archivo con el formato correcto.
De está forma es como descargamos y preparamos el archivo que se encontraba en formato de página web (HTML) con Alteryx.
¿Cuál es la ventaja de hacerlo con Alteryx?
- Se puede automatizar
- Se crea una vez y se puede correr diariamente para tener la información actualizada día a día sin modificar el flujo original
Espero que este artículo les sea de utilidad, si tienen alguna pregunta acerca del proceso, pueden hacerla en los comentarios.
Debe ser un usuario registrado para añadir un comentario aquí. Si ya está registrado, inicie sesión. Si todavía no está registrado, hágalo e inicie sesión.
-
20.4
1 -
2019.1
1 -
2019.4
3 -
2020.3
1 -
2021
1 -
2021.1
2 -
2021.2
1 -
2021.3
1 -
2021.4
1 -
2022.1
1 -
2022.3
2 -
2024.1
1 -
@AlteryxOSS
1 -
abril
1 -
abrir el archivo más reciente
1 -
abrir varias hojas
1 -
abrir varios archivos
1 -
Academia
1 -
ACE Program
1 -
activar licencias
1 -
Advanced Analytics
1 -
AED
2 -
agregar macros a Designer
1 -
agregar macros a la paleta de bloques en designer
1 -
agregar macros a la paleta de herramientas de designer
1 -
agregar macros a la paleta de herramientas en designer
1 -
agrupación de temas
2 -
AI
1 -
ALTER.NEXT
1 -
Alteryx
16 -
Alteryx 2020.1
1 -
Alteryx Analytics
2 -
Alteryx Analytics Hub
1 -
Alteryx automation
1 -
alteryx beta program
1 -
Alteryx Designer
4 -
Alteryx Excellence Awards
1 -
Alteryx Gallery
1 -
Alteryx intelligence suite
6 -
alteryx multi-threaded processing engine
1 -
alteryx open source
1 -
Alteryx public gallery
1 -
Alteryx Server
3 -
AlteryxLATAM
1 -
AML
3 -
AMP
1 -
AMP Engine
2 -
Analisis
1 -
Analitica
1 -
analytical apps
2 -
Analyticon
1 -
Analyticon 2021
1 -
Analytics
1 -
Analytics Hub
1 -
analítica
3 -
analítica de autoservicio
3 -
Análisis de Datos
1 -
análisis exploratorio
2 -
APA
3 -
aplicaciones analíticas
2 -
aprendizaje automática
1 -
aprendizaje automático
4 -
aprendizaje automático automatizado
1 -
aprendizaje automático de Alteryx
3 -
Artificial Intelligence
3 -
asociación
1 -
Assisted modeling
1 -
ateryx add-on
1 -
atualización
1 -
augmented intelligence
1 -
Auto Insights
1 -
Automation
1 -
Automatización
1 -
AutoML
1 -
badges
1 -
baja tipo de cambio
1 -
bajar archivos
1 -
base de conocimiento
1 -
Batch Macro
1 -
beta
1 -
biblioteca
1 -
Big Data
1 -
Big Data Analytics
1 -
big query
1 -
build features
1 -
buscar y reemplazar
1 -
Business Intelligence
1 -
Cadena de Suministro
1 -
Características nuevas
1 -
carga masiva
1 -
cargador
1 -
Certificación Alteryx Designer Core
1 -
certificación Core
5 -
cfo
3 -
chatbots
1 -
ChatGPT
1 -
Ciencia de datos
2 -
ciudadano científico de datos
1 -
clasificación de imágenes
2 -
Cloud
1 -
cluster de palabras
1 -
clusters de palabras
1 -
clusters de temas
1 -
comenzar Alteryx
1 -
Community
1 -
Compose
1 -
conector big query
1 -
conector google big query
1 -
conectores
1 -
conexión con API
1 -
configurar Alteryx
1 -
core certification
4 -
Core Certified
3 -
core exam
1 -
credly
1 -
Customer Advocacy
1 -
código abierto
1 -
Data
1 -
data health
1 -
Data Connection Manager
1 -
Database
1 -
Database Connection
1 -
datos
1 -
datos masivos
1 -
Deep Learning
1 -
descarga de archivos
1 -
descarga de la web
1 -
descarga tipo de cambio diario
1 -
Descargar
1 -
descargar archivo html
1 -
descargar macros
1 -
Designer
5 -
Desktop Automation
1 -
Digital
1 -
Digital Badge Program
1 -
download data
1 -
download tool
1 -
EDA
2 -
ejecutar flujos desde línea de comandos
1 -
EMEA
1 -
enero
1 -
Engine
1 -
entrada de datos
1 -
entrada dinámica
1 -
Error
1 -
error 3274
1 -
error al abrir Excel
1 -
error al abrir reportes de SAP
1 -
error en archivos de Excel
1 -
Etiquetas: Leer Excel
1 -
evento
1 -
eventos
16 -
Events
2 -
Excel
1 -
Excel Users
2 -
exceles
1 -
Expresiones Escritas
1 -
extracción de texto
1 -
extraer datos
2 -
feature engineering
3 -
feature type
1 -
Featuretools
1 -
Finanzas
5 -
flujos automatizados
1 -
flujos automáticos
1 -
FTP
1 -
Fuentes de Datos
1 -
galería Alteryx
1 -
galería pública
1 -
Gallery
1 -
generación de características
1 -
geoespacial
1 -
geospatial
1 -
Grand Prix
1 -
grupo de usuarios
1 -
grupos de palabras
2 -
grupos de temas
1 -
identificación de defectos
2 -
identificación de fallas
2 -
identificación de temas
2 -
identificación de tópicos
1 -
imagen a texto
1 -
información
1 -
ingeniería de características
4 -
iniciar sesión
1 -
Innovator
1 -
Inspire
4 -
Inspire EMEA
1 -
instalar Alteryx
1 -
instalar intelligence suite
1 -
instalar IS
1 -
instalar licencias
1 -
Instalar macros en Designer
1 -
Inteligencia artificial
3 -
inteligencia aumentada
1 -
Intelligence Suite
9 -
lanzamiento
1 -
LATAM
2 -
lectura de pdf
1 -
leer imágenes
1 -
leer pdf
1 -
leer un rango
1 -
licencia Alteryx
1 -
licencias alteryx
1 -
limpieza de datos
2 -
login
1 -
línea de comandos
1 -
Machine Learning
5 -
Macro
2 -
Macro batch
1 -
macro estándar
1 -
Macros
2 -
Map
1 -
maps
1 -
maps not showing
1 -
Marketing
1 -
marzo
1 -
mi equipo se murió
1 -
minería de texto
1 -
modelado asistido
2 -
modelado de temas
1 -
modelado de tópicos
2 -
modelado predictivo
3 -
modelo de clasificación entrenado
1 -
modelo de exportación
1 -
motor
1 -
motor de procesamiento paralelo
1 -
mover licencia
1 -
múltiples archivos de Excel
1 -
múltiples Excel
1 -
múltiples exceles
1 -
New release
2 -
News
1 -
NLP
2 -
no aparecen los mapas
1 -
no puedo abrir archivo de Excel
1 -
no puedo entrar
1 -
no se ve el mapa
1 -
no se ven los mapas
1 -
no tengo mapas
1 -
Noticias
1 -
noviembre
1 -
nube de palabras
2 -
nueva versión
3 -
OCR
3 -
octubre
1 -
On-demand
1 -
OpenAI
1 -
OSS
1 -
perfilado de datos
2 -
Performance
1 -
plantillas de pdf
1 -
PLN
2 -
prejudice
1 -
prejuicios
1 -
premios
1 -
Preparación de datos
2 -
preparar archivo html
1 -
preprocesamiento de texto
2 -
preview
1 -
primeros pasos Alteryx
1 -
procesamiento de lenguaje natural
2 -
procesamiento paralelo
1 -
programa Beta
1 -
Public Gallery
1 -
Python
2 -
reconocimiento de imágenes
2 -
reconocimiento de texto
2 -
Regex
2 -
Reports
1 -
Resultado
1 -
revocar licencia
1 -
rpa
1 -
Run Command
1 -
run workflows from command line
1 -
salud de los datos
1 -
segregación
2 -
según demanda
1 -
separación de imágenes
2 -
Server
1 -
SFTP
1 -
Snowflake
2 -
SSO
1 -
tableau public
1 -
Text Mining
1 -
texto no estructurado
1 -
texto semiestructurado
1 -
Tip de la Semana
1 -
tipo de cambio Banxico
1 -
tipo de cambio diario
1 -
tipos de características
1 -
Tips + Tricks
1 -
Tools
2 -
top colaboradores
3 -
Top Contributors
2 -
topic modeling
1 -
Transformación digital
2 -
Transformation
1 -
tricks
1 -
trucos
1 -
varios archivos de Excel
1 -
versión 2020.3
1 -
versión 2020.4
1 -
versión 2021.2
1 -
versión más reciente
1 -
VGI
1 -
Virtual Global Inspire
1 -
visión artificial
1 -
visualización de datos
2 -
Visualization
1 -
Webinar
7 -
webinars
4 -
Word cloud
1 -
Workflow
5 -
Writing Expressions
1
- « Anterior
- Siguiente »
-
Garabujo7 en: Nueva macro para entrenar modelos de ML con restri...
-
Garabujo7 en: Tip de la Semana (14) - Los contenedores
- BorjaR en: Tip de la Semana (13) - Macros por Lotes o Batch ...
-
anguiano en: Hay vida más allá de los dashboards - Introducción...
-
Garabujo7 en: Macro ChatGPT para resolver tareas comunes de Alte...
-
Garabujo7 en: Tip de la Semana(9) -¿Buscando la Velocidad? II-Ef...
- mpost en: ¿Qué es Alteryx?
-
Garabujo7 en: Cómo deshacerse del error de metadatos no válidos ...
- mpost en: TOP COLABORADORES - Q4 2021
-
FláviaB en: Alteryx Analytics Gallery se mudará a la Comunidad