Archived Training
- Community
- :
- Public Archive
- :
- Archived Training
- :
- Parsing with Regular Expressions
Parsing with Regular Expressions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
Sometimes using the text-to-columns or the formula is not enough. It's high time for a skills upgrade. With a working knowledge of regular expressions, you'll soon tame the most wildly cluttered data.
You’ll Learn How to:
Parse Data
Featured Tools:
RegEx
Presenter: @AlexKo
Date: 2017-03-27
Alteryx Designer Version: 11.0
- Labels:
-
11.0
-
Data Parsing
-
Intermediate
- Mark as New
- Subscribe to RSS Feed
- Permalink
Thanks for noting that error. I updated yesterday morning so that the date should now be correct.
- Mark as New
- Subscribe to RSS Feed
- Permalink
Great Session, really demystified RegEx.
Using the URL in the demo, http://www.energy.ca.gov/almanac/renewables_data/solar/, how could you create a workflow to pull all years in the year selection drop down (or perhaps 2010 - 2015). Is that possible?
Thanks.
- Mark as New
- Subscribe to RSS Feed
- Permalink
Hi @Inactive User,
Cool question. Yeah you can do that. This website uses PHP for its interactive elements. If you use that year selection menu, you might notice that the URL changes to...
http://www.energy.ca.gov/almanac/renewables_data/solar/index.php
But it doesn't change the URL based on the year, it just updates the tables on the webpage. So what's going on behind the scenes? You can click anywhere on the page and "View page source" to find out. Here's the part that's important.
<form style="margin-left:23px;" action="index.php" method="post"> <select id="goYear" name="newYear"> <option value='2015'>Go to a Different Year</option><option value='2015'>2015</option><option value='2014'>2014</option><option value='2013'>2013</option><option value='2012'>2012</option><option value='2011'>2011</option><option value='2010'>2010</option><option value='2009'>2009</option><option value='2008'>2008</option><option value='2007'>2007</option><option value='2006'>2006</option><option value='2005'>2005</option><option value='2004'>2004</option><option value='2003'>2003</option><option value='2002'>2002</option><option value='2001'>2001</option> </select> <input type='submit' value='Go' /> </form>
This is the drop-down list, which exists in a PHP form object. The form sends an API post request when the user hits the "Go" button. Since there is a name associated with this form, newYear, we can pass along that variable right in the URL to get back the years we want.
http://www.energy.ca.gov/almanac/renewables_data/solar/index.php?newYear=2014
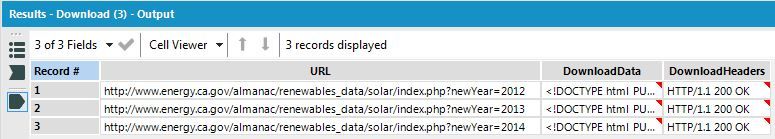
In Alteryx, you could have a field with all of the URLs from the different years as rows, pass it through the Download tool, and get a field of DownloadData as your response.
Best part? You can just add a few lines to the Text Input tool in the workflow we built out today and get back all the data from these years, without having to change any RegEx.
Cheers,
Alex
Program Manager, Community Platform
-
10.0
6 -
10.5
19 -
11.0
8 -
11.3
8 -
11.8
5 -
2018.1
5 -
2018.2
1 -
2018.3
3 -
2018.4
3 -
2019.1
1 -
2020.2
16 -
ADAPT
1 -
Advanced
15 -
Advanced Analytics
13 -
Alteryx Analytics Hub
16 -
Alteryx intelligence suite
2 -
Alteryx Server
3 -
Applications
3 -
Apps
2 -
Beginner
52 -
Data Analysis
14 -
Data Blending
5 -
Data Investigation
3 -
Data Parsing
7 -
Data Preparation
11 -
Developer
6 -
In-Database
1 -
In-DB
2 -
Interface
5 -
Intermediate
30 -
Intro
17 -
Join
17 -
Lunch & Learn
4 -
Machine Learning
1 -
Macros
7 -
Parse
4 -
Predicitive
5 -
Predictive Analysis
8 -
Preparation
24 -
Prescriptive
1 -
Reporting
3 -
Reporting & Visualization
2 -
Spatial
5 -
Spatial Analysis
2 -
Text Mining
1 -
Third-Party Data
2 -
Time Series
2 -
Transform
11
- « Previous
- Next »