Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Need Radio buttons/Checkbox adjacent to every Lis...
Need Radio buttons/Checkbox adjacent to every List Box value
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have a list box interface tool, where I populated a list of values available for user to select. The selection performs Filtering operation based on the values selected by the user. However, against each value I also need a Radio button/Check box interface tool where if checked it will declare a new status field (Approved or Rejected) for the filtered values based on list box selection.
I want my interface designer to look like this:
| List box values | Radio Button or Check Box |
| 🔘 | |
| 🔘 | |
| 🔘 |
The operation should be:
Filter the data based on list box values selection. Then add a new column in the filtered data with values either as "approved" or "rejected" based on radio button / check box selection.
- Labels:
-
Apps
-
Interface Tools
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
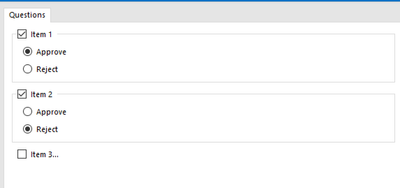
Hi, @amitupadhyay is your list dynamic? If not, you could use check boxes to create your own list to end up with an interface like this:
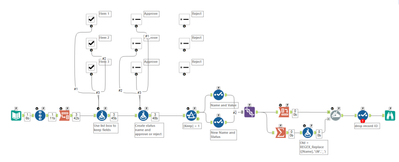
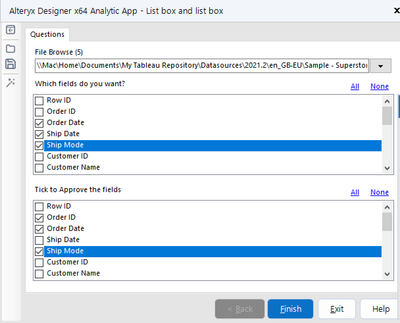
Which you can then use in an app a bit like this:
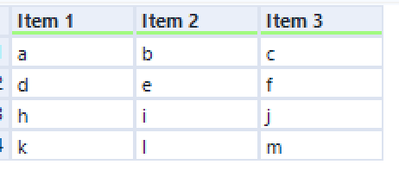
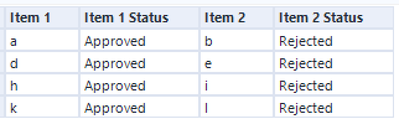
Which (with the above set up) would give the following inputs and outputs:
->
Hope that's useful
Ollie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Ollie,
Thank for this solution. Unfortunately, my list box input is dynamic and gets updated based on previous chained app. Is there any way to implement this in case the list is dynamic?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
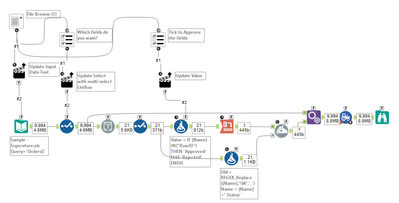
Hey @amitupadhyay how's about this:
I don't think you can get the lists next to each other and dynamic as well, so I went for 2 list boxes one for selecting and one for approving
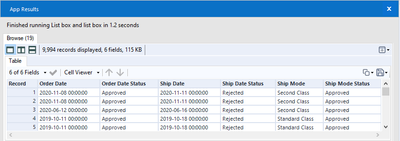
This set up creates this output:
-
Academy
6 -
ADAPT
2 -
Adobe
204 -
Advent of Code
3 -
Alias Manager
78 -
Alteryx Copilot
26 -
Alteryx Designer
7 -
Alteryx Editions
95 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
252 -
Announcement
1 -
API
1,209 -
App Builder
116 -
Apps
1,360 -
Assets | Wealth Management
1 -
Basic Creator
15 -
Batch Macro
1,559 -
Behavior Analysis
246 -
Best Practices
2,695 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
268 -
Common Use Cases
3,825 -
Community
26 -
Computer Vision
86 -
Connectors
1,426 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,939 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,488 -
Data Science
3 -
Database Connection
2,221 -
Datasets
5,223 -
Date Time
3,229 -
Demographic Analysis
186 -
Designer Cloud
742 -
Developer
4,373 -
Developer Tools
3,531 -
Documentation
528 -
Download
1,037 -
Dynamic Processing
2,940 -
Email
928 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,259 -
Events
198 -
Expression
1,868 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
713 -
Gallery
666 -
GenAI Tools
3 -
General
2 -
Google Analytics
155 -
Help
4,710 -
In Database
966 -
Input
4,295 -
Installation
361 -
Interface Tools
1,901 -
Iterative Macro
1,095 -
Join
1,959 -
Licensing
252 -
Location Optimizer
60 -
Machine Learning
260 -
Macros
2,864 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
751 -
Output
5,258 -
Parse
2,328 -
Power BI
228 -
Predictive Analysis
937 -
Preparation
5,171 -
Prescriptive Analytics
206 -
Professional (Edition)
4 -
Publish
257 -
Python
855 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,339 -
Reporting
2,434 -
Resource
1 -
Run Command
575 -
Salesforce
277 -
Scheduler
411 -
Search Feedback
3 -
Server
631 -
Settings
936 -
Setup & Configuration
3 -
Sharepoint
628 -
Spatial Analysis
599 -
Starter (Edition)
1 -
Tableau
512 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
432 -
Tips and Tricks
4,187 -
Topic of Interest
1,126 -
Transformation
3,731 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,982
- « Previous
- Next »