Alteryx Designer Desktop Discussions
Find answers, ask questions, and share expertise about Alteryx Designer Desktop and Intelligence Suite.- Community
- :
- Community
- :
- Participate
- :
- Discussions
- :
- Designer Desktop
- :
- Analytical App: Include move up/move down buttons ...
Analytical App: Include move up/move down buttons from select tool
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi all,
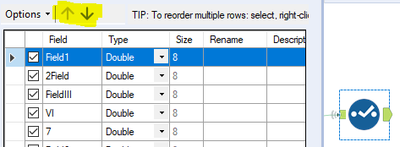
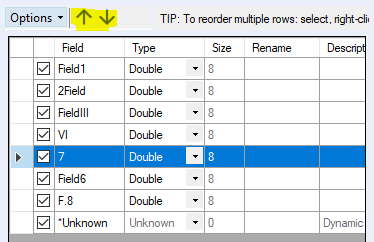
as the titles says, I'm struggling to integrate the move up/move down buttons from the select tool or a similar logic as a work around into an analytical app.
I know that I can let the user choose to sort the fields ascending/descending, but this solution won't work as with each input the number of fields and fields name differ and no logic can be applied. One input might look light this:
I hope somebody knows how to let the user move the fields up/down in the analytical app.
P.s. Using a mapping table as a work around is not the favoured option as I'd like to stay within in the analytical app.
Thank you!
Jay
Solved! Go to Solution.
- Labels:
-
Apps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@yhh1234 ,
I don't think that you'll be happy with my post, but this interface option isn't supported by Alteryx. Like you said, you could generate a mapping file, but you won't be able to readily alter the up and down functionality of designer in the gallery. If you do have an "ordered" template file, you could use a UNION within your app (after reading the file with the fields in the proper horizontal sequence) and achieve your final results.
Cheers,
Mark
Chaos reigns within. Repent, reflect and restart. Order shall return.
Please Subscribe to my youTube channel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@MarqueeCrew ,
thanks for your fast reply!
I've submitted it to ideas. Let's hope to get this function with an update at some point.
Cheers,
Jay
-
Academy
6 -
ADAPT
2 -
Adobe
203 -
Advent of Code
3 -
Alias Manager
77 -
Alteryx Copilot
23 -
Alteryx Designer
7 -
Alteryx Editions
81 -
Alteryx Practice
20 -
Amazon S3
149 -
AMP Engine
250 -
Announcement
1 -
API
1,205 -
App Builder
115 -
Apps
1,358 -
Assets | Wealth Management
1 -
Basic Creator
13 -
Batch Macro
1,547 -
Behavior Analysis
244 -
Best Practices
2,689 -
Bug
719 -
Bugs & Issues
1 -
Calgary
67 -
CASS
53 -
Chained App
267 -
Common Use Cases
3,815 -
Community
26 -
Computer Vision
85 -
Connectors
1,422 -
Conversation Starter
3 -
COVID-19
1 -
Custom Formula Function
1 -
Custom Tools
1,933 -
Data
1 -
Data Challenge
10 -
Data Investigation
3,483 -
Data Science
3 -
Database Connection
2,214 -
Datasets
5,211 -
Date Time
3,224 -
Demographic Analysis
185 -
Designer Cloud
735 -
Developer
4,352 -
Developer Tools
3,521 -
Documentation
525 -
Download
1,034 -
Dynamic Processing
2,928 -
Email
925 -
Engine
145 -
Enterprise (Edition)
1 -
Error Message
2,250 -
Events
195 -
Expression
1,867 -
Financial Services
1 -
Full Creator
2 -
Fun
2 -
Fuzzy Match
710 -
Gallery
666 -
GenAI Tools
2 -
General
2 -
Google Analytics
155 -
Help
4,698 -
In Database
964 -
Input
4,287 -
Installation
358 -
Interface Tools
1,895 -
Iterative Macro
1,090 -
Join
1,952 -
Licensing
249 -
Location Optimizer
60 -
Machine Learning
259 -
Macros
2,852 -
Marketo
12 -
Marketplace
23 -
MongoDB
82 -
Off-Topic
5 -
Optimization
749 -
Output
5,236 -
Parse
2,322 -
Power BI
227 -
Predictive Analysis
936 -
Preparation
5,156 -
Prescriptive Analytics
205 -
Professional (Edition)
4 -
Publish
257 -
Python
850 -
Qlik
39 -
Question
1 -
Questions
2 -
R Tool
476 -
Regex
2,338 -
Reporting
2,428 -
Resource
1 -
Run Command
572 -
Salesforce
276 -
Scheduler
410 -
Search Feedback
3 -
Server
626 -
Settings
931 -
Setup & Configuration
3 -
Sharepoint
624 -
Spatial Analysis
597 -
Starter (Edition)
1 -
Tableau
511 -
Tax & Audit
1 -
Text Mining
468 -
Thursday Thought
4 -
Time Series
430 -
Tips and Tricks
4,176 -
Topic of Interest
1,123 -
Transformation
3,714 -
Twitter
23 -
Udacity
84 -
Updates
1 -
Viewer
3 -
Workflow
9,947
- « Previous
- Next »