Weekly Challenges
Solve the challenge, share your solution and summit the ranks of our Community!Also available in | Français | Português | Español | 日本語
IDEAS WANTED
Want to get involved? We're always looking for ideas and content for Weekly Challenges.
SUBMIT YOUR IDEA- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Challenges & Quests
- :
- Weekly Challenges
- :
- Re: Challenge #175: Tire Size Calculator
Challenge #175: Tire Size Calculator
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
A solution to last week's challenge can be found here!
Tires: they smell bad and can be expensive, but we all need them. For being a basic piece of technology, they have a huge impact on arriving safely at your destination.
For instance, the "contact patch" refers to the amount of a tire contacting the surface of the road. The size of a contact patch has a huge impact on stopping distance, traction, and even fuel economy. It's a similar story with tire height.
When looking for new tires, it can be useful to get information about a tire's width and height. Many sites have "tire calculators" which allow a user to enter a tire's size in a standard format and view more information on that tire. The standard format for tires is tire width in millimeters, a percentage of that width as the sidewall's height, and the radius of the rim in inches (e.g. 285/70/R17 is a 285mm wide tire, with a sidewall size of 199.5mm (285*.7), and fits on a 17" rim).
For this week's challenge, create a chained app to allow users to enter tire size information and view the additional information on file. Update the next field after the user makes a selection so that only existing options are available.
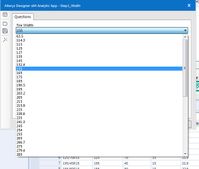
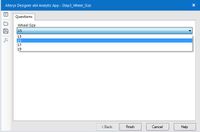
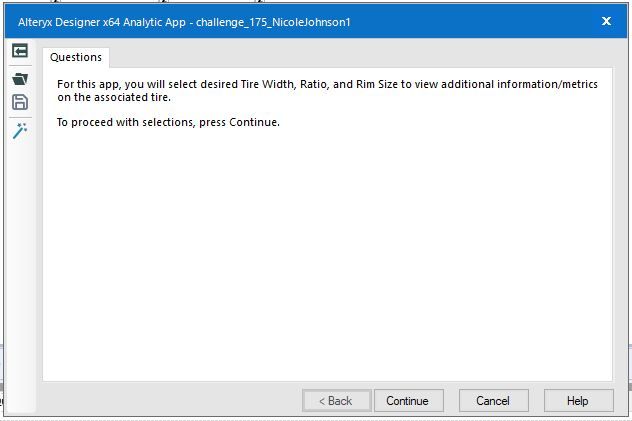
Your app interface should look similar to this:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
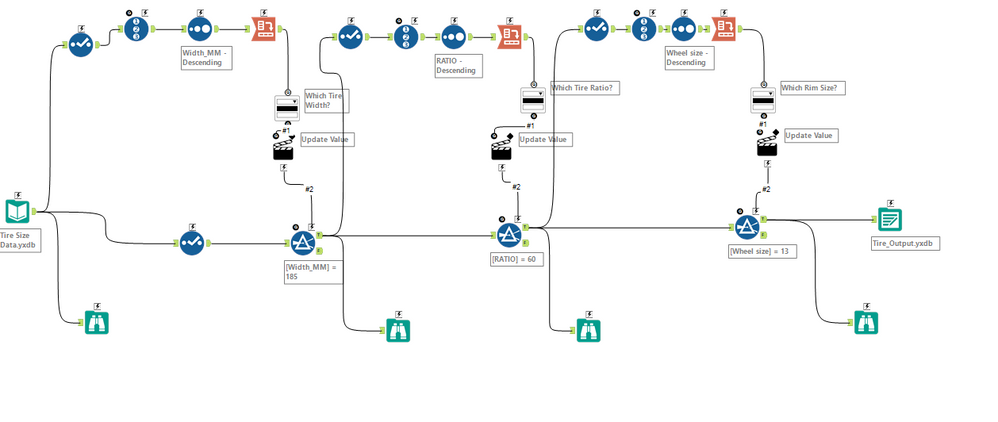
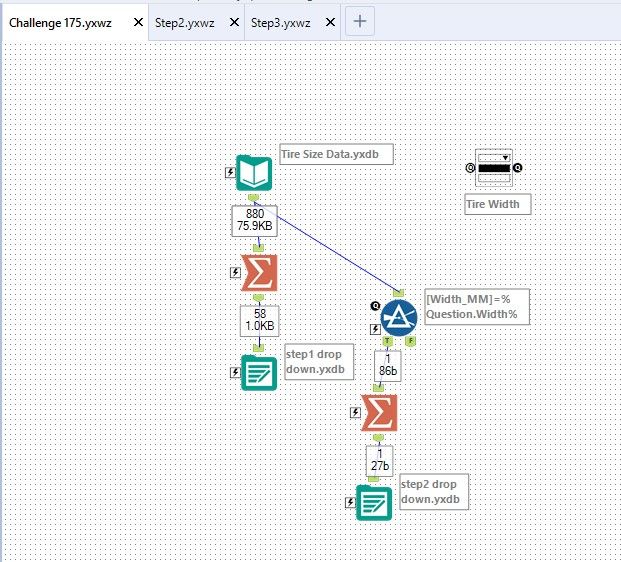
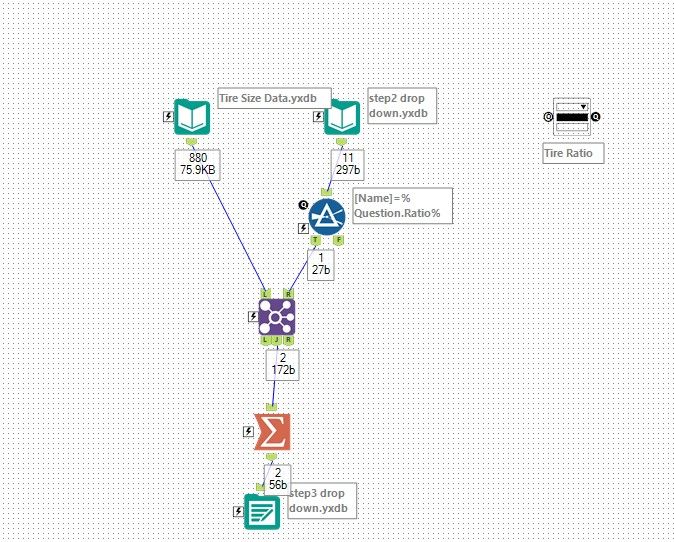
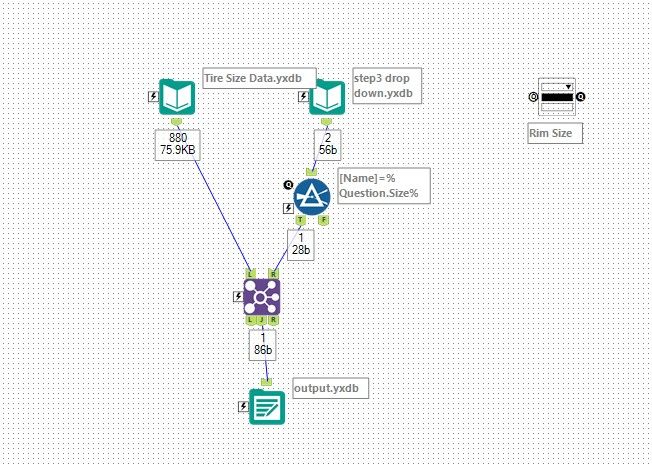
My solution! Went with an intro question as well so that I didn't have to have manual inputs in my first drop down (used the first app to create the grouped values for the second chained app to use in the dropdowns).
Cheers!
NJ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
 step1
step1 step2
step2 step3
step3- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
All,
My submission:
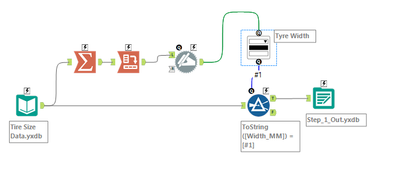
I used the select/Record ID/Transpose route in order to use convert the remaining choices to headers by adding the record ID.
-If anyone else knows of a better way, please let me know with a @Reesetrain2
-Cheers!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Reesetrain2, another way to do that is to chain apps, it may be a bit longer to design, but not that hard!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Another nice challenge.

I included the Dynamic Rename as I wasn't happy with the underscores instead of decimal points in the tyre widths (I'm just picky).
-
Advanced
302 -
Apps
27 -
Basic
158 -
Calgary
1 -
Core
157 -
Data Analysis
185 -
Data Cleansing
5 -
Data Investigation
7 -
Data Parsing
14 -
Data Preparation
238 -
Developer
36 -
Difficult
87 -
Expert
16 -
Foundation
13 -
Interface
39 -
Intermediate
268 -
Join
211 -
Macros
62 -
Parse
141 -
Predictive
20 -
Predictive Analysis
14 -
Preparation
272 -
Reporting
55 -
Reporting and Visualization
16 -
Spatial
60 -
Spatial Analysis
52 -
Time Series
1 -
Transform
227
- « Previous
- Next »