Weekly Challenges
Solve the challenge, share your solution and summit the ranks of our Community!Also available in | Français | Português | Español | 日本語
IDEAS WANTED
Want to get involved? We're always looking for ideas and content for Weekly Challenges.
SUBMIT YOUR IDEA- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Challenges & Quests
- :
- Weekly Challenges
- :
- Re: Challenge #98: SANTALYTICS 2017 - Part 2
Challenge #98: SANTALYTICS 2017 - Part 2
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Decorate the table with colors so bright.
Blocking tools, macros, yellow threads alright!
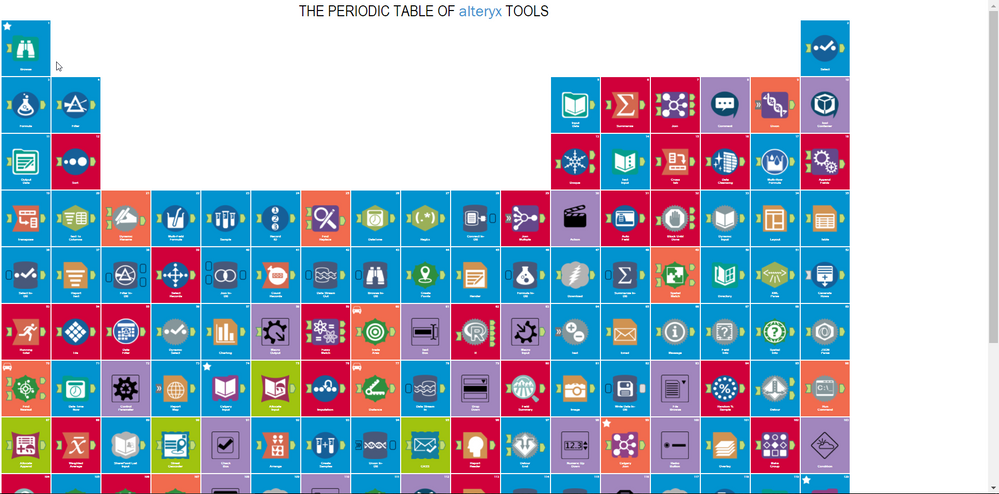
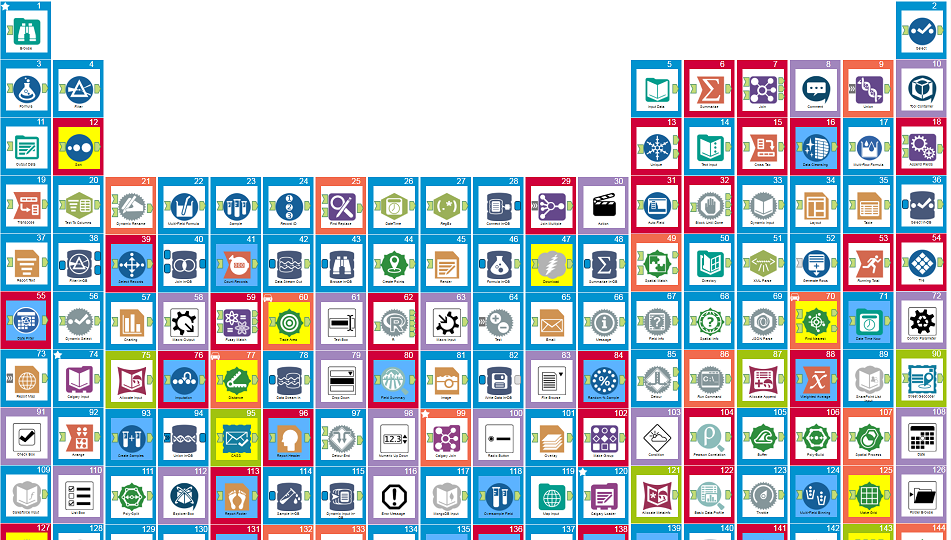
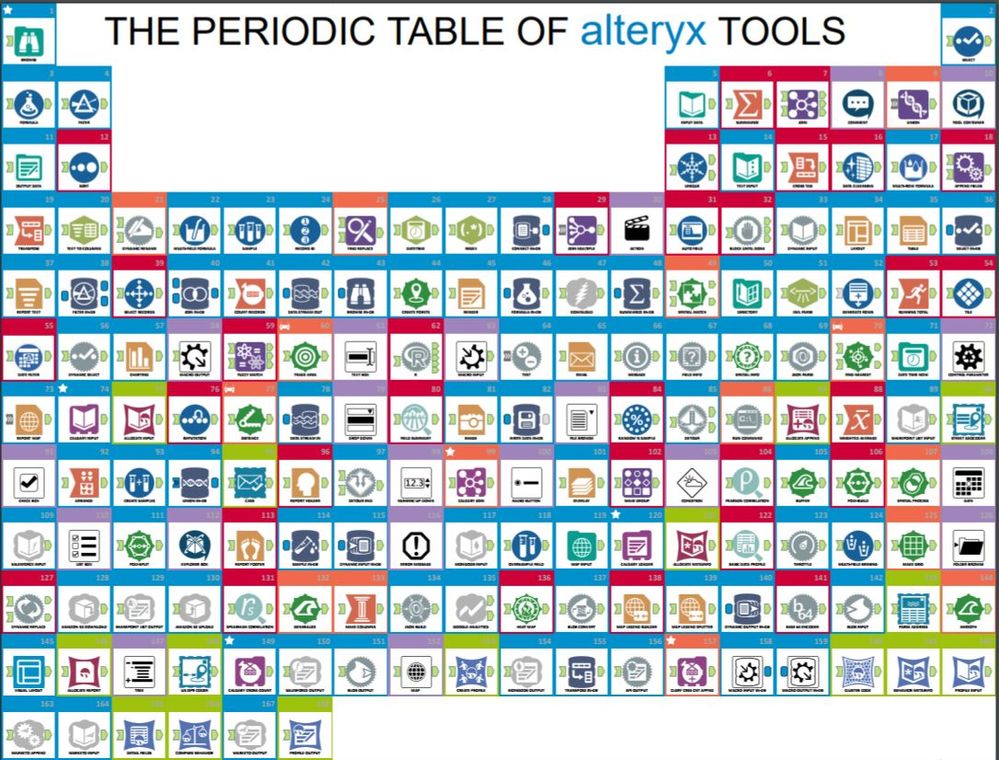
With the image files added to our Tool Data from Part 1, create a unique periodic table of Alteryx tools visual that Santa can replicate en masse from year to year!
Goal: Make a periodic table of Alteryx tools with the visualization or reporting suite(s) of your choice and the provided tool data with image assets. Remember, our solutions need to dynamically update from Santa's new tool data each year!
Looking for a jump start or a refresher for your reporting skills? Register for our Introduction to Reporting live training this Tuesday!
If you are just checking out #SANTALYTICS for the first time, please read our intro blog to see our team rap, learn about the badge, and maybe get a shot at some SWAG! Check out last week's solution here.
Provided: Exercise 1's Tool Data and Image Assets.yxdb
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@TaraM, so looking forward to this! But where is the yxdb?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It is there now, @estherb47 - Can't wait to see what you come up with!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
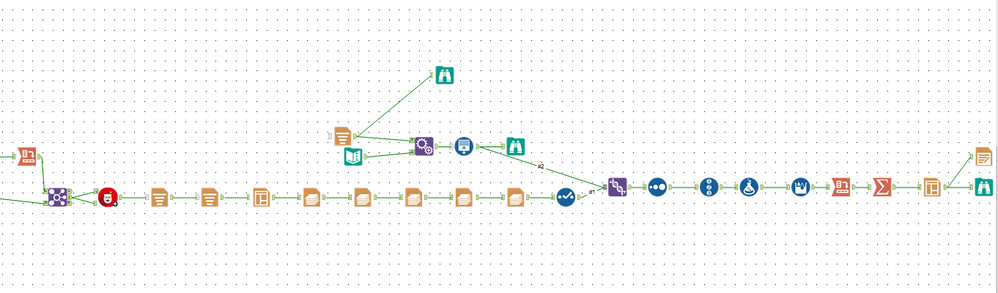
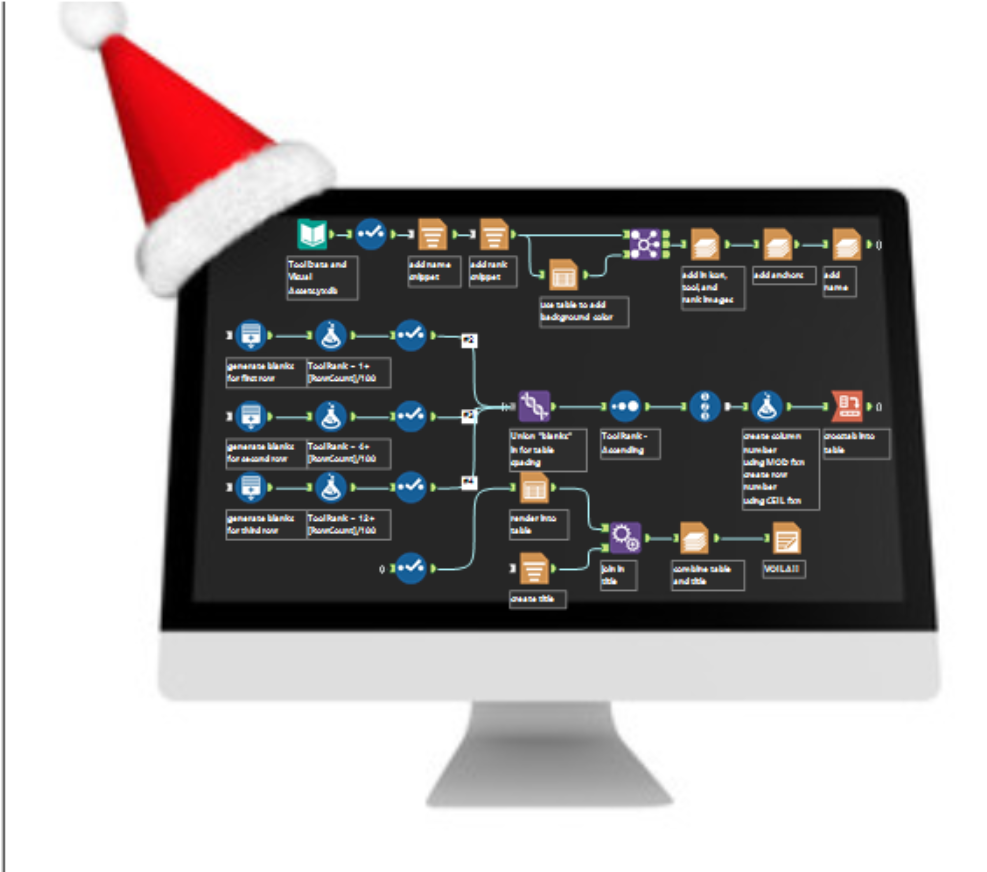
I am exhausted after that one! I was receiving all sorts of PCXML errors; however, I was finally able to produce an HTML output that looked like I wanted.
EDIT: I tried to stay as true as possible to the periodic table of Alteryx tools. I don't believe the small image backgrounds were included with the challenge so I created those.

I also created a blank box to fill the holes in the periodic table, and that caused a lot of PCXML problems when I tried to combine everything. I was able to get around it by crosstabbing, summarizing vertically, and then using the layout tool. There were many simpler ways to do this but they all produced errors for me. It could have been user error :) I had the same output issue as @ggruccio that required me to use HTML instead of pdf. I was happy with how it turned out!
 Final output!
Final output! this week's work
this week's work last week's work
last week's work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
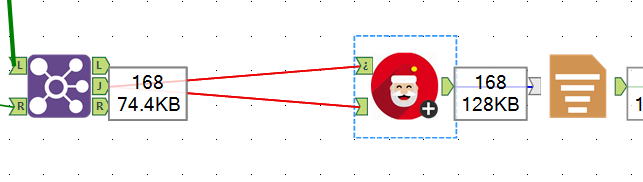
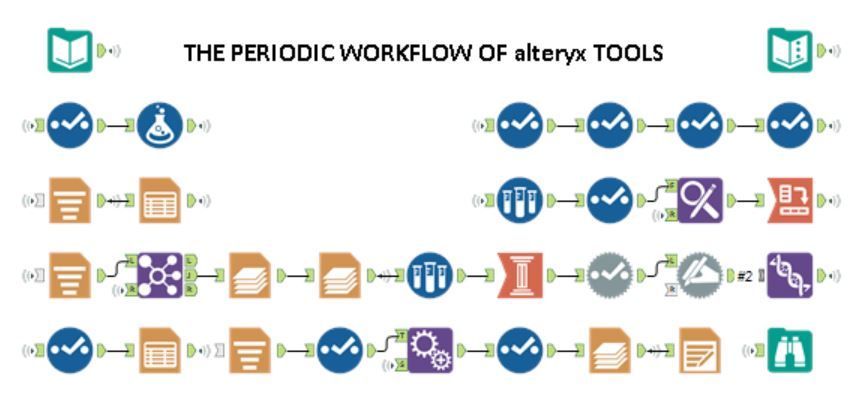
My solution! I took a cue from @patrick_digan creativity in the last round and added a few "elements" to give it some extra spirit... :)
 Second, my Periodic Table of Alteryx Tools! The numbers didn't print as well as they look on my screen, but they're there. And I need to go to bed, so good enough.
Second, my Periodic Table of Alteryx Tools! The numbers didn't print as well as they look on my screen, but they're there. And I need to go to bed, so good enough.
Cheers!
NJ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@LordNeilLord @NicoleJohnson @Ilías @ggruccio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
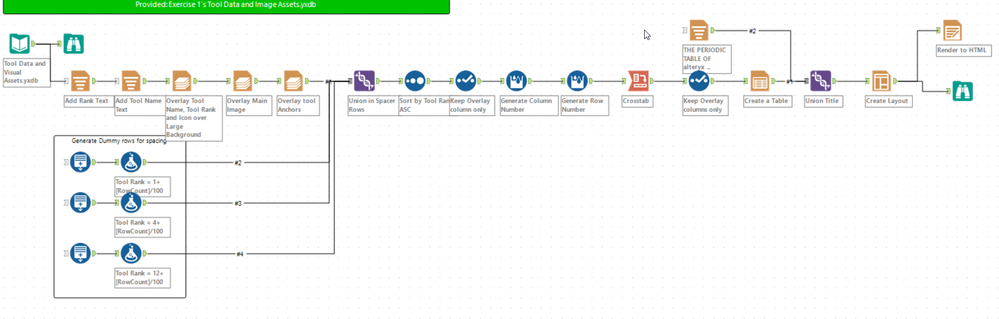
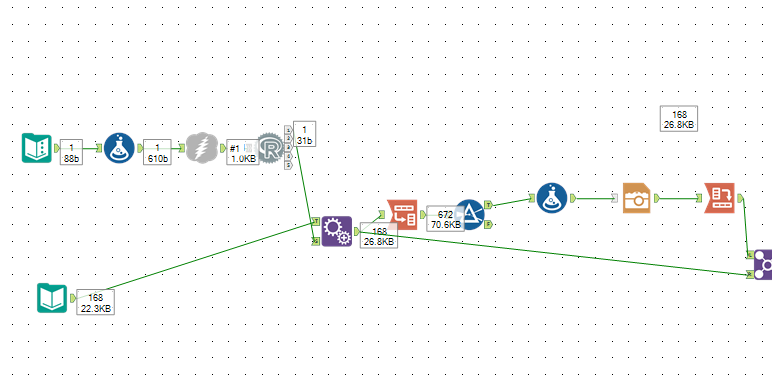
Wanted an approach that wasn't bringing in any more graphics, so used the table approach to add in the small background color, so that the workflow is as flexible as possible.
Lots of overlay tools, and plenty of time spent playing around with them to figure out the padding needed, where to place the elements to overlay, etc. This tool is a challenge to use, as the offsets aren't very intuitive.
To ensure spacing for the first few rows of the table, generated extra rows using Generate rows, inserted them into the data, and then sorted.
Where I'm really proud of my work is using MOD and CEIL to create the Column and Row numbers (using 17 as the divisor for both)
Crosstab, table, another title, ANOTHER overlay, and a render. Like everyone else, my workflow threw errors when trying to render to a pdf, so this creates a temp html file.

-
Advanced
273 -
Apps
24 -
Basic
128 -
Calgary
1 -
Core
112 -
Data Analysis
170 -
Data Cleansing
4 -
Data Investigation
7 -
Data Parsing
9 -
Data Preparation
195 -
Developer
35 -
Difficult
69 -
Expert
14 -
Foundation
13 -
Interface
39 -
Intermediate
237 -
Join
206 -
Macros
53 -
Parse
138 -
Predictive
20 -
Predictive Analysis
12 -
Preparation
271 -
Reporting
53 -
Reporting and Visualization
17 -
Spatial
59 -
Spatial Analysis
49 -
Time Series
1 -
Transform
214
- « Previous
- Next »