Weekly Challenges
Solve the challenge, share your solution and summit the ranks of our Community!Also available in | Français | Português | Español | 日本語
IDEAS WANTED
Want to get involved? We're always looking for ideas and content for Weekly Challenges.
SUBMIT YOUR IDEA- Community
- :
- Community
- :
- Learn
- :
- Academy
- :
- Challenges & Quests
- :
- Weekly Challenges
- :
- Challenge #143: Developer Community Anniversary Ed...
Challenge #143: Developer Community Anniversary Edition
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
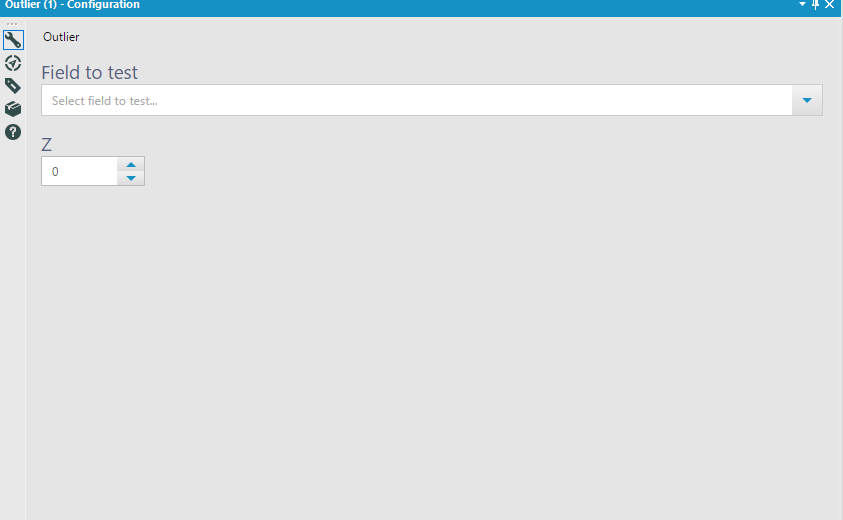
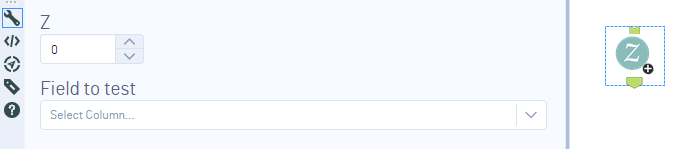
Such a great challenge! I have been wanting to expand the app building I am doing into HTML UI. With a bunch of trial and error I was finally able to get the UI to work and was also able to set the default value of the spinner to 3 with the help of the HTML - GUI Library.

The final code I used is:
<body>
<legend class = "title">Outlier</legend>
<div class="widgetLabel">Z</div>
<ayx data-ui-props='{type:"NumericSpinner", widgetId:"z_spinner"}' data-item-props='{dataName:"z_spinner", dataType:"SimpleFloat", min:0, max:10, allowedprecision:1}'></ayx>
<br />
<br />
<div class="widgetLabel">Field to test</div>
<ayx data-ui-props='{type:"DropDown", widgetId:"field_dropDown"}' data-item-props='{dataName:"field_dropDown", dataType:"FieldSelector"}'></ayx>
<script type="text/javascript">
Alteryx.Gui.AfterLoad = function (manager) {
// Set the value of the progress bar
manager.getDataItem('z_spinner').setValue(3)
}
</script>
</body>
I am very excited to dive into this more and develop tools for others to use that can simplify what they do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great challenge @NeilR - thank you for continuing to find areas of the platform that we may not have explored yet.
Also thank you to @jdunkerley79 - his excellent blog post here steered me through this!
https://jdunkerley.co.uk/2017/12/03/grouped-record-id-tool-macro-based-with-javascript-ui/
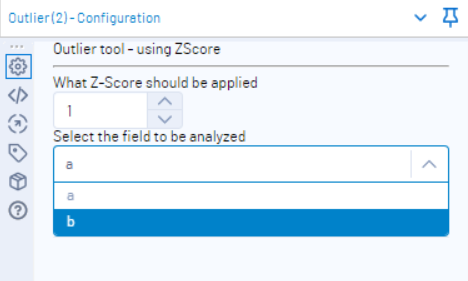
Achieved the outcome - notes in the spoiler below. Gotta say - awesome creativity @Verakso

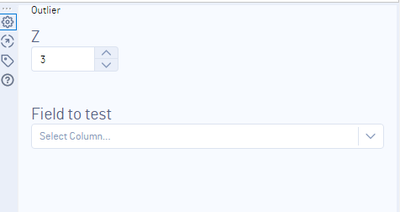
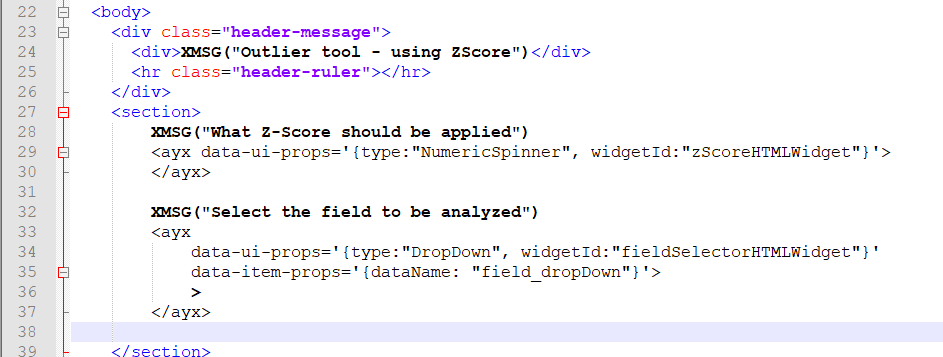
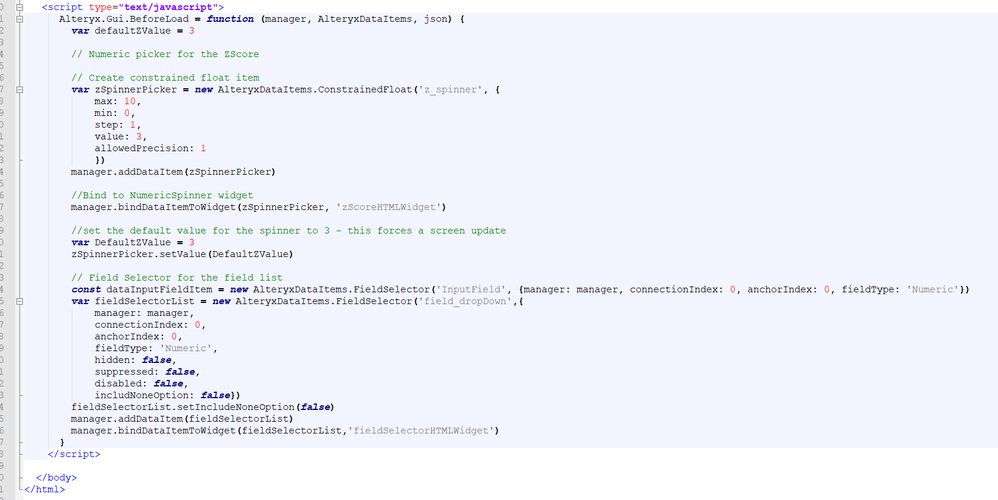
Similar to @patrick_digan ; @JoeS ; @danilang @ChristineB , added the controls to the top section of the HTML, except I followed @jdunkerley79 's blog and did some of the lifting in the Script section (which helps with setting the default)
Here's the code:
Section 1 is the HTML - this adds the controls to the form but the controls do not have any behaviours at this stage

Section 2 is where the behavior is added using Java Scripting to the controls.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
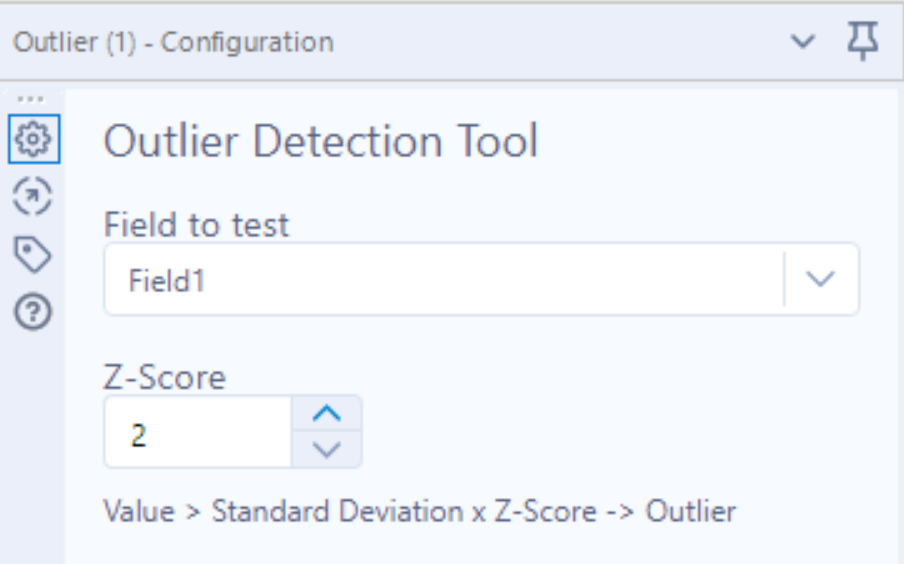
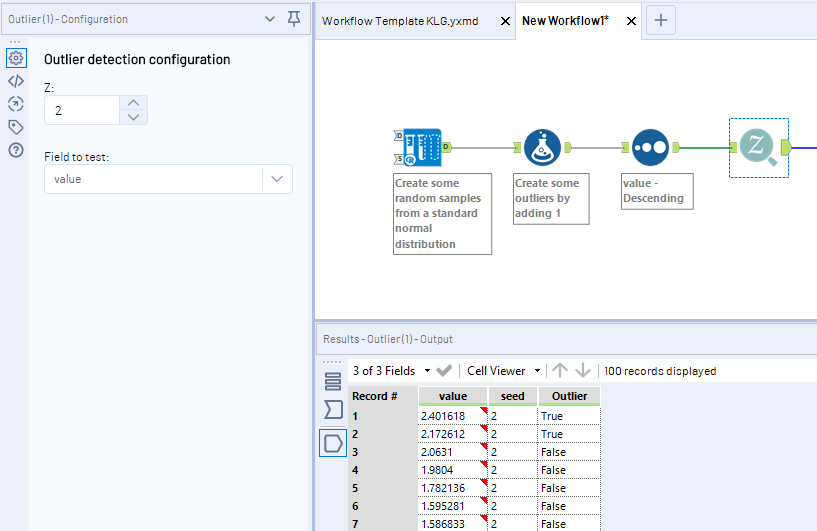
This was a bit over my head - I've never used any of the SDKs before (but, I guess that was the point of this challenge!) I used the hint, but made a couple of adjustments such as changing the text size and adding a title.

<h3>Outlier detection configuration</h3>
<label>Z:</label>
<ayx data-ui-props='{type:"NumericSpinner", widgetId:"z_spinner"}' data-item-props='{dataName:"z_spinner", dataType:"SimpleFloat"}'></ayx>
<br>
<br>
<label>Field to test:</label>
<ayx data-ui-props='{type:"DropDown", widgetId:"field_dropDown"}' data-item-props='{dataName:"field_dropDown", dataType:"FieldSelector"}'></ayx>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@kelly_gilbert you completed the challenge and even customized the solution, so i guess not over your head, after all 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
First time using the HTML SDK (and not really familiar with HTML). But finally I managed to find a solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't understand what is asked of me... I shall return 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

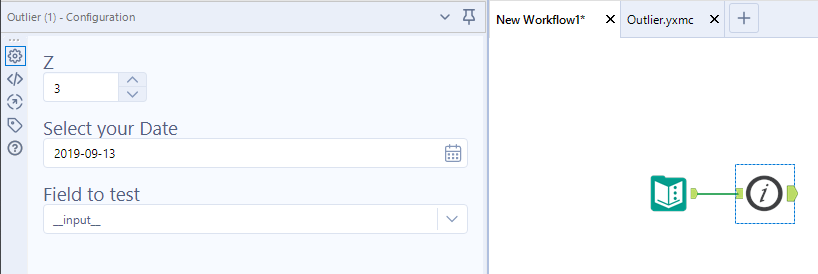
I used https://help.alteryx.com/developer/current/HTML/Overview.htm to add a date selector to the options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This was a part of Alteryx I was totally unaware of. The recommended posting was the only thing that made this challenge even possible for me to get through. Shamelessly borrowed a good piece of the code from their example. Attached my test program and included my changes to the GUI.html in a spoiler. Not that different from most of the other solutions.
 <body>
<body><label>Z Value</label>
<ayx data-ui-props='{type:"NumericSpinner", widgetId:"z_spinner", searchable: true, placeholder:"Z"}' data-item-props='{dataName:"z_spinner", dataType:"SimpleFloat"}'></ayx>
<label>Choose Field to Test</label>
<ayx data-ui-props='{type:"DropDown", widgetId:"field_dropDown", searchable: true, placeholder:"Test Field"}' data-item-props='{dataName:"field_dropDown", dataType:"FieldSelector"}'></ayx>
</body>
-
Advanced
273 -
Apps
24 -
Basic
128 -
Calgary
1 -
Core
112 -
Data Analysis
170 -
Data Cleansing
4 -
Data Investigation
7 -
Data Parsing
9 -
Data Preparation
195 -
Developer
35 -
Difficult
69 -
Expert
14 -
Foundation
13 -
Interface
39 -
Intermediate
237 -
Join
206 -
Macros
53 -
Parse
138 -
Predictive
20 -
Predictive Analysis
12 -
Preparation
271 -
Reporting
53 -
Reporting and Visualization
17 -
Spatial
59 -
Spatial Analysis
49 -
Time Series
1 -
Transform
214
- « Previous
- Next »