Repositorio de Retos
¡Resuelve el reto, comparte tu solución y asciende en las jerarquías de nuestra Comunidad Alteryx!- Community
- :
- Comunidad
- :
- Aprende
- :
- Academia Alteryx
- :
- Repositorio de Retos
- :
- Reto Semanal #185: ¡LEGO® mis Datos! (Parte II)
Reto Semanal #185: ¡LEGO® mis Datos! (Parte II)
- Suscribirse a un feed RSS
- Marcar tema como nuevo
- Marcar tema como leído
- Flotar este Tema para el usuario actual
- Favorito
- Suscribir
- Silenciar
- Página de impresión sencilla
- Marcar como nuevo
- Favorito
- Suscribir
- Silenciar
- Suscribirse a un feed RSS
- Resaltar
- Imprimir
- Notificar al moderador
Puedes encontrar la solución al reto de la semana pasada aquí.
Este reto nos llega de la mano de @Sebastian_Chaieb2. ¡Gracias por tu aporte Sebastián!

A diferencia del anterior, en la aplicación que desarrollarás para este reto, incorporarás un menú desplegable que permitirá a los usuarios seleccionar una colección de LEGO. Además, un menú con una lista de años facilitará la elección de uno o varios años de lanzamiento.
A continuación, se detallan las tareas que debes completar para solucionar este reto:
Unión de los conjuntos de datos y creación de tablas:
Combina los conjuntos de datos para construir una tabla completa con las siguientes columnas:
- Número de modelo (este es el ID del conjunto).
- Nombre del modelo
- Año de lanzamiento
- Número de piezas
- Nombre de la colección
Desarrollo de aplicaciones:
- Crea un menú desplegable donde el usuario pueda seleccionar un nombre de colección único:
- Usa la columna Nombre de la colección de la tabla creada en el paso anterior.
- Usa únicamente colecciones con 50 o más entradas de nombres de modelos.
- Filtra nombres de colecciones que contengan puntos (.), comas (,) y barras diagonales (/).
- Diseña una función de cuadro de lista para que el usuario seleccione uno o varios años de lanzamiento:
- Usa la columna Año de publicación de la tabla creada en el paso anterior.
Filtrado y Selección de Modelo:
Usa los datos de entrada que proporcionara el usuario de la aplicación para filtrar tu tabla y seleccionar los números de modelo correspondientes al nombre de la colección seleccionada por el usuario y los años de lanzamiento.
Recuperación automatizada de imágenes:
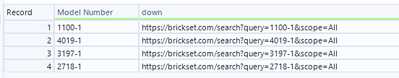
- Crea una macro por lotes para obtener imágenes de cada modelo del siguiente sitio web: https://brickset.com/search?query=31100&scope=All
- Modifica la dirección web utilizando esta estructura: 'https://brickset.com/search?query=' + tostring([Número de modelo]) + '&scope=All'
- Extrae el contenido de la página e implemente un filtro para identificar filas que contengan https://images.brickset.com/sets/images/ junto con el campo [Número de modelo].
- Extrae la ruta a la imagen (JPG) y el número de modelo (ya que a veces la página tendrá imágenes adicionales adjuntas).
- Usa un filtro para tomar solo el enlace de la imagen cuando [Número de modelo] = [Número de modelo extraído].
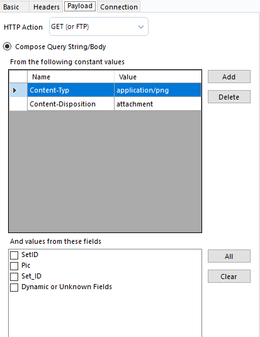
- Usa una segunda herramienta de descarga y descargue la imagen como un blob. (Si una imagen JPG muestra el error de que tiene un formato de blob incorrecto, utilice los parámetros de carga útil Content-Typ: application/png y Content-Disposition: adjunto).
Salida final y visualización del PDF:
El resultado final debe mostrarse al final de la aplicación como un archivo PDF.
Fuente de Datos:
https://www.kaggle.com/datasets/rtatman/lego-database?resource=download
Instructional Designer
-
Adva
1 -
Advanced
120 -
Análisis de Datos
51 -
Análisis espacial
7 -
Aplicaciones Analiticas
7 -
App
3 -
Apps
1 -
Apps & Macros
2 -
Avanzado
22 -
Batch Macro
1 -
Básico
88 -
Core
74 -
Espacial
20 -
Expert
1 -
Foundation
9 -
geospatial
1 -
Informes y Visualización
1 -
Interface
3 -
Intermedio
98 -
JSON
1 -
limpieza de datos
6 -
Macro
2 -
Macros
8 -
Predictive
2 -
Predictivo
3 -
preparación
1 -
Preparación de datos
100 -
Prepración de Datos
5 -
Reporte
5 -
Reporte y Visualización
11 -
Reportes y Visualización
1 -
separación
1 -
Separación de Datos
37 -
separación de imágenes
1 -
Transformación
18 -
Transformar
9 -
Union
3 -
unir
5 -
Unión
6 -
y Visualización
1
- « Anterior
- Siguiente »