Engine Works
Under the hood of Alteryx: tips, tricks and how-tos.- Community
- :
- Community
- :
- Learn
- :
- Blogs
- :
- Engine Works
- :
- Overview of Alteryx Developer Platform
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
The 11.7 release of Alteryx includes the official release of the HTML GUI SDK v2 and beta release of the Python SDK. Alteryx is expanding its analytics engine into a wider platform. Users and partners will have additional options to create custom tools, improve workflows, and integrate Alteryx into software. If you're interested in learning about what Alteryx can do, keep reading for an introduction to the variety of developer tools offered by the Alteryx analytics platform.
There is an important distinction on the tools we offer. Our SDKs allow Alteryx to call your code via macros, custom tools, and formula functions. Our APIs allow your code to call Alteryx via CLI, Engine API, and Gallery API.
This was written in conjunction with @Ozzie. We hope this post provides a good starting point for your Alteryx development journey.
SDKs
Custom Tools
Alteryx offers multiple ways of creating custom tools. There are two pieces needed when building a custom tool in Alteryx, the front-end (configuration GUI) and the back-end (engine). The configuration GUI is what is shown to the user and usually will end up telling the Alteryx engine what to expect when a user configures their tool. The engine file gives instruction to the Alteryx engine on how the metadata and records should be processed.
Custom Tools - GUI
Macros are the go-to method to build a custom tool. No programming knowledge is needed to make them. The user interface is determined by which interface tools are placed on the canvas limiting what can be achieved on the front-end. Another limitation of using macro interfaces is that a macro back-end is required. For tips and guides on macro development check out the CS Macro Dev series.
Many newer tools use the HTML GUI SDK. This SDK lets users create GUIs using HTML, CSS, and JavaScript. It allows the front-end to be dynamic with cloud based systems as well as have interaction with web services. For more information, check out the documentation for version 2 of the HTML GUI SDK.
Below is an example of how these two different GUIs look:
Version 2 of Linear Regression tool (HTML5 interface) Version 1 of Linear Regression tool (Macro interface)
Custom Tools - Engine
The engine can be created in multiple ways:
- C++
- WinForms (Macro)
- JavaScript
- Python
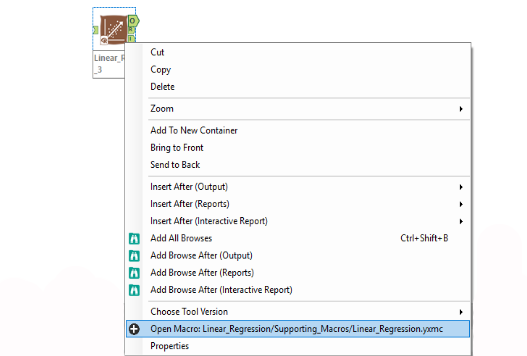
Building a custom tool with a macro is the most similar to working in Alteryx, serving as a great starting point for constructing your first custom tool. Macros allow you to use the R tool making it an attractive option for predictive-based tools. Alteryx predictive tools use the R tool as part of the engine. You can open the macro file (.yxmc) of any of our macro back-end tools by right-clicking the tool and clicking Open Macro: [Path]. With the release of 11.7, HTML front-end tools that contain a macro back-end can now also be opened from this menu.
Using JavaScript, C++, or Python as the engine requires the HTML GUI SDK for the front-end. The Engine plugins are written in a way that adheres to the Alteryx Engine API, and require implementation of a few methods that the Alteryx Engine will look to call into. These include getting configuration information from the GUI's XML, manipulating data and metadata from upstream tools, sending data and metadata downstream, creating new fields, and more.
Understanding the following methods will make development easier. This post will not discuss them in-depth.
- PI_Init
- PI_PushAllRecords
- PI_AddIncomingConnection
- PI_AddOutgoingConnection
- PI_Close
- II_Init
- II_PushRecord
- II_UpdateProgress
- II_Close
For more information regarding the JavaScript engine and HTML GUI SDK, check out these blog posts:
- @Ned's post on his blog Inspiring Ingenuity
- @NeilR's posts about the JavaScript tool:
- https://community.alteryx.com/t5/Engine-Works-Blog/The-JavaScript-Tool/ba-p/70892
- https://community.alteryx.com/t5/Engine-Works-Blog/The-JavaScript-Tool-Part-II-The-GUI-Edition/ba-p/...
- @jdunkerley79's unofficial guide to the JavaScript SDK
Alteryx C++ documentation can be found in [AlteryxInstallDirectory]\APIs\AlteryxSDK.zip\Documentation\AlteryxSDK.chm. There are samples in the zip folder as well. Many of the high performance tools utilize the C++ engine.
The Python SDK is currently in beta, so there are no tools in production right now. However, we have documentation and example tools with simple use cases. The Python samples also utilize version 2 of the HTML GUI SDK.
Here is a matrix of some tools that utilize the technology stack our platform offers:
| GUI | |||
| WinForms (Macro) |
HTML/CSS/JavaScript | ||
| Engine | C++ | ||
| Macro | |||
|
Macro (R Tool) |
|||
| JavaScript |
Not available |
||
| Python |
Not available |
||
Custom Formula Functions
Alteryx provides a way to create custom functions to appear in the Formula tool GUI. There is a Sample.xml file located in [AlteryxInstallDirectory]\Alteryx\bin\RuntimeData\FormulaAddIn that can be used as a template for building custom formula functions.
Custom functions can be created using existing Formula functions. Save the function in the <Formula> node of the .xml file. To make it appear in the Formula tool GUI ensure that the <Category> node is populated.
Here's an example that doubles a number:
<FormulaAddIn>
<Function>
<Name>DoubleNumber</Name>
<NumParams variable="false">1</NumParams>
<Category>Custom</Category>
<InsertText>DoubleNumber(Number)</InsertText>
<Description>Doubles a number.</Description>
<Formula>P1 * 2</Formula>
</Function>
</FormulaAddIn>Alteryx Ace James Dunkerley has released his own set of custom functions, which you can read and download from his GitHub repo.
YXI Files
To help share your custom tools, the file type .yxi can be used. This file type makes it easy for a user to install tools. Read Ben Gomez's blog post and its comment thread for additional information.
Alteryx Tool Generator
To help you get started, we have a tool generator that creates the file and folder structure required. The tool will appear in a new instance of Alteryx Designer. Read the Engine Works blog post about it.
You can also go directly to the GitHub repo and download the scaffolder.
APIs
Gallery REST API
Alteryx Gallery offers a REST API that can be integrated into your software. This API allows you to get workflows and apps accessible to your account, retrieve the questions or inputs of those apps, and execute and retrieve results from workflows and analytic apps. It also allows you to retrieve data connections if you are an Admin.
API information can be found in the Gallery settings. If using Alteryx 11.7, go to Settings > Keys. For older versions, read this Alteryx Knowledge Base article by @AndrewL.
After getting the API Key and Shared Secret, you can try out the API with our interactive documentation which is http://{your-gallery-url}/gallery/api-docs or http://localhost/gallery/api-docs/ for your local instance.
The Web Data Connector for Tableau tool utilizes the API to load data from an Alteryx workflow into Tableau Desktop.
Gallery REST API - Additional Resources & Examples
- Unlocking the Secrets of the Alteryx APIs and SDK (Inspire 2017 session) by @NeilR and @JPKa:
- Excel to Alteryx API by @patrick_digan
- Pumpkins, Pythons, and Platforms: Candy Sales Analysis with Alteryx, Python, and Jupyter by @JPKa
- An API Client for Alteryx Gallery in R by @michael_treadwell
Embedded Alteryx - Command Line Interface
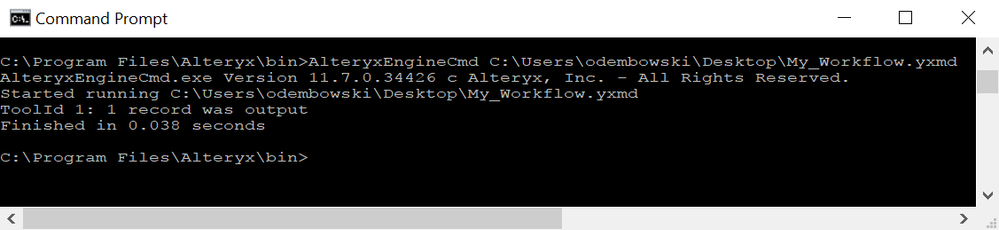
Alteryx workflows can be run via the command line using AlteryxEngineCmd.exe, located in the Alteryx program files root directory. An Engine API license is needed to use this feature. Check if you have this license by going to Options > Manage Licenses and ensuring that the option API & Command Line w/ Scheduler is checked. An example use case would be to run a batch of workflows sequentially. Read the help documentation to learn more.
Embedded Alteryx - Alteryx Application Programming Interface
The API allows for integration of Alteryx functionality within an external application. An example use case would be running an Alteryx analytic application that is sitting on a web server, using one of the provided wrappers in a callback.
There is documentation included with the Alteryx installation that can be found at [AlteryxInstallDirectory]\Alteryx\APIs\SampleCode\Getting Started with the Alteryx API.pdf.
Embedded Alteryx - API Output Tool
The API Output tool is a lesser known tool that display the contents of a data stream in the Results window as a comma-delimited, quote-qualified string. It retrieves data in memory when running an Alteryx workflow through an Alteryx API. The purpose and useful effect of the API Output tool is to get data via callback when embedding Alteryx via the Engine API. Read the help documentation.
Additional Development Kits
With new products Alteryx Connect and Alteryx Promote, we have plans to release developer tools to integrate them into your processes and software. The Connect SDK will help integrate new data and metadata sources into the platform improving report transparency and data governance. Documentation for the Connect Loader SDK can be seen here. The upcoming Promote API will help integrate statistical and data science models utilizing the work done by data scientists, analysts, and machine learning engineers.
Alteryx Analytics Platform
With our existing and upcoming developer tools, Alteryx will have endless possibilities. Analysts and developers will collaborate closer than ever to create software that leverage the power of the Alteryx Engine, improve data transparency and governance with Connect, utilize machine learning algorithms with R and Python, manage data science models with Promote, and continue to be highly efficient and effective across all business functions.
We want the community to be a positive, fulfilling experience while you learn and share knowledge to build great tools. Have any questions or comments? Have any tools you'd like to share? Make sure to get involved on Dev Space -- our brand new developer focused discussion forum designed for you to ask questions, get feedback, and share what you’re doing to customize & extend the power of the Alteryx platform.

Product Manager
Rithi started at Alteryx in March 2016 as a product engineer before becoming a product manager in 2019. He has worked as a business and data analyst in ecommerce and health care business intelligence utilizing Excel and SQL. Rithi lives in Denver enjoying life in the Colorado front range.
Rithi started at Alteryx in March 2016 as a product engineer before becoming a product manager in 2019. He has worked as a business and data analyst in ecommerce and health care business intelligence utilizing Excel and SQL. Rithi lives in Denver enjoying life in the Colorado front range.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.