Hello my fellow Alteryxians!
As some of you may know, the accessibility team here at Alteryx has been working on bringing the power of Designer to those that rely on assistive technology. We wholeheartedly believe that an approach based on Universal Design is the best way forward. Rather than building something that’s “compliant,” build something that works for everyone equally, regardless of their situation. Not just for Alteryx, but for anyone creating software or content in this day and age.
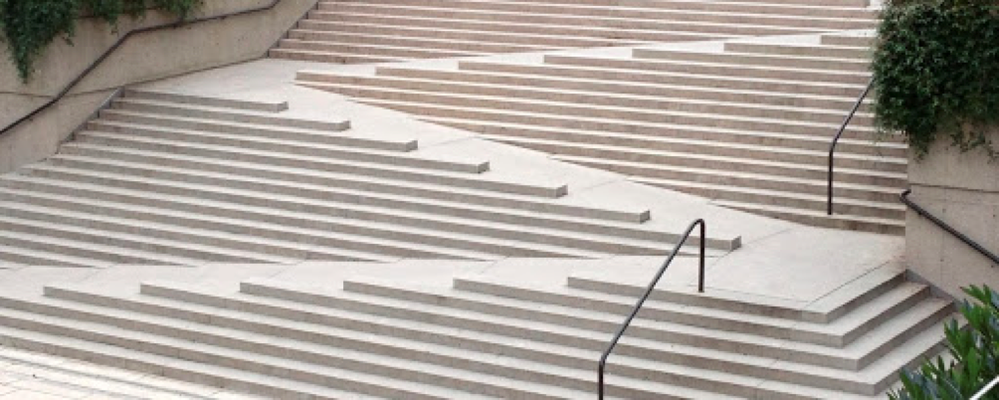
 A beautifully designed concrete staircase with an integrated ramp, a perfect example of universal design in action.
A beautifully designed concrete staircase with an integrated ramp, a perfect example of universal design in action.
 An unappealing metal ramp put on top of part of a small staircase, a perfect example of compliant, but not good.
An unappealing metal ramp put on top of part of a small staircase, a perfect example of compliant, but not good.
To that end, we have added a number of fantastic improvements to the Canvas within Designer that will allow the user to navigate and manipulate the canvas using only the keyboard. As always, this new functionality is compatible with the NVDA screen reader.
Navigating the Canvas
-
To navigate to the canvas from anywhere within Designer, press ctrl + shift W.
-
From here you can use ctrl + tab to cycle through your workflows (please note, the ctrl + tab menu doesn’t have full screen reader support yet)
-
If you have focused the canvas on a new workflow, the screen reader will give you an “empty” message. Please see our release notes on adding tools to the canvas using the keyboard.
-
If there are already tools on the canvas, focus will land on the first tool added to the canvas.
-
From here, you can press the tab key to cycle through the tools currently on the canvas. The tab order will correspond to the Tool ID, in other words, the order in which the tools were added to the canvas, in ascending numerical order.
Reading Connections
-
Once a tool is focused, use alt + number keys to read its connections.
-
The connections will be read from top left to bottom right, for example, when a Join tool is focused, pressing alt + 1 will tell you what tool is connected to the left input, pressing alt + 5 will tell the user what tool is connected to the right output, and so on.
-
If there are multiple connections, the screen reader will tell the user “multiple connections” but will not read all of the individual connections. To read these individual connections, pleas see the “Selecting Connections” section below.
-
Use shift + F10 to open the context menu for the focused tool.
Selecting Connections
-
Once a tool is focused, use ctrl + alt + up and down arrows to focus the anchors and individual connections attached to those anchors
-
If an anchor has multiple connections, those connections will be focused and read by the screen reader individually in ascending order for ctrl + alt + down arrowed and descending order for ctrl + alt + up arrow.
-
Use shift + F10 to open the context menu for those connections.
-
As the user selects different anchors, the Interactive Results Grid will populate with the corresponding results if the workflow has already been run.