Desafios Semanais
Resolva o desafio, compartilhe sua solução e lidere nossa Comunidade!- Community
- :
- Comunidade
- :
- Aprenda
- :
- Academia Alteryx
- :
- Desafios Semanais
- :
- Re: Desafio #52: Aplicativo para escolha de pneu
Desafio #52: Aplicativo para escolha de pneu
- Inscrever-se no RSS Feed
- Marcar tópico como novo
- Marcar tópico como lido
- Flutuar este Tópico do usuário atual
- Marcar como favorito
- Inscrever-se
- Emudecer
- Versão para impressão
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
Olá pessoal, tudo bem?
Bem, parece que o desafio passado foi mais difícil do que eu esperava!
Aí está uma possível solução para ele. @Malvim obrigada por sua sempre presença!
Hoje vou trazer um assunto mais do nosso dia a dia, relacionado à troca de pneu de carro.
No Brasil é menos comum isso acontecer, mas aqui no Canadá nós precisamos ter dois tipos de pneu para o carro. O pneu de verão e o de inverno. Isso mesmo! O pneu de inverno tem uma tecnologia específica para funcionar melhor em baixas temperaturas, pois todo mundo já deve ter visto pelo menos uma vez um vídeo com carros deslizando na neve. Isso acontece de verdade, principalmente se você não estiver com o pneu certo ou mesmo se o seu pneu estiver careca.
Antes de comprar novos pneus, precisamos saber as medidas utilizadas por cada veículo. Muitos sites têm calculadoras que permitem a você inserir o tamanho de um pneu e ter mais informações sobre ele. O formato padrão para pneus é a largura do pneu em milímetros, uma porcentagem dessa largura para a altura da parede lateral (perfil) e diâmetro do aro em polegadas. Por exemplo, um pneu 285/70/R17 significa que ele tem 285mm de largura, com parede lateral de 199,5mm (285 * 0,7) e se encaixa em um aro de 17 polegadas.
Desafio:
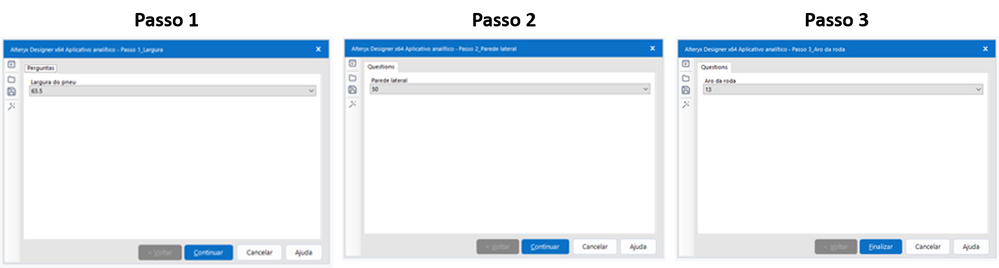
Criar um aplicativo com três perguntas para permitir que os usuários insiram informações sobre a largura (passo 1), a altura da parede lateral (passo 2) e o tamanho da roda (passo 3), sendo que o próximo campo (após o usuário fazer a seleção) deve considerar apenas as opções existentes e não toda a lista. Assim que todas as perguntas forem respondidas o usuário deverá visualizar as informações adicionais no arquivo de saída que será gerado.
Bom desafio a todos!
Link útil: Ajuda sobre Aplicativos Analíticos,
- Rótulos:
-
Advanced
-
Aplicativo Analítico
-
App
-
Avançado
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
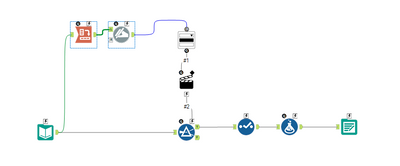
Opa! Mais uma dor de cabeça resolvida!
Alguns probleminhas que enfrentei:
Ao alternar entre as versões em Português e Inglês, a delimitação de casa decimal passa de 'ponto' pra 'vírgula'. E a ferramenta Filtrar não aceitava a vírgula dizendo que o valor (com vírgula) não é numérico.
De qualquer forma é sempre bom perder os cabelos um pouco e depois ver que nem era tão complicado quanto se pensava!
😃
Marcus Alvim
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
Oh, yeah!
Sua solução está corretaaaa!
Essa coisa de vírgula em português e ponto em inglês é algo que precisamos aprender a lidar desde o início.
Eu diria que se os dados com os quais você trabalha estão sempre com vírgula, já deixe nas configurações padrão do seu Designer, asssim você não terá que se preocupar com isso o tempo todo.
Mas se você trabalha com os dois tipos de delimitadores, daí é perder uns cabelinhos de vez em quando mesmo @Malvim! 🙂
Abraços,
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
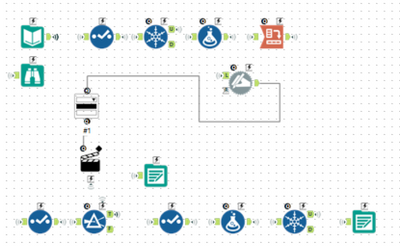
Olá,
Ótima pratica de Chained Apps. Adorei.
Acho a lógica chatinha de se implementar no Alteryx mas quando você pega é mais tranquilo.

Utilizei a técnica do CrossTab. Tinha feito por arquivo também (external source), mas achei a técnica do CrossTab mais simples e intuitiva. Pode ser problemática se houver muitos valores presentes no Drop Down. Os apps repetem a mesma estrutura até a resposta final.
Abraços,
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
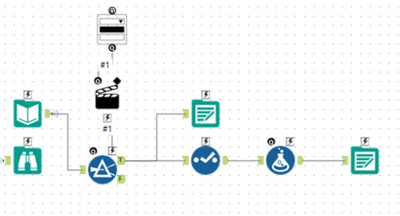
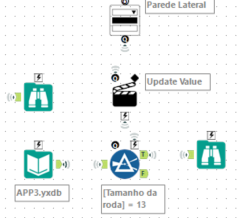
Olá pessoal!
Este foi um desafio realizado em conjunto com os meus colegas de trabalho @nicolascorreiacolombo e @Ranyaky-Vilela.
Trabalhamos com consultoria e ficamos pensando em como automatizar o primeiro app para que receba as informações de altura de forma automatizada. Assim, o cliente não precisará atualizar os "NAME-VALUE" manualmente caso entrem novos dados.
Esta é a nossa sugestão de solução. Esse foi bom de quebrar a cabeça!
Valeu pessoal.
Bianca.
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
Boa tarde, pessoal.
Este desafio foi bastante legal, realizei este desafio em conjunto com a @biosartorelli e o @nicolascorreiacolombo.
E como a Bia mesmo disse, ficamos pensando um pouco em como automatizar o app da melhor forma possível para resolver o problema de algum cliente.
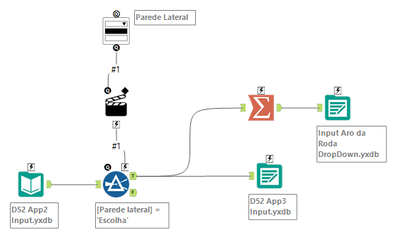
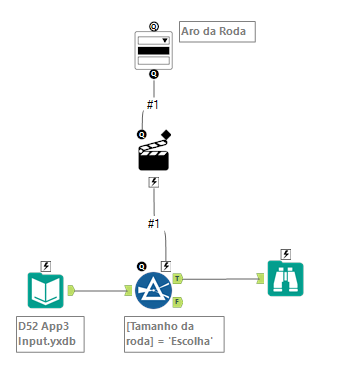
E chegamos na solução:
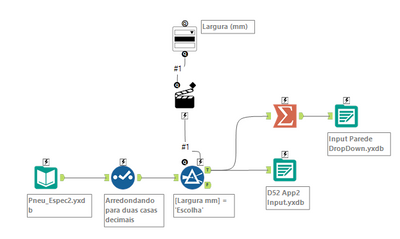
Primeiro app



Obrigado!
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
Genteeeeee @nicolascorreiacolombo , @biosartorelli e @Ranyaky-Vilela, vocês não mandaram bem, vocês mandaram SUUUUUPER bem!
Adorei ver o trabalho em equipe e principalmente essa questão de automatizar as entradas, realmente muito bom.
Muito obrigada!
- Marcar como novo
- Marcar como favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Notificar o moderador
-
2016 Entries
1 -
Advanced
102 -
Analytic Apps
1 -
Análise de Dados
75 -
Análise Espacial
4 -
análise preditiva
6 -
análise se dados
3 -
Aplicativo Analítico
3 -
App
2 -
Apps
2 -
Apps & Macros
1 -
Avançado
22 -
Básico
7 -
Category Preparation
1 -
Core
80 -
Dados Geográficos
20 -
Desafios Semanais
1 -
Developer
1 -
Difícil
3 -
Download
2 -
Expert
3 -
Ferramentas de Parsing
22 -
filtrar
1 -
Formatação
1 -
Foundation
14 -
Gráfico
1 -
Iniciante
77 -
Intermediário
108 -
junção
21 -
limpeza de dados
2 -
Macro
2 -
Macros
7 -
Macros & Apps
2 -
Parse
1 -
Predictive
6 -
Preparação de dados
112 -
RegEx
1 -
Relatorio
2 -
Relatório
21 -
Separação de Dados
7 -
Série Temporal
1 -
Transformação Digital
25 -
União
1 -
visualização de dados
1
- « Anterior
- Próximo »